 Web-Frontend
Web-Frontend HTML-Tutorial
HTML-Tutorial Einfache Verwendung von Adobe Brackets für die Erstellung von grafischen Tutorials_HTML/Xhtml_Webseiten
Einfache Verwendung von Adobe Brackets für die Erstellung von grafischen Tutorials_HTML/Xhtml_WebseitenEinfache Verwendung von Adobe Brackets für die Erstellung von grafischen Tutorials_HTML/Xhtml_Webseiten
Adobe Brackets ist eine einfache und leistungsstarke integrierte Entwicklungsumgebung für HTML, CSS und JavaScript. Sie unterstützt das Hinzufügen von Plug-Ins, um zusätzliche Funktionserweiterungen bereitzustellen. spezifische CSS-Präfixe, JSDoc-Anmerkungen usw. Der folgende Editor stellt kurz die Verwendung und Einstellungen von Klammern vor:
1. Projekteinstellungen
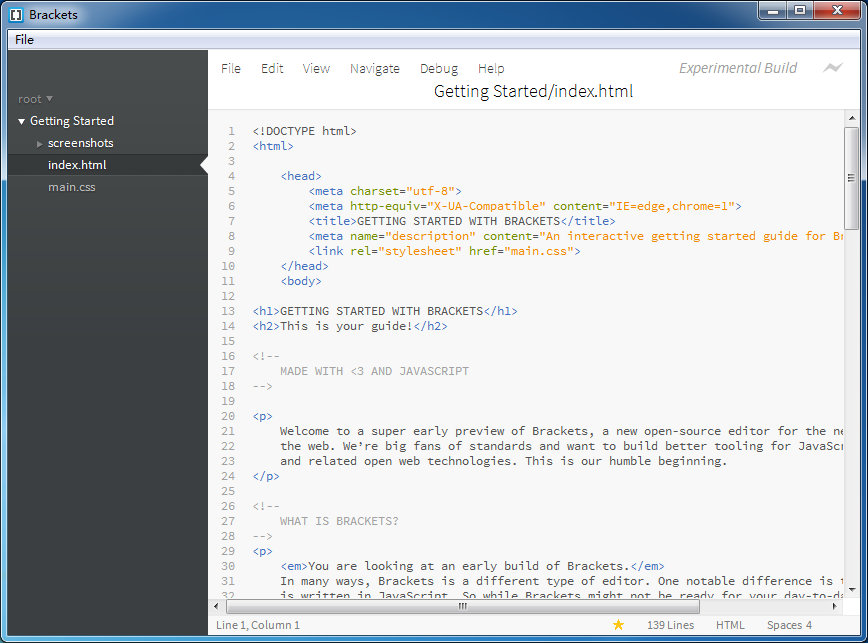
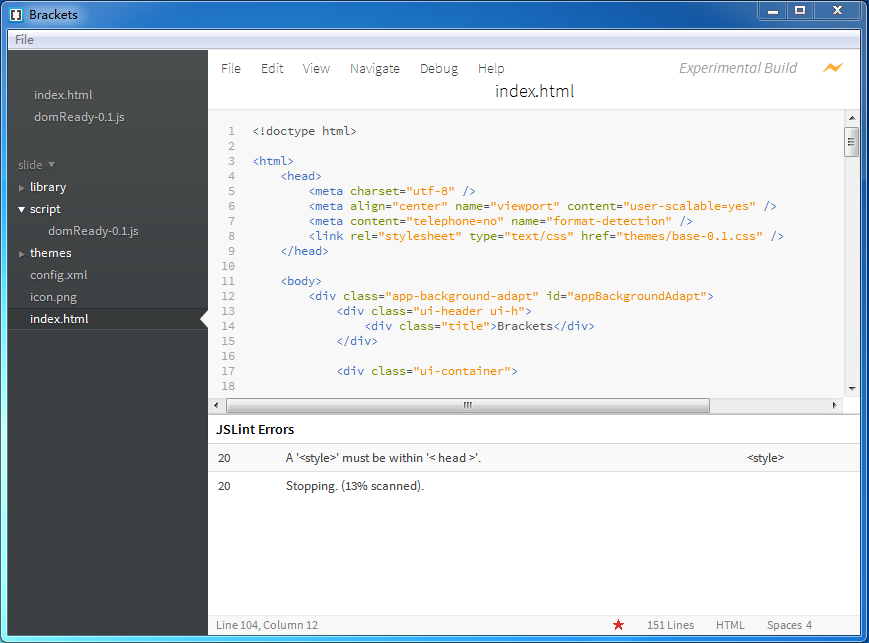
1. Klammern öffnen Die gesamte Benutzeroberfläche bietet nur die Funktion zum Beenden des Editors. Auf der linken Seite befindet sich der Dateibaum der Projektorganisationsstruktur. Mit Strg/Befehlstaste H können Sie den Dateibaum aufrufen und schließen. Die rechte Seite ist der Bearbeitungsbereich, der obere Teil ist die Symbolleiste, der mittlere Teil ist der Dokumentbereich und der untere Teil ist der Eingabeaufforderungsbereich.

