Heim >Web-Frontend >HTML-Tutorial >Diskussion über Stilanpassungs- und Browserkompatibilitätsprobleme bei der Erstellung von Eingabeelementen [type='file']_HTML/Xhtml_Webseiten
Diskussion über Stilanpassungs- und Browserkompatibilitätsprobleme bei der Erstellung von Eingabeelementen [type='file']_HTML/Xhtml_Webseiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:40:071576Durchsuche
In den letzten zwei Tagen bin ich auf ein solches Problem gestoßen, als ich die neuen Funktionen von HTML5 verwendet habe, um ein vorhandenes Modul von Baixing.com zu implementieren Der Grund dafür ist, dass Formulare in HTML5 sehr praktisch sind , Beitrag... ..(Hey, ich bin ein wenig vom Thema abgekommen, Liebes.)

Zu diesem Zeitpunkt sah ich ein solches Element im Formular auf der ursprünglichen Webseite

Meine erste Reaktion war, ha, es ist nur ein Eingabeelement, um den Stil anzupassen. Dann habe ich mich natürlich darauf vorbereitet, mit der rechten Maustaste zu klicken – „Element prüfen“, um zu sehen, wie der spezifische Stil auf Baixin geschrieben wurde. com Ich werde es später herausfinden...


Meine Öffnungsmethode muss falsch sein ... In diesem Fall habe ich natürlich selbst genug Essen und Kleidung. Eine Sache, die ich bestätigen kann, ist, dass wenn die Formularsteuerung zum Hochladen von Dateien nicht ausgeführt werden kann, sie den Eingabetyp verwenden muss = "file"], okay, fügen Sie einfach diese Codezeile hinzu:
Kopieren Sie den Code
Der Code lautet wie folgt :Aktualisieren Sie im Chrome-Browser, um Folgendes zu sehen:


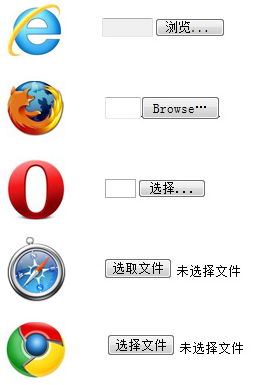
Es besteht kein Zweifel, dass dies der Standardstil ist, und ich finde, dass dieser Standardstil schwierig zu ändern ist. Das Ärgerlichste ist, dass verschiedene Browser unterschiedliche Standardstile haben. Das ist sehr klar, wenn man sich ein Bild aus dem Internet ausleiht :

(Also ich sage nur, ihr Browser seid überhaupt nicht gehorsam und ihr kommuniziert nicht gut miteinander. Ihr seid so stolz auf euch, aber die Front-End-Klassenkameraden leiden, meine Schwester)
Aber die Methode ist immer noch sehr gut. Ich habe mir überlegt, die Eingabe mit einem Element zu umschließen, dem Element weitere erforderliche Elemente hinzuzufügen und den Stil festzulegen, um den gewünschten Effekt zu erzielen. Setzen Sie den Positionswert des Eingabeelements auf „absolut“. , füllen Sie die umgebenden Elemente aus und machen Sie die Eingabe dann transparent. Das war’s.
Der HTML-Code lautet wie folgt:
Code kopieren
Der Code lautet wie folgt: < div id="input-file">Zum Hochladen klicken Datei" />
Der entsprechende CSS-Code lautet wie folgt:
Code kopieren Der Code lautet wie folgt:
position: relative; /* Stellen Sie die Positionierung der untergeordneten Elemente sicher*/
width : 120px;
Höhe: 30px;
Rahmen: 1px fest #ccc;
Cursor: Zeiger; >#text {
display: inline-block ;
margin-top: 5px;
font-family: "BLACKBODY";
}
display: block;
top: 0;
width: 120px; und Höhe im Einklang mit den umgebenden Elementen*/
height: 30px ; 0); /* Kompatibel mit IE */
}
Der Anzeigeeffekt ist wie folgt:
kimoji...
Achtmal gibt es hier immer noch einen Fehler. Wenn es in eine Schaltfläche wie diese umgewandelt wird, sollte es anklickbar sein, wenn die Maus darüber schwebt, aber selbst wenn Cursor: Zeiger zu allen Elementen hinzugefügt wird , Eigenschaften, einige Bereiche werden weiterhin als Hinweise angezeigt. Gibt es einen Experten, der dieses Problem lösen kann?
width : 120px;
Höhe: 30px;
Rahmen: 1px fest #ccc;
Cursor: Zeiger; >#text {
display: inline-block ;
margin-top: 5px;
font-family: "BLACKBODY";
}
display: block;
top: 0;
width: 120px; und Höhe im Einklang mit den umgebenden Elementen*/
height: 30px ; 0); /* Kompatibel mit IE */
}
Der Anzeigeeffekt ist wie folgt:
kimoji...
Achtmal gibt es hier immer noch einen Fehler. Wenn es in eine Schaltfläche wie diese umgewandelt wird, sollte es anklickbar sein, wenn die Maus darüber schwebt, aber selbst wenn Cursor: Zeiger zu allen Elementen hinzugefügt wird , Eigenschaften, einige Bereiche werden weiterhin als Hinweise angezeigt. Gibt es einen Experten, der dieses Problem lösen kann?
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn

