Heim >Web-Frontend >HTML-Tutorial >In einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/Xhtml_Webseiten erlernen
In einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/Xhtml_Webseiten erlernen
- WBOYOriginal
- 2016-05-16 16:40:171518Durchsuche
Wenn Sie nicht unbedingt Künstler werden möchten, können Sie als Entwickler HTML lesen und bei Bedarf einfache Änderungen vornehmen. Befolgen Sie meine nachstehenden Ideen, um sicherzustellen, dass dieser Artikel Ihnen hilft, HTML zu verstehen. Natürlich ist es am besten, ihn während des Lesevorgangs selbst auszuprobieren, damit Ihr Verständnis tiefer wird. Ok, fangen wir an: (Die folgenden Symbole sind alle auf Englisch eingegeben)
1. Grundregeln von HTML
……………………..
……………….
einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/XIn einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/Xhtml_Webseiten erlernen_Webseiten erlernen>
Fast alle Webseiten folgen diesem Format. Jedes Tag wird in > platziert, aber in den Auslassungspunkten wurde hinzugefügt, was wir sehen.
Kopieren Sie den obigen Code in einen Notizblock und speichern Sie ihn dann als.In einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/XIn einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/Xhtml_Webseiten erlernen_Webseiten erlernen-Datei. Probieren Sie es aus
Als nächstes öffnen Sie es im Editor-Modus, fügen das Wort „Homepage“ zwischen ein, speichern es und öffnen es erneut, um Folgendes zu sehen:
Sind es dieselben Hyperlinks, die wir normalerweise online sehen? Es gibt nur keine Änderung, wenn Sie hier auf „Home“ klicken, da die leere Verbindung, die wir hinzugefügt haben, das Eisen schlagen soll, solange das Eisen heiß ist. Wir folgen der vorherigen Methode, um eine Seite zu erstellen, sie als b.In einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/XIn einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/Xhtml_Webseiten erlernen_Webseiten erlernen zu speichern und sie dann zu ersetzen „#“ oben mit b.In einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/XIn einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/Xhtml_Webseiten erlernen_Webseiten erlernen. Öffnen Sie es, klicken Sie auf die Startseite. Wird auf Seite b gesprungen? (Natürlich müssen sich die Seiten a und b im selben Verzeichnis befinden.) Inzwischen sollten Sie verstehen, dass tatsächlich alle Funktionen auf der Webseite durch unterschiedliche Tags implementiert werden, ähnlich wie bei , wenn Sie dies tun müssen Denken Sie an die Funktion dieser Tags.
2. Webseitenstruktur
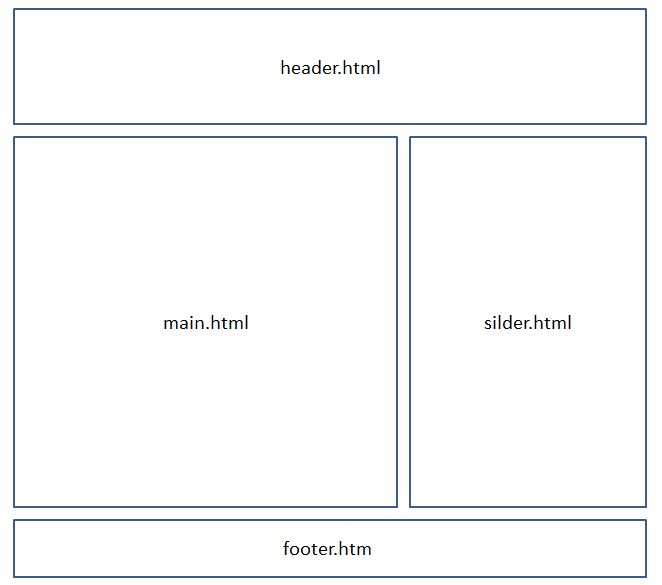
Wenn Sie beim Surfen im Internet aufpassen, sind Webseiten tatsächlich in Blöcke unterteilt, wie im Bild gezeigt
Dies wird hauptsächlich durch das Tag erreicht
Speichern Sie es und versuchen Sie es erneut. Was ist der Effekt?
Ist es immer noch dasselbe wie vor der Änderung? Fügen wir einige Änderungen hinzu:
Während des Laufens wird der von uns markierte Bereich mit einem blauen Hintergrund angezeigt!
Sie können die Webseite in acht Teile aufteilen, indem Sie viele
-Blöcke hinzufügen, haha, und dann in jeden Block einfügen, was Sie wollen.Natürlich fügen viele
Erstellen Sie einen neuen Notizblock, benennen Sie ihn in c.css um, öffnen Sie ihn und schreiben Sie:
#header{width:200px;height:100px;border-style:solid;}
und löschen Sie es in einer.In einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/XIn einem Artikel erfahren Sie, wie Sie die Erstellung von HTML_HTML/Xhtml_Webseiten erlernen_Webseiten erlernen
然后再前加入 <strong><link rel="stylesheet" type="text/css" href="c.css"></strong>Ändern Sie schließlich das
也就是将c.css这个文件引入进来。将css放入单独的文件好处是:如果很多地方都引用了这个样式,我们只要修改这一个地方,就全部都变化了,不然我们得手动修改每一处,不利于后期维护。
Ist die Wirkung die gleiche wie zuvor?
An diesem Punkt sollten Sie fast in der Lage sein, „zu singen, auch wenn Sie nicht wissen, wie man Gedichte schreibt“. Es gibt viele Tags, die nicht behandelt wurden. Sie müssen also ein Webdesign-Buch finden, um es zu lesen und auswendig zu lernen.

