Heim >Web-Frontend >CSS-Tutorial >Lösung für das CSS-Dropdown-Menü, das von FLASH abgedeckt wird
Lösung für das CSS-Dropdown-Menü, das von FLASH abgedeckt wird
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 12:09:232527Durchsuche
In diesem Kapitel wird Ihnen die Lösung für das von FLASH abgedeckte CSS-Dropdown-Menü vorgestellt. Ich hoffe, dass es für Sie hilfreich ist.
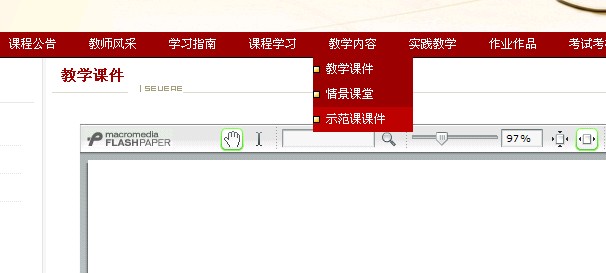
Während der Arbeit an dem Projekt entdeckte ich das Problem „CSS-Dropdown-Menü wird von FLASH abgedeckt“, wie im Bild gezeigt:

Nach Baidu und Experimenten können die folgenden Methoden zur Lösung des Problems verwendet werden:
<embed loop="false" play="true" type="application/x-shockwave-flash" width="100%" height="500" menu="false" wmode="transparent"></embed>
Rendering:

Technologie kennt keine Grenzen und tauscht wahres Wissen aus .
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:IE-Fehler – Lösung zur Verdoppelung des Abstands von Patches außerhalb des Austauschs schwebender Objekte_ErfahrungNächster Artikel:IE-Fehler – Lösung zur Verdoppelung des Abstands von Patches außerhalb des Austauschs schwebender Objekte_Erfahrung