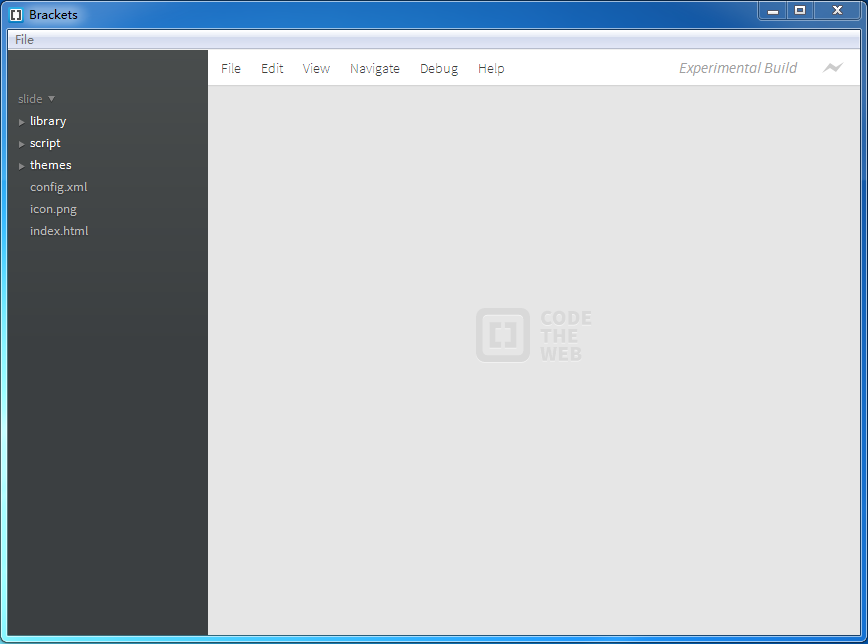
2. Öffnen Sie das Projekt. Verwenden Sie den Befehl „Datei“ > „Ordner öffnen“, um den Projektordner zu öffnen. Der Dateibaum-Projektname wird auf den Namen des Projektordners aktualisiert, und der Dateibaum wird auf den Dateibaum des Projekts aktualisiert aktuelles Projekt.

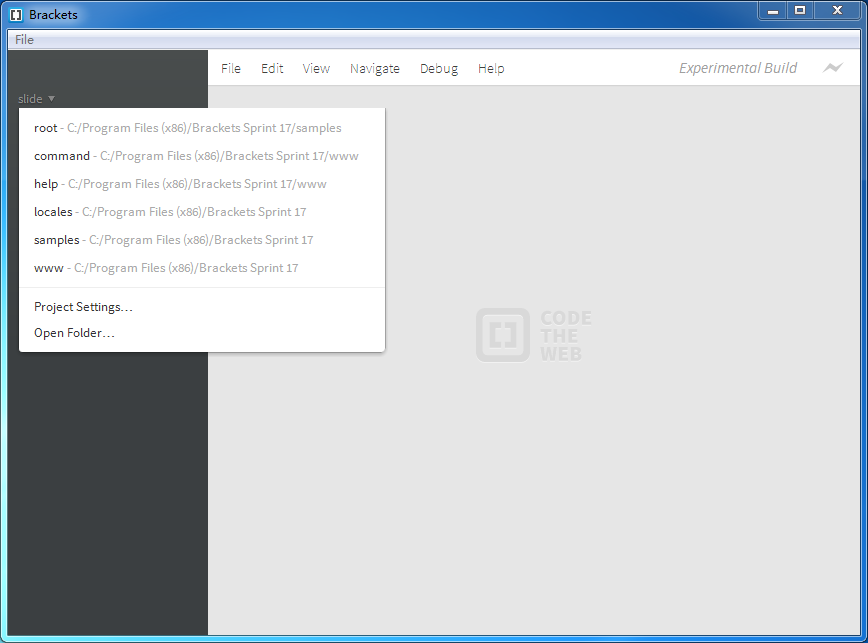
Klicken Sie mit der linken Maustaste auf den Projektnamen, um das Projektbearbeitungsmenü aufzurufen. Im Bearbeitungsmenü werden historische Projekte und Projektbearbeitungsbefehle angezeigt.

