Heim >Web-Frontend >HTML-Tutorial >HTML-Versionsanweisung DOCTYPE tag_HTML/Xhtml_Webseitenproduktion
HTML-Versionsanweisung DOCTYPE tag_HTML/Xhtml_Webseitenproduktion
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:38:561657Durchsuche
Wenn wir den Quellcode einer regulären Website öffnen, werden wir feststellen, dass der Quellcode mit 1a309583e26acea4f04ca31122d8c535 beginnen muss und auf einige der 1a309583e26acea4f04ca31122d8c535-Befehle direkt gefolgt wird , wie zum Beispiel
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
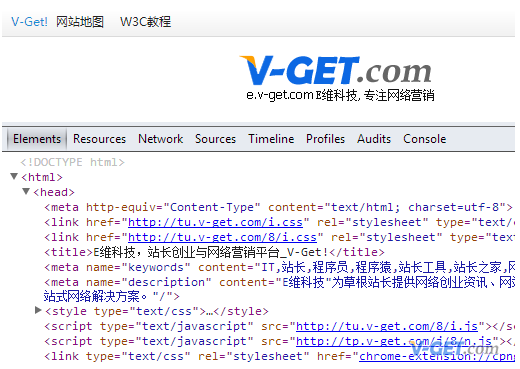
Natürlich verwenden die gängigeren Quellcodes von Webseiten, wie z. B. die Quellcodes von E-Dimension Technology, alle das HTML5-Format und beginnen direkt mit 8b05045a5be5764f313ed5b9168a17e6. 8b05045a5be5764f313ed5b9168a17e6 Da es sich nicht um ein HTML-Tag handelt, handelt es sich lediglich um eine Browseranweisung, die dem Browser die Version des zum Schreiben der Seite verwendeten Markups mitteilt, sodass diese nicht paarweise angezeigt werden müssen. Bei 8b05045a5be5764f313ed5b9168a17e6 wird in keiner Version zwischen Groß- und Kleinschreibung unterschieden, es ist jedoch üblich, es als „8b05045a5be5764f313ed5b9168a17e6“ zu schreiben als „aba7b36f87decd50b18c7e3e3c150106“

Der Quellcode der Homepage von E-Dimension Technology übernimmt die HTML5-Anweisung und ist HTML4-kompatibel
DOCTYPE bedeutet im Englischen „Dokumenttyp“ und ist die Versionstypdeklaration von HTML. HTML hatte von Anfang an keine Spezifikationen und trat dann in die HTML5-Ära ein. In früheren Versionen von HTML können beispielsweise keine Zeilenumbrüche vorgenommen werden Dies liegt daran, dass HTML-Tags angezeigt werden müssen und daher als 076402276aae5dbec7f672f8f4e5cc81 ausgedrückt werden müssen. In den späteren Stadien von HTML4 ist dieses Konzept sehr vage geworden und es ist dasselbe, ob es mit „/“ endet oder nicht. In HTML 5 wurde festgelegt, dass „/“ nicht erforderlich ist, sondern nur 0c6dc11e160d3b678d68754cc175188a.
Eine solch verwirrende Erklärungsmethode erfordert, dass dem Browser die Versionsspezifikation mitgeteilt wird, die für die HTML-Codierung der aktuellen Webseite verwendet wird.
Es ist sehr wichtig, DOCTYPE in allen HTML-Dokumenten anzugeben, damit Browser den erwarteten Dokumenttyp verstehen.
DOCTYPE in HTML 4.01 erfordert einen Verweis auf die DTD, da HTML 4.01 auf SGML basiert. HTML 5 basiert nicht auf SGML, daher besteht keine Notwendigkeit, auf eine DTD zu verweisen, aber es wird ein Doctype benötigt, um das Browserverhalten zu regulieren (damit sich Browser so verhalten, wie sie sollten).
HTML-Versionserklärung
HTML 5 hat keine Dokumenttypen, aber es ist am besten, die Verwendung von Frames zu vermeiden. XHTML 1.0 spezifiziert drei XML-Dokumenttypen: Strict, Transitional und Frameset; HTML 4.01 spezifiziert drei Dokumenttypen: Strict, Transitional und Frameset.
HTML 5-Spezifikationserklärung
Der Ausdruck ist sehr prägnant und hat nur ein Attribut: Das Stammelement ist HTML
<!DOCTYPE html>
XHTML 1.0 Strict DTD Strict Version
Verwenden Sie diesen Typ, wenn Sie ein sauberes Markup ohne Präsentationsunordnung benötigen. Bitte verwenden Sie mit Cascading Style Sheets (CSS):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
In der obigen Deklaration wird deklariert, dass das Stammelement des Dokuments HTML ist, das in der DTD mit der öffentlichen Kennung definiert ist, die als „-//W3C//DTD XHTML 1.0 Strict//EN“ definiert ist. Der Browser weiß, wie er eine DTD findet, die dieser öffentlichen Kennung entspricht. Wenn es nicht gefunden wird, verwendet der Browser die URL, die auf die öffentliche Kennung folgt, als Speicherort für die Suche nach der DTD.
XHTML 1.0 Transitional DTD-Übergangsversion
Übergangs-DTDs können Rendering-Attribute und Elemente enthalten, von denen das W3C erwartet, dass sie in Stylesheets verschoben werden. Verwenden Sie diesen Typ, wenn Ihre Leser Browser verwenden, die Cascading Style Sheets (CSS) nicht unterstützen, und Sie die Rendering-Funktionen von XHTML verwenden müssen:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XHTML 1.0 Frameset DTD-Frame-Version
Verwenden Sie diese DTD, wenn Sie ein Framework verwenden möchten!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
HTML4.1 Übergangs-DTD-Übergangsversion
Übergangs-DTDs können Rendering-Attribute und Elemente enthalten, von denen das W3C erwartet, dass sie in Stylesheets verschoben werden. Verwenden Sie diesen Typ, wenn Ihre Leser Browser verwenden, die Cascading Style Sheets (CSS) nicht unterstützen, und Sie die Renderingfunktionen von HTML verwenden müssen:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " http://www.w3.org/TR/html4/loose.dtd">
HTML4.1 Strenge DTD-strikte Version
Verwenden Sie diesen Typ, wenn Sie ein sauberes Markup ohne Präsentationsunordnung benötigen. Bitte verwenden Sie mit Cascading Style Sheets (CSS):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" " http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Frameset DTD-Rahmendokument
Für Dokumente mit Frames sollte die Frameset-DTD verwendet werden. Die Frameset-DTD entspricht der Transitional-DTD, mit der Ausnahme, dass das Frameset-Element das Body-Element ersetzt:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" " http://www.w3.org/TR/html4/frameset.dtd">

