Heim >Web-Frontend >js-Tutorial >Empfohlene 10 beliebteste jQuery-UI-Frameworks [original]_jquery
Empfohlene 10 beliebteste jQuery-UI-Frameworks [original]_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:39:182979Durchsuche
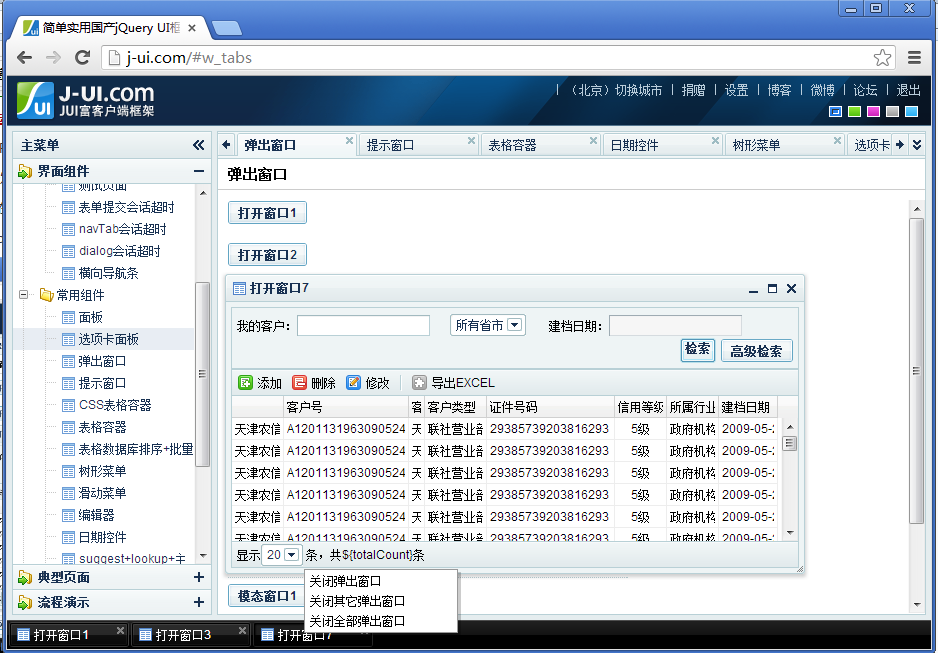
1. Inländisches jQuery-UI-Framework (jUI) DWZ

Das DWZ Rich Client Framework (jQuery RIA Framework) ist ein von den Chinesen entwickeltes Ajax RIA Open Source Framework. Das Designziel besteht darin, einfach und praktisch zu sein, schnell zu entwickeln und die Ajax-Entwicklungskosten zu senken. Jeder ist willkommen, Vorschläge einzubringen, und wir werden die Funktionen in der nächsten Version weiter anpassen und verbessern. Fördern Sie gemeinsam den gesamten inländischen Ajax-Entwicklungsstand.
Online-Demo-Adresse: http://j-ui.com http://runjs.cn/detail/x9c7d6qb
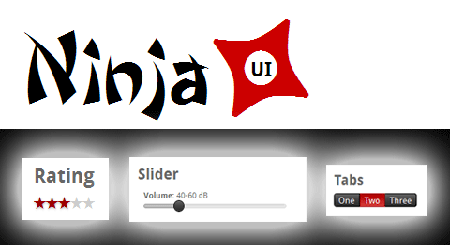
2.jQuery-Schnittstellen-Plug-in Ninja-Benutzeroberfläche