Befehl „Ordner öffnen“: Öffnen Sie ein neues Projekt.
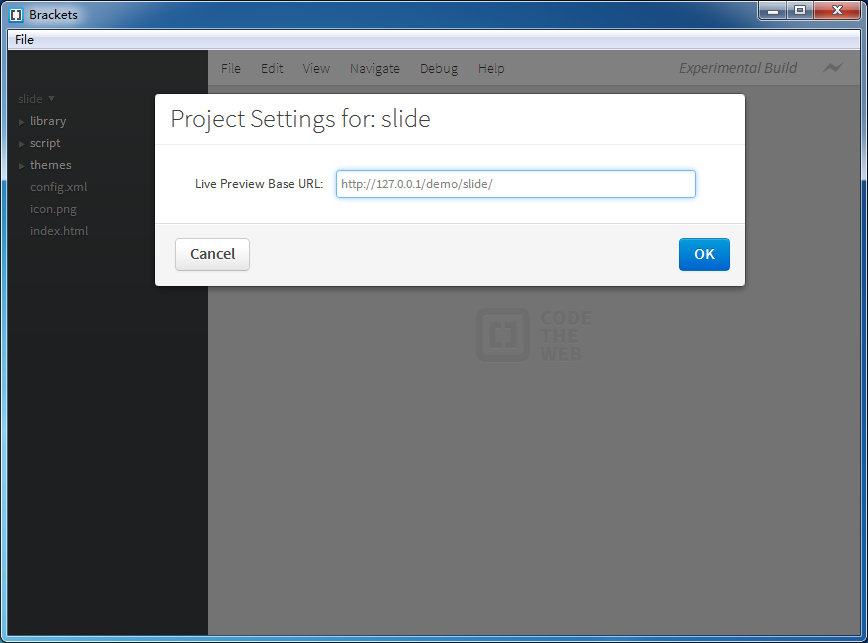
Befehl „Projekteinstellungen“: Legen Sie die Webadresse des aktuellen Projekts fest, die beim Debuggen und in der Vorschau der Seite verwendet wird.
Anforderungen festlegen: Es muss eine Webadresse sein, die mit http:// beginnt.

Wie oben gezeigt, wird bei der Einstellung http://127.0.0.1/demo/slide die entsprechende Seite während der Browservorschau über die Webadresse geöffnet.

Wenn keine Einstellung vorhanden ist, wird die Seite über die Laufwerksbuchstabenadresse der Datei geöffnet.

