Heim >Web-Frontend >js-Tutorial >laytpl Exquisite und clevere JavaScript-Vorlage engine_Others
laytpl Exquisite und clevere JavaScript-Vorlage engine_Others
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:38:351771Durchsuche
laytpl ist eine subversive JavaScript-Template-Engine, die ihre Größe klein und exquisit macht. Sie verfügt nicht nur über nahezu alle Funktionen traditioneller Front-End-Engines. Die gesamte Transformationsmagie wird mit weniger als 1 KB Code erstellt. Dies scheint eine Revolution zu sein, oder vielleicht auch nicht, aber es besteht kein Zweifel, dass Laytpl sie der Welt tatsächlich auf die leichteste Weise präsentiert. Wenn Sie noch nie mit Anwendungen in diesem Bereich in Berührung gekommen sind, spielt die folgende Beschreibung keine Rolle. Von nun an können Sie die Datenwiedergabe der Seite besser verstehen und den Höhepunkt des Lebens erreichen.

Laytpl-Vorteile
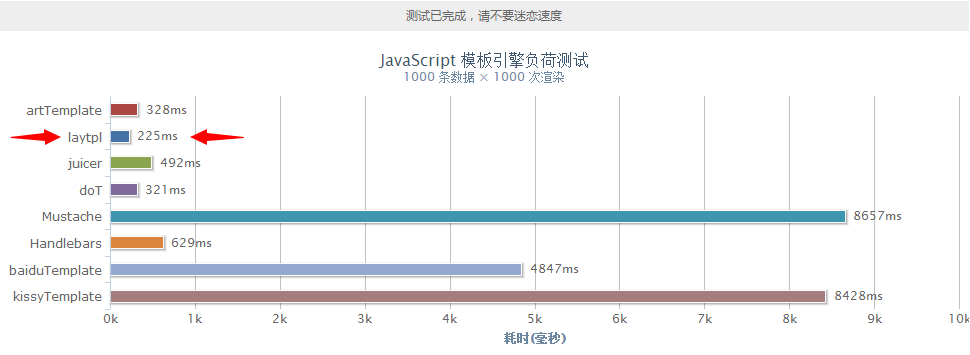
•Hervorragende Leistung, die Ausführungsgeschwindigkeit ist fast 1-mal schneller als bei artTemplate und doT, die als König der Leistung bekannt sind, und 20–40-mal schneller als bei baiduTemplate, kissyTemplate usw. Je größer die Datengröße und die Rendering-Frequenz , desto offensichtlicher ist es
•Die Größe ist extrem klein, weniger als 1 KB, und sie wird in Zukunft noch kleiner werden.
•Ausgestattet mit Escape- und anderen Sicherheitsmechanismen sowie einer wissenschaftlicheren Fehlerberichtsfunktion
•Natives JavaScript kann beliebig in die Vorlage geschrieben werden, um die Flexibilität der Vorlage vollständig zu gewährleisten
•Unterstützung der Anwendung auf der Node.js-Plattform
•Unterstützt alle gängigen Browser, ob alt oder modern

Anwendung
//Schritt eins: Schreiben Sie die Vorlage. Sie können ein Skript-Tag verwenden, um die Vorlage zu speichern, z. B.:
//Schritt 2: Erstellen Sie eine Ansicht. Wird zur Darstellung von Rendering-Ergebnissen verwendet.
//Schritt 3: Vorlage rendern
var data = {
Titel: „Front-End-Belagerungsdivision“,
Liste: [{Name: 'Xianxin', Stadt: 'Hangzhou'}, {Name: 'Xie Liang', Stadt: 'Beijing'}, {Name: 'Qianqian', Stadt: 'Hangzhou'}, {Name: ' Dem', Stadt: 'Beijing'}]
};
var gettpl = document.getElementById('demo').innerHTML;
laytpl(gettpl).render(data, function(html){
Document.getElementById('view').innerHTML = html;
});
Dokumentationsbeschreibung
1. VorlagensyntaxEin normales Feld ohne Escape-HTML ausgeben: {{ d.field }}
Geben Sie ein normales Feld und Escape-HTML aus: {{= d.field }}
JavaScript-Skript: {{# JavaScript-Anweisung }}
1):laytpl(template); //Kernfunktion, gibt ein Objekt zurück
var tpl =laytpl(template);
tpl.render(data, callback); //Rendering-Methode, gibt das Rendering-Ergebnis zurück, unterstützt asynchrone und synchrone Modi
a): Asynchron
tpl.render(data, function(result){
console.log(result);
});
b): Synchronisierung
var result = tpl.render(data);
console.log(result);
2):laytpl.config(options); //Initialisierungskonfiguration
Optionen ist ein Objekt
{öffnen: 'Tag starten', schließen: 'Tag schließen'🎜>
3):laytpl.v //Versionsnummer abrufen
Notizen
1. Importieren Sie einfachlaytpl.js direkt, und Sie können auch Seajs und andere modulare Ladevorgänge direkt verwenden.
2. Laytpl kann auf jeder geschäftlichen oder persönlichen Plattform verwendet werden
3. Behalten Sie auf jeden Fall die Quelle bei und entfernen Sie nicht die Header-Kommentare von „laytpl.js“.
Offizielle Website:
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