jQuery ist ein sehr gutes JavaScript-Framework und es gibt eine ganze Reihe Plug-Ins. Einige der UI-Plug-Ins sind auch sehr leistungsfähig, wie zum Beispiel Ninja UI, ein Schnittstellen-Plug-In, das Ihrem Projekt viel Farbe verleihen kann. Dieses Plug-in umfasst gängige Effekte wie Diashows und intelligente Erinnerungen.
Online-Demonstration: http://ninjaui.com/examples
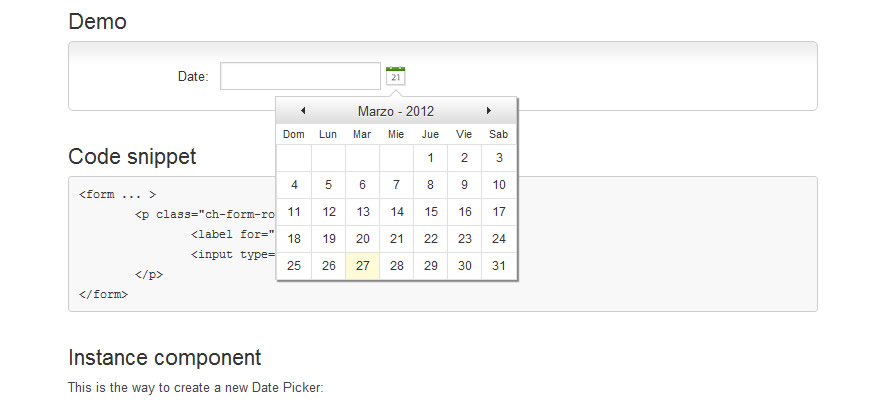
3.jQuery UI-Framework Chico UI

Wie die jQuery-Benutzeroberfläche verfügt auch die Chico-Benutzeroberfläche über automatische Vervollständigung, Blinken, Karussell, Countdown, Datumsauswahl, Dropdown, Erweiterung, Kalender und viele andere Funktionen. Außerdem bietet sie ein CSS-Layout-Framework für die Implementierung von Webseitenlayout und Tabellen.
Online-Demo: http://chico-ui.com.ar/
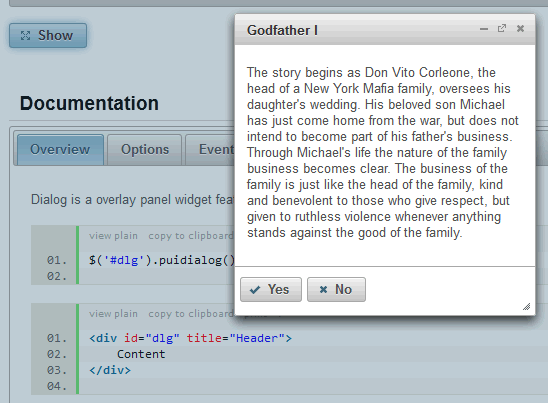
4.jQuery UI-Komponentenbibliothek PrimeUI

PrimeUI ist eine jQuery-UI-Komponentenbibliothek vom PrimeFaces-Team und enthält derzeit mehrere UI-Widgets
Online-Demo: http://www.primefaces.org/primeui/
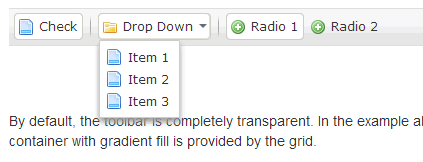
5.JQuery-UI-Bibliothek w2ui

Jquery-basierte UI-Bibliothek, einschließlich allgemeiner UI-Komponenten wie Layout, Tabelle, Baum, Registerkarten, Symbolleiste, Popup-Menü, Formular usw.
Es ist in Html5 CSS3 geschrieben und kann häufig verwendete Browser wie Chrome, FireFox7, Safari 5 und IE 9 usw. unterstützen.
Online-Demo: http://w2ui.com/web/home
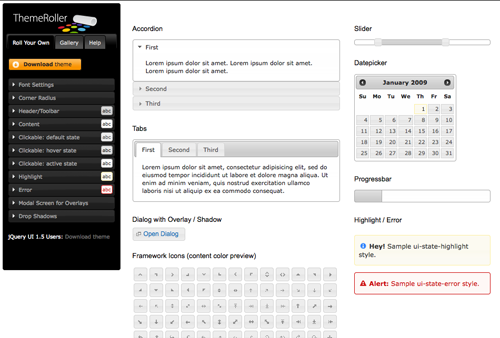
6.jQuery-UI-Komponente jQuery-UI