2. Dateibearbeitung
Klicken Sie im Dateibaum auf index.html, um das Dokument index.html im Hauptbereich zu öffnen.

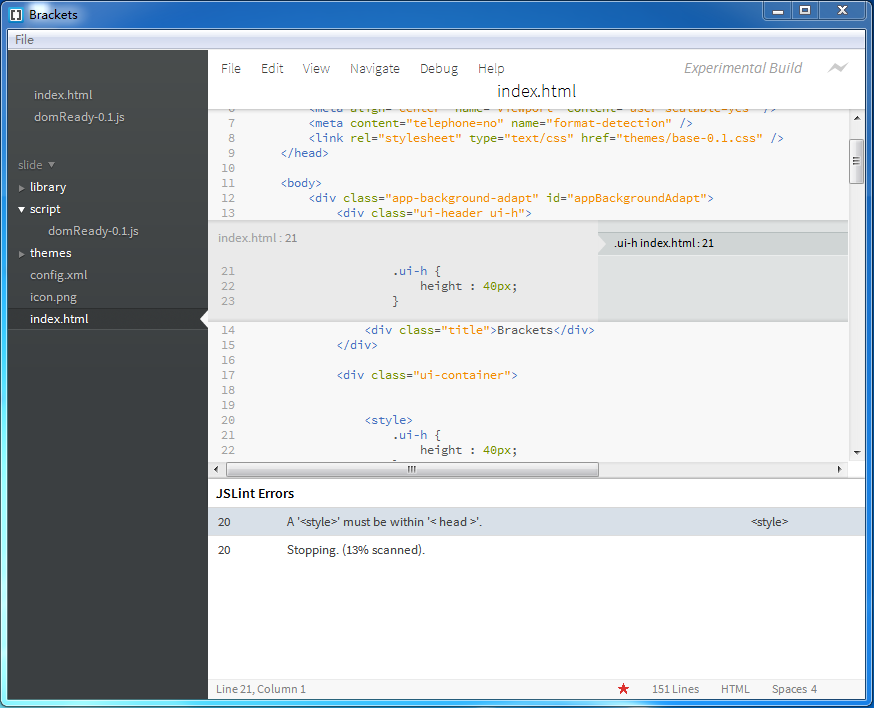
1. Brackest prüft, ob das Dokument der HTML-Spezifikation entspricht. Wie in der Abbildung unten gezeigt, muss in Zeile 20 ein Stilblock platziert werden.

2. Platzieren Sie den Cursor auf dem Labelnamen einer Klasse oder eines ID-Attributs und drücken Sie Strg/Befehlstaste E („Bearbeiten“) oder beenden Sie die Bearbeitung. Brackets durchsucht alle CSS-Dateien im Projekt und öffnet dann einen in die HTML-Datei eingebetteten Editor, mit dem Sie den CSS-Code schnell ändern können.

Wenn das aktuelle Klassen-/ID-Tag mehrere Stildefinitionen hat, bietet das Bearbeitungsfenster eine Schaltfläche zum Wechseln des Anzeigestils. Sie können zum Wechseln auch die Alt-Aufwärts-/Abwärtspfeiltasten verwenden.
Es ist zu beachten, dass Brackets das aktuelle HTML-Dokument und alle CSS-Dateien unter dem Projekt erkennt, um Klassen-/ID-Stile zu finden, auch wenn auf einige CSS-Dateien im aktuellen HTML-Dokument nicht verwiesen wird.
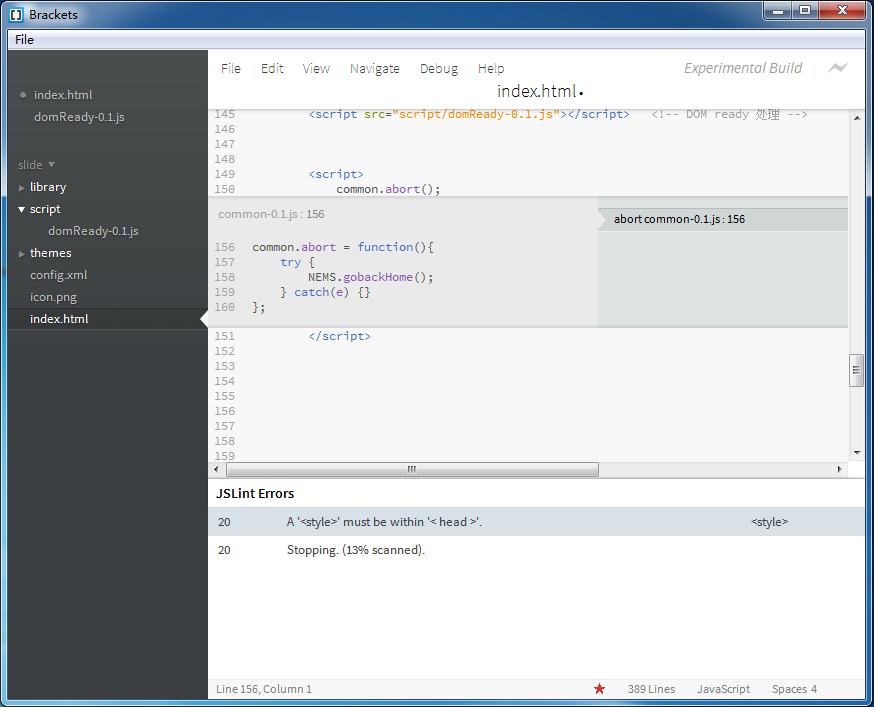
3. Brackets unterstützt auch die schnelle Vorschau/Bearbeitung von JS-Objektdefinitionen. Platzieren Sie den Cursor auf einem JS-Funktionsnamen und drücken Sie Strg/Befehl E („Bearbeiten“) oder beenden Sie die Bearbeitung.

