Heim >Web-Frontend >js-Tutorial >Egret Engine-Entwicklungshandbuch: Visual Programming_node.js
Egret Engine-Entwicklungshandbuch: Visual Programming_node.js
- WBOYOriginal
- 2016-05-16 16:37:421057Durchsuche
Objekte anzeigen und Listen anzeigen
„Anzeigeobjekt“, die genaue Bedeutung ist ein Objekt, das auf der Bühne angezeigt werden kann. Zu den Objekten, die angezeigt werden können, gehören Grafiken, Texte, Videos, Bilder usw., die direkt sichtbar sind, sowie Anzeigeobjektcontainer, die nicht sichtbar sind, aber tatsächlich existieren.
In Egret bestehen visuelle Grafiken aus Anzeigeobjekten und Anzeigeobjektcontainern.

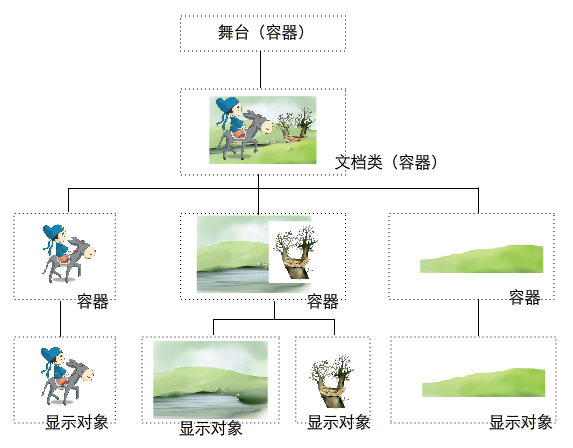
Wenn wir die Szene im Bild oben ausdrücken wollen, wie sollten wir sie dann durch einen Baum beschreiben?
Objekthierarchie anzeigen
Anzeigeobjekte werden in Egret in zwei Kategorien unterteilt: Die eine ist ein Anzeigeobjektcontainer, der andere Anzeigeobjekte enthalten kann, kurz „Container“ genannt. Das andere ist ein reines Anzeigeobjekt, das außer sich selbst keine anderen Anzeigeobjekte enthalten kann und als „Nicht-Container-Objekt“ bezeichnet wird.
Im tatsächlichen Betrieb können wir uns eine solche Struktur als Baumstruktur vorstellen. Container können als Zweige und Nicht-Container-Objekte als Blätter verstanden werden.

In dieser Baumstruktur ist die oberste Ebene die „Bühne“. Entsprechend dem Programm können wir ein <font face="NSimsun">stage</font>-Objekt sehen. Die Bühne ist der grundlegendste Ausstellungsbehälter in der Egret-Ausstellungsarchitektur. Jede Egret-Anwendung verfügt über ein und nur ein Bühnenobjekt. Die Bühne ist der Wurzelknoten dieser Anzeigebaumstruktur.
In der Bühne haben wir auch einen Hauptcontainer. Dieser Container ist der von der Dokumentklasse erstellte Container. Jeder Egret verfügt über eine Dokumentklasse, bei der es sich um einen Anzeigeobjektcontainer handeln muss.
In dieser Szene fügen wir einen Szenenhintergrund ein, der aus einem Hintergrundbild und einem großen Baum besteht. Die anderen beiden Elemente bestehen aus Figuren und einer Wiese.
Liste anzeigen
Das Strukturdiagramm des Baumanzeigeobjekts, das wir oben sehen, ist eigentlich Egrets „Anzeigeliste“.
Es ist sehr praktisch, die Anzeigeliste zum Verwalten von Container- und Nicht-Container-Objekten zu verwenden. Wenn sich ein Anzeigeobjekt in der Anzeigeliste befindet, können wir das Objekt auf dem Bildschirm sehen. Wenn wir das Anzeigeobjekt aus der Anzeigeliste entfernen, verschwindet das Objekt vom Bildschirm.
Egret verwaltet intern eine Anzeigeliste. Sie müssen sich nicht um die Funktionsweise der Liste kümmern. Sie müssen lediglich entsprechende Vorgänge an Ihren eigenen Anzeigeobjekten ausführen.
Objekttyp anzeigen
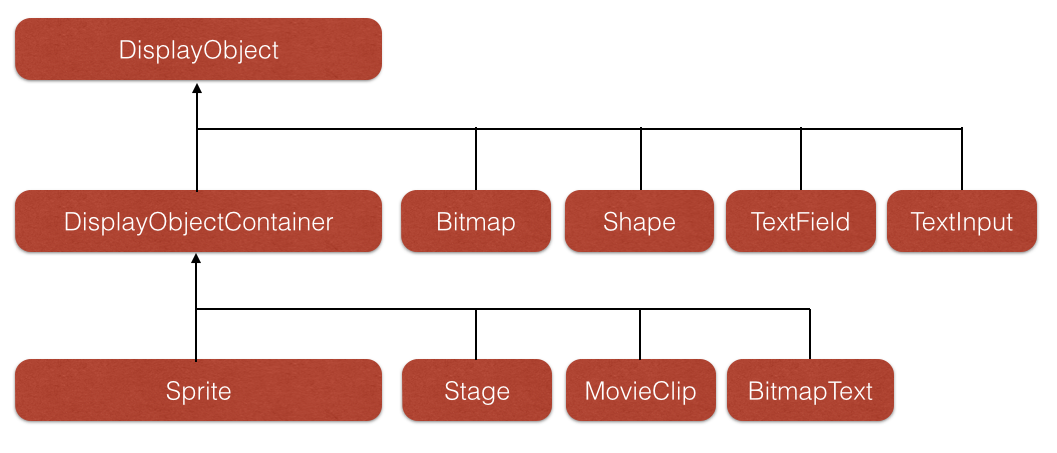
Egret kapselt während des Architekturentwurfsprozesses strikt alle Objekte rund um das Konzept der Anzeigeliste. In Egret erben alle Anzeigeobjekte von der Klasse <font face="NSimsun">DisplayObject</font>. <font face="NSimsun">DisplayObject</font> Die Klasse ist das „Anzeigeobjekt“, das wir zuvor beschrieben haben. In Egret erben alle „Container“ von <font face="NSimsun">DisplayObjectContainer</font>.
Um die Anzeigeliste einheitlich zu verwalten, werden alle Anzeigeobjekte in der DisplayObject-Klasse zusammengefasst. Alle Anzeigeobjekte erben von DisplayObject und DisplayObject erbt von EventDispatcher. Das heißt, alle Anzeigeobjekte können Ereignisse senden.
DisplayObjectContainer Die übergeordnete Klasse des Anzeigeobjektcontainers ist ebenfalls DisplayObject.

Wir haben das Konzept im tatsächlichen Betrieb noch einmal vereinfacht, was sich in zwei Regeln zusammenfassen lässt:
Klassen, die direkt von DisplayObject erben, sind keine Container. Klassen, die von DisplayObjectContainer erben, sind Container.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

