Heim >Web-Frontend >HTML-Tutorial >So legen Sie einen gepunkteten Rand bei der Erstellung von html_HTML/Xhtml_Webseiten fest
So legen Sie einen gepunkteten Rand bei der Erstellung von html_HTML/Xhtml_Webseiten fest
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:38:023154Durchsuche
Verwendung von CSS-Stilen und HTML-Tag-Elementen
Um gepunktete Ränder zu verschiedenen HTML-Tags hinzuzufügen, wählen wir mehrere gängige Tags zur Ausrichtung aus und legen den Effekt des gepunkteten Rahmens fest.
1. Gemeinsame HTML-Tags
p-Tag
Spanne
ul li
Tabelle tr td
2. Das Beispiel verwendet CSS-Attributwörter
Grenze
Breite
Höhe
3. Wichtige Einführung in CSS zur Realisierung gepunkteter Linien
Rahmen ist das Rahmenattribut. Wenn Sie den Objektrandeffekt erzielen möchten, müssen Sie die Rahmenbreite, die Rahmenfarbe und den Rahmenstil (durchgezogene oder gepunktete Linie) festlegen
border:1px dashed #F00 Hiermit wird die Breite des Rahmenstils auf 1 Pixel, gepunktete Linie, festgelegt, und die gepunktete Linie ist rot.
4. Instanzbeschreibung
Wir legen für die oben genannten Beschriftungen die gleiche Breite, gleiche Höhe und Randeffekte fest.
5. Vollständiger HTML-Code:
<ol class="dp-xml">
<li class="alt"><!DOCTYPE html> <html> </li>
<li class="alt"><head> <meta charset="utf-8" /> </li>
<li class="alt"><title>html边框虚线演示 www.pcss5.com</title> <style> </li>
<li class="alt">.bor{border:1px dashed #F00;width:300px;height:60px;margin-top:10px} span{display:block}/*css注释说明:让span形成块*/ </li>
<li class="alt"></style> </head> </li>
<li class="alt"><body> <p class="bor">p盒子</p> </li>
<li class="alt"><span class="bor">span盒子</span> <ul class="bor"> </li>
<li class="alt"><li>ul li列表</li> <li>ul li列表</li> </li>
<li class="alt"></ul> <table class="bor"> </li>
<li class="alt"><tr> <td>表格</td> </li>
<li class="alt"><td>表格2</td> </tr> </li>
<li class="alt"><tr> <td>数据</td> </li>
<li class="alt"><td>数据2</td> </tr> </li>
<li class="alt"></table> </body> </li>
<li class="alt"></html> </li>
</ol>Das obige Beispiel legt den gleichen Stil für verschiedene Tags in HTML fest, einschließlich der gleichen gepunkteten Rahmenlinie.
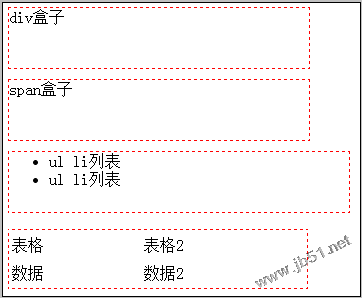
6. Browser-Screenshots