Heim >Web-Frontend >HTML-Tutorial >Zusammenfassung zum Ändern des Eingabefeldstils der Seitenproduktion „type='file'_HTML/Xhtml_Web'.
Zusammenfassung zum Ändern des Eingabefeldstils der Seitenproduktion „type='file'_HTML/Xhtml_Web'.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:36:421351Durchsuche
Ich glaube nicht, dass es nötig ist, zu sagen, was das ist, und in der heutigen Zeit der verschiedenen Mobiltelefone kann man es auch hochladen, indem man direkt Fotos macht vor.
Und in der Vergangenheit konnten Sie nur eine Datei hochladen. Jetzt müssen Sie nur noch das Attribut mehrere hinzufügen, und es werden ohne weiteres viele Dateiformate unterstützt für Detailshttp://www.w3.org/html/ig/zh/wiki/HTML5/number-state#.E6.96.87.E4.BB.B6.E4.B8.8A.E4.BC. A0.E7 .8A.B6.E6.80.81
Anpassung des Schaltflächenstils „Upload“Jeder, der schon einmal mit CSS herumgespielt hat, weiß, dass die Stiländerung von Formularsteuerelementen am schwierigsten ist. Der Stil vieler Steuerelemente wird nur dann geändert, wenn Sie ihn ändern möchten Simulieren Sie die Implementierung, insbesondere im IE-Browser.
Für den type="file"-Upload-Button haben wir einmal den Stil geändert, aber es wird gesagt, dass die Verwendung der Simulationsmethode sogenannte Sicherheitsprobleme verursachen kann , für einen Seitenschneider wie mich verstehe ich das nicht, und selbst wenn ich es verstehe, weiß ich nicht, wie ich damit umgehen soll. Dann simulieren Sie es nicht...
Aber wie können Sie den Stil ändern, wenn Sie es nicht simulieren?
Bildpositionierungs-Overlay-LösungVorher bestand die Methode, die ich kenne und die eigentlich jeder kennt, darin, den Upload-Button type="file" transparent zu machen und ihn dann über ein Bild zu legen, damit die Leute das spüren können Dies erfolgt durch Klicken auf das Upload-Bild, ein Blick auf die native Upload-Schaltfläche ist nicht erforderlich.
Schauen Sie sich die Demo an: http://jsbin.com/qacijusihivi/1/
In dieser Demo sollten Sie die Implementierungsmethode durch Positionierung deutlich erkennen können. Das Bild kann als Hintergrundbild eines leeren Etiketts verwendet werden und dann DeckkraftNachdem die Transparenz auf 0 gesetzt wurde, ist der Button nicht mehr sichtbar, aber er existiert tatsächlich, und dann... dann... wird es keinen mehr geben , und der Effekt wird da sein... Lösungen für Webkit
Diese Lösung für den Webkit-Kernel ist eigentlich etwas lächerlich und hat wenig praktischen Nutzen, da sie nur für den Webkit-Kernel wirksam ist, wenn er die Schreibmethode mit dem Präfix-webkit- nicht unterstützt , es wird keine Wirkung haben, also behandle es einfach als Unterhaltung.
Sehen Sie sich zuerst die Demo an: http://jsbin.com/wicihihabifi/1/
Die HTML-Struktur in dieser Demo ist sehr einfach, nur ein [Eingabe-Tag ist viel einfacher als die zuvor gesehene Methode, aber in Bezug auf die Kompatibilität ist sie definitiv viel schlechter Ich weiß nicht, wie es auf Mobiltelefonen ist. Heutzutage verwenden die meisten Mobiltelefone Webkit-basierte Browser. Betrachten wir es einfach als Unterhaltung und haben Sie Spaß beim Anschauen
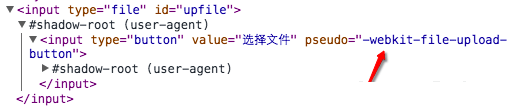
Der einfache HTML-Strukturänderungsstil basiert vollständig auf dem Pseudoelement::-webkit-file-upload-button. Nehmen Sie einfach entsprechende Änderungen am Stil dieses Pseudoelements vor ein gewöhnliches Knopfelement. Es wird klarer, wenn wir dieses Schaltflächenelement betrachten, indem wir das Schatten-DOM anzeigen.

Eingabe von type="file" vieles mehr ist in enthalten. Die Aktivierung ist ganz einfach: Klicken Sie auf das Zahnrad in der oberen rechten Ecke der Entwicklertools und aktivieren Sie dann dieses Kontrollkästchen in der Popup-Ebene. 

Eingabe--Tags selbst überprüfen. Wenn ein Schatten-DOM vorhanden ist, kann es definitiv erweitert werden. Dann gibt es einige neue Tags in HTML5... endlich
Für dasinput-Tag von type="file" sind derzeit die einzigen zwei Möglichkeiten, die ich kenne, um den Stil zu ändern, diese und dann für webkit ist ebenfalls sehr begrenzt, sollte aber für Mobiltelefone kein Problem darstellen. Manche Leute fragen sich vielleicht: Was soll ich mit anderen Browsern machen? Ja, ich weiß nicht, was ich tun soll. Im Firefox-Browser gibt es zwar einen Selektor
input type="file" > button[type="button"]in forms.css, aber ich nicht Ich weiß nicht warum, aber nachdem ich diesen Selektor zu meinem Stil hinzugefügt hatte, sah ich immer noch keinen Effekt, also habe ich aufgehört zu spielen. PS: Wenn Sie ein Fan des Firefox-Browsers sind, müssen Sie für die Datei form.css die Existenz der Pfadressource://gre-resources/forms.css kennen.
Oh, das ist es. Als ich es auf dem Mac gespielt habe, wurde der Stil des Präfixes
-webkit-direkt geerbt... Anhang: Bild der Schaltfläche hochladen:

