Heim >Web-Frontend >js-Tutorial >Schwebendes jQuery-Navigationsmenü, geeignet für den Shopping-Produkttyp „websites_jquery'.
Schwebendes jQuery-Navigationsmenü, geeignet für den Shopping-Produkttyp „websites_jquery'.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:36:421388Durchsuche
Eine einseitige Webseite hat viel Inhalt und die Seitenlänge ist groß. Sie muss bequem und schnell an verschiedenen Stellen auf der Seite positioniert werden, daher sind schwebende Menüs nach und nach populär geworden, wie unten für Herrenbekleidung gezeigt , Damenbekleidung, Schönheit usw.

Diese Menüfunktion ist in zwei Teile unterteilt:
1. Klicken Sie auf den Menüpunkt und die Webseite scrollt zur entsprechenden Position. Dies kann einfach über Ankerpunkte erreicht werden
2. Beim Scrollen der Seite muss sich der ausgewählte Status des Menüelements entsprechend ändern. Dies erfordert die Überwachung des Scroll-Ereignisses der Webseite und die Umsetzung mit einer kleinen Berechnung
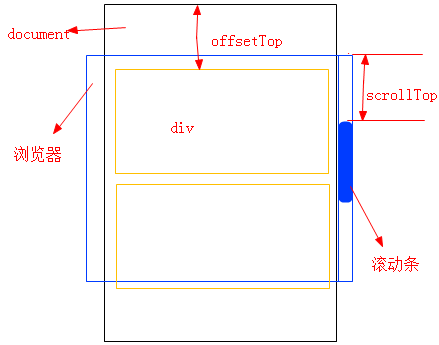
 Berechnen Sie das Größenverhältnis zwischen scrollTop und offsetTop jedes Div, bestimmen Sie, wo die aktuelle Webseite angezeigt wird, und fügen Sie dann basierend auf den berechneten Ergebnissen Stile zu den entsprechenden Menüelementen hinzu. Beispielsweise ist der Offset ().top des zweiten Div = 300, der Offset ().top des dritten Div = 600 und scrollTop = 400 zu diesem Zeitpunkt, was darauf hinweist, dass der größte Teil der angezeigten Position die Position des ist zweite Div und 700 ist die dritte Div. Hier ist ein einfaches Beispiel:
Berechnen Sie das Größenverhältnis zwischen scrollTop und offsetTop jedes Div, bestimmen Sie, wo die aktuelle Webseite angezeigt wird, und fügen Sie dann basierend auf den berechneten Ergebnissen Stile zu den entsprechenden Menüelementen hinzu. Beispielsweise ist der Offset ().top des zweiten Div = 300, der Offset ().top des dritten Div = 600 und scrollTop = 400 zu diesem Zeitpunkt, was darauf hinweist, dass der größte Teil der angezeigten Position die Position des ist zweite Div und 700 ist die dritte Div. Hier ist ein einfaches Beispiel:
<div id="menu"> <ul> <li><a href="#item1" class="current">1F 男装</a></li> <li><a href="#item2">2F 女装</a></li> <li><a href="#item3">3F 美妆</a></li> <li><a href="#item4">4F 数码</a></li> <li><a href="#item5">5F 母婴</a></li> </ul> </div> <div id="content"> <h1>网购</h1> <div id="item1" class="item"> <h2>1F 男装</h2> <ul> <li><a href="#"><img src="" alt=""/></a></li> <!-- 若干个li --> </ul> </div> <!-- 若干个item--> </div>
* {margin: 0;padding: 0;}
body {font-size: 12px;line-height: 1.7;}
li {list-style: none;}
#content {width: 800px;margin: 0 auto;padding: 20px;}
#content h1 {color: #0088bb;}
#content .item {padding: 20px;margin-bottom: 20px;border: 1px dotted #0088bb;}
#content .item h2 {font-size: 16px;font-weight: bold;border-bottom: 2px solid #0088bb;margin-bottom: 10px;}
#content .item li {display: inline;margin-right: 10px;}
#content .item li a img {width: 230px;height: 230px;border: none;}
#menu{position:fixed;left:50%;margin-left:400px;top:100px;}
#menu ul li a {
display: block;
margin: 5px 0;
font-size: 14px;
font-weight: bold;
color: #333;
width: 80px;
height: 50px;
line-height: 50px;
text-decoration: none;
text-align: center;
}
#menu ul li a:hover,#menu ul li a.current {color: #fff;background: #0088bb;}
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

