Heim >Web-Frontend >HTML-Tutorial >Detailliertes Beispiel für die Verwendung von CSS zur Verschönerung von HTML-Formularsteuerelementen (Formularverschönerung)_HTML/Xhtml_Webseitenproduktion
Detailliertes Beispiel für die Verwendung von CSS zur Verschönerung von HTML-Formularsteuerelementen (Formularverschönerung)_HTML/Xhtml_Webseitenproduktion
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:38:012968Durchsuche
1. Grundlegende Syntaxstruktur der HTML-Senden- und unteren Schaltflächen
1. HTML-Senden-Button
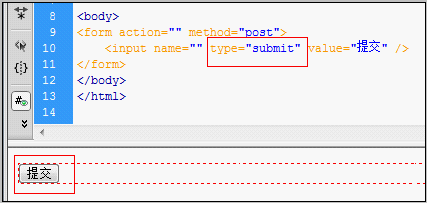
Setzen Sie type="submit" im Eingabe-Tag ein, um dieses Formularsteuerelement als Schaltfläche festzulegen.
Schaltflächencode senden:
< input name="" type="submit" value="Submit" />
Screenshot des Submit-Button-Effekts

Screenshot des HTML-Senden-Button-Effekts
2. HTML-Schaltfläche unten
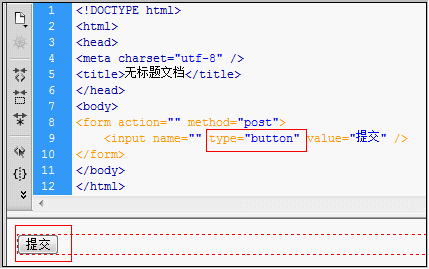
Setzen Sie type="bottom" im Eingabe-Tag ein, um dieses Formularsteuerelement als Schaltfläche festzulegen.
Code der unteren Schaltfläche:
Screenshot der unteren Schaltfläche:

Screenshot des HTML-Button-Effekts
2. Der Unterschied zwischen HTML-Senden- und unteren Schaltflächen
type=button ist einfach eine Schaltflächenfunktion
type=submit dient zum Absenden des Formulars
Aber diejenigen, die sich mit der WEB-Benutzeroberfläche beschäftigen, sollten beachten, dass die Verwendung von „Submit“ die Benutzerfreundlichkeit der Seite verbessern kann:
Nach der Verwendung von „Senden“ unterstützt die Seite die Eingabetastenbedienung über die Tastatur, aber vielen WEB-Softwareentwicklern ist möglicherweise nicht aufgefallen, dass „Senden“ einheitlich ist.
Nach der Verwendung der Schaltfläche unterstützt die Seite häufig nicht die Eingabetaste. Wenn Sie daher die Eingabetaste unterstützen müssen, müssen Sie eine Übermittlung einrichten. Standardmäßig wird die Eingabetaste bei der ersten Übermittlung auf der Seite aktiviert.
Nachdem Sie onClick ausgeführt haben, gehen Sie zur Aktion. Kann ohne onClick automatisch übermittelt werden. Onclick ist hier also nicht erforderlich.
Nachdem onClick ausgeführt wurde, wird die Sprungdatei in der js-Datei gesteuert. Zum Senden ist onClick erforderlich.
Zum Beispiel:
1, onclick="form1.action='a.jsp';form1.submit();" Dies realisiert die Submit-Funktion.
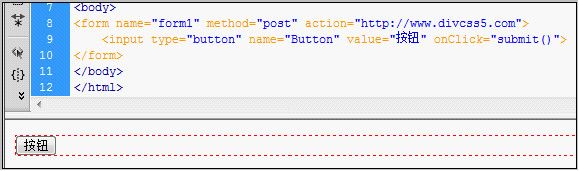
< form name="form1" method="post" action="http://www.css.com">Code kopieren
Der Code lautet wie folgt: 
< ;input type="button" name="Button" value="Button"
onClick="javascript:windows.location.href="your url""> 3. HTML-Senden- und untere Schaltflächen verschönern das CSS-P-LayoutZuerst bereiten wir das Schaltflächenbild für die Schaltflächenverschönerung vor und fügen den Klassenstil zum Eingabe-Senden oder unteren Schaltflächensteuerelement hinzu, legen den Schaltflächenhintergrund auf das Verschönerungsbild fest und setzen den Rahmen auf Null, Breite und Höhe.
Bildschaltflächenmaterial verschönern
2), entsprechend dem vollständigen HTML-Quellcode:
Der Code lautet wie folgt:
< /form>