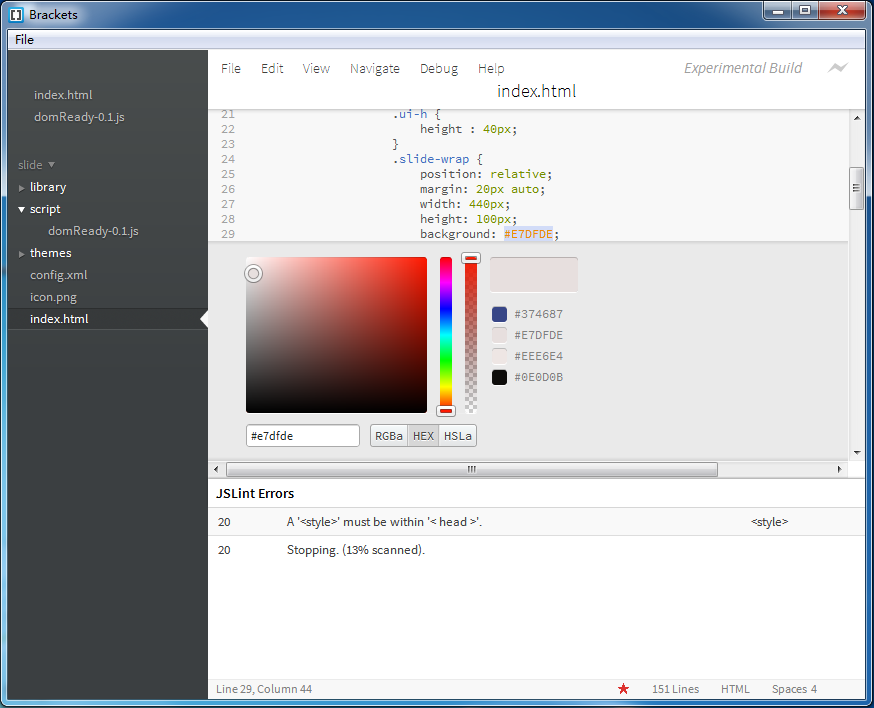
4. Brackets verfügt über einen integrierten Farbwähler, der die Farbcodierungsformen RGBa, HEX und HSLa bereitstellt. Platzieren Sie den Cursor auf einem Farbcode und drücken Sie Strg/Befehl E („Bearbeiten“). Um das Farbauswahlfenster zu verlassen, verwenden Sie die Esc-Taste.

