Heim >Web-Frontend >js-Tutorial >Super einfach zu verwendendes jQuery-Plug-in mit abgerundeten Ecken Corner Quick_jquery
Super einfach zu verwendendes jQuery-Plug-in mit abgerundeten Ecken Corner Quick_jquery
- WBOYOriginal
- 2016-05-16 16:38:201317Durchsuche
jQuery Corner ist ein jQuery-Plug-in, das ursprünglich von Dave Methvin entwickelt wurde, aber mit der Unterstützung von Genosse Malsup wurden einige wichtige Verbesserungen vorgenommen. Das Projekt befindet sich jetzt auf Github. Der Einfachheit halber wird in diesem Artikel das Plug-in natürlich als Anhang bereitgestellt. Wenn Sie jedoch die neueste Version erhalten möchten, gehen Sie bitte zum Github des Projekts.
Der Grund, warum abgerundete Ecken und andere Stile wie von Zauberhand erscheinen, liegt darin, dass das Plug-in dem Zielelement einige kleine Streifen hinzufügt. Diese kleinen Streifen stellen die Hintergrundfarbe dar, sodass das menschliche Auge nur abgerundete Ecken sieht, die jedoch tatsächlich klein sind verdeckt den ursprünglichen rechten Winkel.
Es scheint, dass ich wirklich kein Zauberer bin. Ich habe meinen Hintergrund gleich zu Beginn offengelegt. Keine Sorge, ich möchte einige Anforderungen für diese Magie hinzufügen:
1. Das Plug-in ist speziell für Blockelemente geschrieben, daher sind div, p usw. nicht so erfolgreich. Dies bedeutet natürlich nicht, dass Inline überhaupt nicht verwendet werden kann Es ist teurer, Ecken zur Spannweite hinzuzufügen. Normale Leute würden jedoch nicht mit den abgerundeten Ecken von span streiten, also ändern Sie einfach span in div.
2. Was die durch das Plug-in neu hinzugefügte Border-Radius-Funktion betrifft, so unterstützt IEcd7524664825ed502eafafd4f3ed43cb
Der Effekt ist wie folgt:

Der zweite Schritt besteht darin, jQuery und das jQuery Corner-Plug-in einzuführen.
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.corner.js"></script>
<style type="text/css">
div{
width:350px;
height:200px;
background-color: #6af;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
Zu diesem Zeitpunkt ist der Effekt immer noch der gleiche wie auf dem Bild gerade und die rechten Winkel haben sich nicht geändert.
Der dritte Schritt besteht darin, js-Code zu schreiben, damit das Plug-in auf dem DIV-Block funktioniert.
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.corner.js"></script>
<script type="text/javascript">
$(function(){
$("div").corner();
});
</script>
<style type="text/css">
div{
width:350px;
height:200px;
background-color: #6af;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
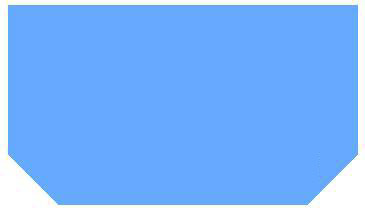
An diesem Punkt erscheinen die abgerundeten Ecken.

An diesem Punkt ist die Arbeit erledigt. Beginnen Sie, sich auszudehnen und zu erheben.
****************************************Erweitern********** ******** **************************
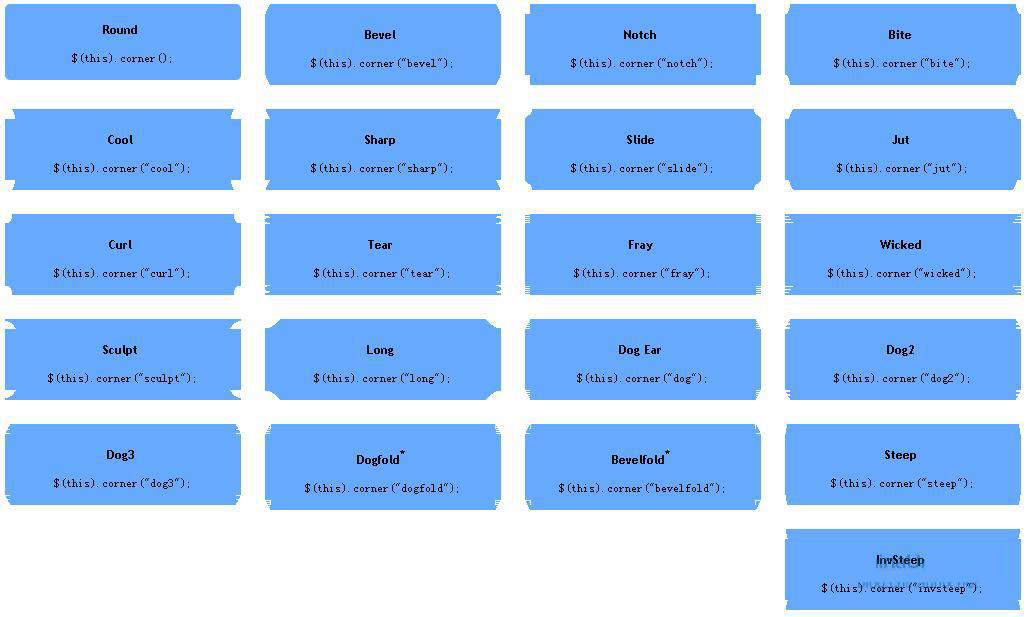
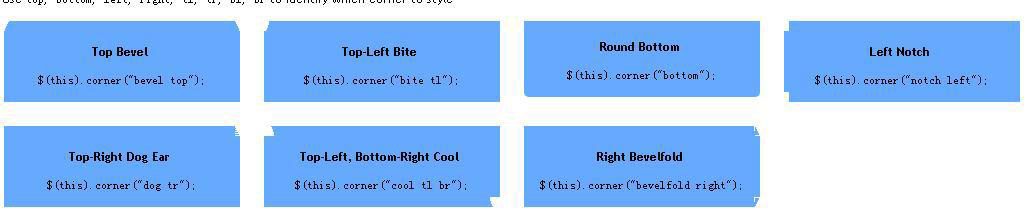
1. Es stehen verschiedene Ecken zur Auswahl
Wenn Sie konkave Formen mögen, dann sind die erste Reihe und die dritte Spalte im Bild oben eine gute Wahl. Lernen wir zunächst das Wort „Notch“ kennen, das „Rille“ bedeutet. Ändern Sie einfach einen Code in:
<script type="text/javascript">
$(function(){
$("div").corner("notch");
});
</script>
Sie können diesen Effekt erzielen:

Hier liegt ein offensichtliches Problem vor, derzeit gibt es nur eine Ecke unter Chrom. Unter dem IE funktioniert es auch nicht richtig. Tick-tack, fast eine halbe Stunde ist vergangen. Endlich habe ich es herausgefunden:
Sie sollten dem Div mit Ecken ein übergeordnetes Div hinzufügen. Andernfalls ist das übergeordnete Div in dem von mir erstellten Beispiel der Körper, und das Plug-in selbst muss ein weiteres Div hinzufügen, was das Ganze durcheinander bringt. Also habe ich den ursprünglichen Code geändert:
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.corner.js"></script>
<script type="text/javascript">
$(function(){
$("#mydiv").corner('bevel');
});
</script>
<style type="text/css">
#mydiv{
width:350px;
height:200px;
background-color: #6af;
}
</style>
</head>
<body>
<div>
<div id="mydiv"></div>
</div>
</body>
</html>
Schauen Sie sich das Bild an:

Aber es gibt zwei Sätze, auf die jeder achten muss (Originaltext):* Faltlinien werden im Internet Explorer für Seiten, die im Quirksmode gerendert werden, nicht unterstützt.* Faltlinien werden im Internet Explorer nur in den oberen Ecken unterstützt, sofern sie nicht ausgeführt werden Versuchen Sie also, den Corner-Stil ehrlich zu verwenden. 2. Es stehen mehrere Positionen zur Auswahl. Sie können oben/unten/links/rechts/tl/tr/bl/br verwenden, um die spezifische Position festzulegen, an der die Ecke angezeigt wird. Schauen Sie sich das Bild an: 
Wenn Sie beispielsweise für Notch einen Notch-Effekt am unteren Rand von mydiv hinzufügen möchten, schreiben Sie den Code wie folgt um:
$("#mydiv").corner('bevel bottom');
Es wird also unten nur der Kerbwinkel erzeugt.

3. Anpassbare Winkelgröße Diese Funktion ist sehr gut, Sie können den Winkel ändern, indem Sie einen Pixelwert eingeben. Probieren Sie es aus:
$("#mydiv").corner('bevel bottom 50px');
Erstaunliche Bilder sind wie folgt:

Es ist erstaunlich, haha, da ist noch mehr.
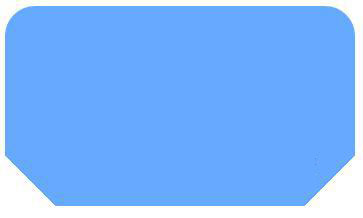
4. Mischen und anpassen Für das aktuelle Beispiel ändern Sie die beiden oberen Ecken in abgerundete Ecken, während die unteren Ecken unverändert bleiben. Schauen Sie sich den Code an:
$("#mydiv").corner('top 30px').corner('bevel bottom 50px');
Ja, verwenden Sie einfach zwei Ecken. Natürlich können Sie die vier Ecken vollständig nutzen, um jede Ecke individuell anzupassen. 
5. Randdekoration Das ist das Highlight. Vielen Dank an einen Mann namens Kevin Scholl für den Vorschlag, aber es ist in der Tat ein großartiger Vorschlag. Schauen Sie sich den Code an:
<html>
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.corner.js"></script>
<script type="text/javascript">
$(function(){
$("#mydiv p").corner('round 8px').parent().css('padding','8px').corner('round 14px');
});
</script>
<style type="text/css">
#mydiv{
width:360px;
background-color: #600;
}
#mydiv p{
width:350px;
height:200px;
background-color: #6af;
}
</style>
</head>
<body>
<div>
<div id="mydiv"><P></p></div>
</div>
</body>
</html>
Das wird es sein:

Dieses Bild zeigt den Effekt unter Chrome. Unter IE ist es sehr spät und es bleibt keine Zeit, die Ursache des Problems herauszufinden.
Ich habe viel geschrieben, aber tatsächlich gibt es immer noch einige Funktionen und Stile, die ich nicht erwähnt habe, und der Rest wird nicht häufig verwendet. Wenn Sie sie verwenden, können Sie Englisch lesen und sich selbst beibringen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