jQueryUI ist eine Reihe von jQuery-Seiten-UI-Plug-Ins, einschließlich vieler häufig verwendeter Seitenbereiche, z. B. Tabs (z. B. die obere rechte Ecke der Homepage dieser Website) und Vorhangeffekte (obere linke Ecke der Homepage von). auf dieser Website), Dialogfelder und Drag-and-Drop-Effekte, Datumsauswahl, Farbauswahl, Datensortierung, Anpassung der Formulargröße usw.
Online-Demo: http://jqueryui.com/
7.jQuery UI-Toolkit jQuery-Tools

jQuery easyui bietet eine Reihe gängiger UI-Komponenten für die Webentwicklung, darunter Menüs, Dialogfelder, Layouts, Vorhänge, Tabellen, Formulare und andere Komponenten,
Online-Demo: http://www.jeasyui.com/
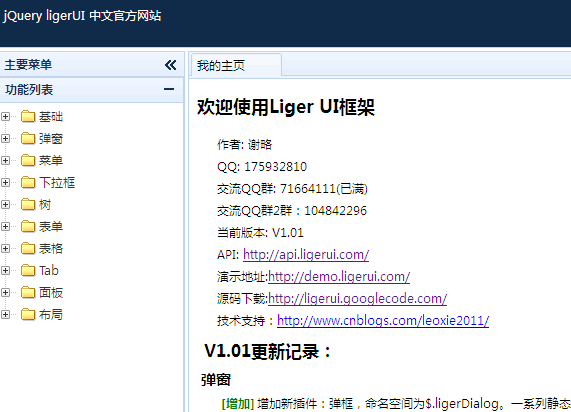
8.jQuery UI-Framework Liger UI

LigerUI ist eine Reihe von Kontrollgruppen, die auf Basis von jQuery entwickelt wurden, einschließlich Formularen, Layouts, Tabellen und anderen gängigen UI-Steuerelementen. Mit LigerUI können Sie schnell einen einheitlichen Schnittstelleneffekt erstellen
Online-Demo: http://www.ligerui.com/
9. WebUI schnell entwickeln jQuery MiniUI

jQuery MiniUI – WebUI schnell entwickeln.
Enthält Steuerelemente: DataGrid, Tree, TreeGrid, Menu, Toolbar, Tabs, Layout, Panel, DatePicker, ComboBox, TreeSelect, TextBoxList usw.
Typische Anwendungen: Seitenlayout, CRUD, Master/Detail, Datenvalidierung usw.
Online-Demo: http://www.miniui.com/
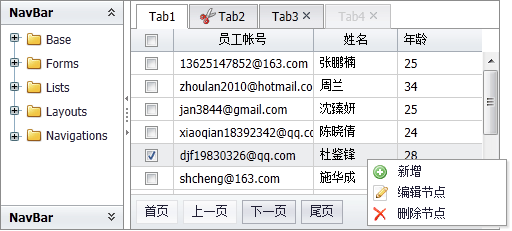
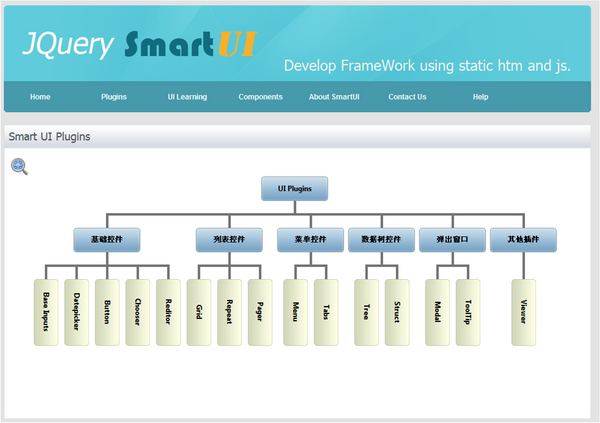
10.jQuery UI-Plug-in Smart UI

JQuery Smart UI ist ein auf JQuery basierendes Ajax-Entwicklungsframework, das die Trennung von Front- und Backend, Funktion und Daten realisiert. Die gesamte UI-Ebene wird mit htm js json vervollständigt und der Datenaustausch mit dem Server erfolgt über einheitliche Daten Schnittstelle.
Online-Demo: https://github.com/zhh77/smartjs
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