3. Sofortige Vorschau
Brackets bietet eine Echtzeitvorschau von Webseiten. Bei Verwendung dieser Funktion ruft Brackets den Chrome-Browser auf, um die aktuelle Seite zu öffnen. Nachdem HTML, CSS und Javascript geändert und gespeichert wurden, wird der geänderte Inhalt sofort auf die Seite im Browser reagiert, ohne dass dies erforderlich ist Aktualisieren Sie die Seite manuell. Dies ist eines der größten Highlights von Brackets. Brackets und Chrome können auf einem geteilten Bildschirm angezeigt werden, sodass eine sofortige Vorschau der Änderungen möglich ist, ohne dass der Editor/Browser gewechselt und die Seite aktualisiert werden muss.
Einige Einschränkungen der aktuellen Sofortvorschau-Funktion:
Es funktioniert nur mit dem Chrome-Browser als Zielbrowser. Sie müssen Chrome installiert haben.
Es basiert auf der Remote-Debugging-Funktion in Chrome, die mit einem Befehlszeilen-Flag aktiviert wird. Wenn Sie auf einem Mac bereits Chrome verwenden und die Sofortvorschau starten, werden Sie von Brackets gefragt, ob Sie Chrome neu starten möchten, um das Remote-Debugging zu aktivieren.
Es kann immer nur eine HTML-Datei gleichzeitig in der Vorschau angezeigt werden. Wenn Sie zu einer anderen HTML-Datei wechseln, schließt Brackets die ursprüngliche Vorschau.
Einige Tastenkombinationen
Strg/Cmd Shift H kann den Dateibaum aufrufen und schließen
Strg/Befehl E Schnelle Vorschau/CSS-Stil/Javascript-Funktion bearbeiten
Strg/Befehlstaste/- Vergrößern oder verkleinern Sie die Schriftgröße des Bearbeitungsbereichs
Strg/Befehl 0 setzt die Schriftgröße des Bearbeitungsbereichs zurück
Strg/Befehlstaste Alt P öffnet die Sofortvorschaufunktion
Strg/Befehl/Zeilenkommentar
Strg/Befehlstaste Alt / Kommentar blockieren
Hinweis: Beim Kommentieren von CSS-Code und HTML-Code können Sie nur die Blockkommentar-Tastenkombination
verwenden Die Rolle von HTML: Strukturierung von WebinhaltenApr 11, 2025 am 12:12 AM
Die Rolle von HTML: Strukturierung von WebinhaltenApr 11, 2025 am 12:12 AMDie Rolle von HTML besteht darin, die Struktur und den Inhalt einer Webseite durch Tags und Attribute zu definieren. 1. HTML organisiert Inhalte über Tags wie das Lesen und Verständnis. 2. Verwenden Sie semantische Tags wie usw., um die Zugänglichkeit und SEO zu verbessern. 3. Optimierung des HTML -Codes kann die Ladegeschwindigkeit und die Benutzererfahrung der Webseite verbessern.
 HTML und Code: Ein genauerer Blick auf die TerminologieApr 10, 2025 am 09:28 AM
HTML und Code: Ein genauerer Blick auf die TerminologieApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodeFocusedonstructuringuringwebcontent, während "Code" breitincludesluages -ähnlichjavaScriptandpythonforfunctionality.1) htmldefineswebpageStructureStags.2) "Code" cometesaWiNrangeOfLanguagesForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForfirsInsForfunctionNacts
 HTML, CSS und JavaScript: Wesentliche Tools für WebentwicklerApr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript: Wesentliche Tools für WebentwicklerApr 09, 2025 am 12:12 AMHTML, CSS und JavaScript sind die drei Säulen der Webentwicklung. 1. HTML definiert die Webseitenstruktur und verwendet Tags wie z.
 Die Rollen von HTML, CSS und JavaScript: KernverantwortungApr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: KernverantwortungApr 08, 2025 pm 07:05 PMHTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Ist HTML für Anfänger leicht zu lernen?Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?Apr 07, 2025 am 12:11 AMHTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Was ist ein Beispiel für ein Start -Tag in HTML?Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?Apr 06, 2025 am 12:04 AMAnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.
 Wie kann ich das Flexbox -Layout von CSS verwenden, um eine zentrale Ausrichtung des Segmentierungseffekts für gepunktete Linien im Menü zu erzielen?Apr 05, 2025 pm 01:24 PM
Wie kann ich das Flexbox -Layout von CSS verwenden, um eine zentrale Ausrichtung des Segmentierungseffekts für gepunktete Linien im Menü zu erzielen?Apr 05, 2025 pm 01:24 PMWie gestalte ich den Segmentierungseffekt der gepunkteten Linien im Menü? Bei der Gestaltung von Menüs ist es normalerweise nicht schwierig, links und rechts zwischen dem Gerichtsnamen und dem Preis von Schalen auszurichten, aber wie wäre es mit der gepunkteten Linie oder dem Punkt in der Mitte ...
 Welche HTML -Elemente verwendet der Online -Code -Editor zum Implementieren von Codeeingaben?Apr 05, 2025 pm 01:21 PM
Welche HTML -Elemente verwendet der Online -Code -Editor zum Implementieren von Codeeingaben?Apr 05, 2025 pm 01:21 PMHTML -Elementanalyse im Webcode -Editor Viele Online -Code -Editoren ermöglichen es Benutzern, HTML-, CSS- und JavaScript -Code einzugeben. Vor kurzem hat jemand vorgeschlagen ...


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools




