Heim >Web-Frontend >HTML-Tutorial >Zusammenstellung täglicher Studiennotizen zur Erstellung von HTML-Designmustern_HTML/Xhtml_Webseiten
Zusammenstellung täglicher Studiennotizen zur Erstellung von HTML-Designmustern_HTML/Xhtml_Webseiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:36:211178Durchsuche
Studiennotizen zu HTML-Designmustern
Diese Woche habe ich hauptsächlich etwas über HTML-Designmuster gelernt. Ich fasse meine Lerninhalte nun wie folgt zusammen:
1. Erlernen des Boxmodells
In CSS gibt es ein grundlegendes Designmodell namens Box-Modell, das definiert, wie Elemente als Boxen analysiert werden. Ich habe hauptsächlich sechs Arten von Box-Modellen gelernt, nämlich Inline-Box-Modell (Inline-Box), Inline-Block-Box-Modell (Inline-Block-Box), Block-Box-Modell (Block-Box), Tabellen-Box-Modell (Tabellen-Box), Absolutes Box-Modell (absolut). Box) und Floating-Box-Modell (floated box).
Das Box-Modell-Designmuster ist in CSS integriert und definiert die Beziehung zwischen den folgenden Eigenschaften: Rahmen, Rahmen, Innenabstand und Inhalt. Jedes Attribut besteht aus vier Teilen: oben, rechts, unten, links. Diese vier Teile können gleichzeitig oder separat festgelegt werden Aus welchem Farbmaterial die Box besteht, die Grenze ist der Abstand zwischen der Box und anderen Dingen, der Inhalt ist der Inhalt der Box und das Material, das den leeren Raum in der Füllbox ausfüllt.
1.1 Inline-Box-Modell
Inline-Box-Modelle werden in Inline-Reihenfolge analysiert. Sie werden horizontal von links nach rechts sortiert und in eine neue Zeile verschoben, wenn sie die Breite ihres nächsten Klemmenblock-Vorfahren überschreiten. Breite, Höhe und Überlauf funktionieren bei Inline-Elementen nicht, da sie immer mit der Breite und Höhe des Inhalts übereinstimmen. Margin und line-height können auf besondere Weise auf Inline-Elemente angewendet werden. Horizontale Ränder ändern die Position von Inline-Elementen in der Sortierreihenfolge. Ein positiver Wert für margin-left entfernt das Element weiter vom Element davor, während ein negativer Wert es näher bringt. Ein positiver Wert für margin-right verschiebt das Element weiter von seinem nächsten Element weg, während ein negativer Wert es näher bringt. margin-top und margin-bottom haben keine Auswirkung auf Inline-Elemente. Border legt auf besondere Weise einen Rahmen für Inline-Elemente fest. Der horizontale Rand ändert die Position von Inline-Elementen in der Anordnung. Der linke Rand verschiebt das Element nach links und der rechte Rand verschiebt das nächste Element nach rechts. Die oberen und unteren Ränder erscheinen außerhalb des Abstands, reichen jedoch nicht bis zur Zeilenhöhe und ändern auch nicht die vertikale Position des Elements. Die Vorlage für dieses Muster kann wie folgt dargestellt werden:
INLINE_SELECTOR{
Anzeige :inline;
line-height:value;
padding:value;
} 🎜>
Dieses Entwurfsmuster kann auf jedes Inline-Element und jedes inline angezeigte Element angewendet werden.
Das Inline-Blockelement befindet sich wie andere Inline-Boxen in der Inline-Sortierreihenfolge, außer dass es auch einige Eigenschaften des Blockelements enthält: Rand, Rahmen, Innenabstand, Breite und Höhe. Inline-Blockelemente überschneiden sich nicht mit anderen Linien. Inline-Blockelemente erhöhen die Zeilenhöhe, um sie an Höhe, Abstand, Rahmen und Ränder anzupassen. Mit „width“ und „height“ legen Sie die Höhe und Breite des Elements fest. Sie können ein alternatives Element, z. B. ein Bild, vergrößern oder verkleinern, indem Sie dessen Breite oder Höhe auf einen bestimmten Wert festlegen. Sie können auch width:auto und height:auto verwenden, um die Größe des Ersatzelements an die tatsächliche Größe anzupassen. Wenn Sie einen Bereich mit display:inline-block annehmen, können Sie die Größe anpassen, indem Sie deren Breite und Höhe festlegen. Sie können auch width:auto und height:auto verwenden, um Inline-Blockelemente einzuschließen. Sie können width:100% verwenden, um das Inline-Blockelement zu strecken, das mit dem Blockelement identisch ist. Das Randelement ändert die Größe des Elements in den vier Richtungen „oben“, „unten“, „links“ und „rechts“, und „Rand-unten“ erhöht oder verringert die Linienhöhe oder größer in horizontaler Richtung nach vorne und hinten. Der Abstand der Elemente. Rahmen und Polsterung können auch verwendet werden, um die Außenabmessungen von Inline-Elementen zu erweitern.
Das typische Muster des Inline-Box-Modells ist wie folgt:
Code kopieren
width:value;
height:value;
margin:value;
padding :value;
border:width style color;
}
Dieses Designmuster kann auf alle Inline-Elemente angewendet werden.
1.3 Block-Box-Modell
In einer Blockformatierungsumgebung ist das Blockboxmodell vertikal von oben nach unten angeordnet, was der normalen Anordnung von Blockelementen entspricht. Blockbox-Modelle können andere Blockbox-Modelle enthalten oder eine Blockformatierungsumgebung beenden und eine Inline-Formatierungsumgebung mit Inline-Box-Modellen starten. Das Terminalblockelement erstellt eine Inline-Formatierungsumgebung in seinem inneren Kasten, sein äußerer Kasten muss sich jedoch zu diesem Zeitpunkt in einer Blockformatierungsumgebung befinden.
Die Länge eines Blockelements kann mit der seines übergeordneten Elements identisch sein oder kleiner oder größer als sein übergeordnetes Element sein. Wenn es größer als das übergeordnete Element ist, läuft es über. Das Overflow-Attribut wird verwendet, um zu steuern, wie der Browser mit Überläufen umgeht. Im Blockbox-Modell werden Breite und Höhe weiterhin verwendet, um die Breite und Höhe von Elementen festzulegen. Unter diesen bedeutet width:auto, dass die Breite des Elements mit dem übergeordneten Element übereinstimmt, und height:auto bedeutet, dass die Höhe des Elements alle seine untergeordneten Elemente umschließt. margin-left und margin-right rücken die Seiten eines gestreckten Blockelements ein oder verlängern sie und passen die Größe des Blockelements an. margin-top und margin-bottom können den Abstand zwischen verschiedenen Blockelementen vergrößern oder verkleinern oder sie sogar überlappen lassen. Browser versetzen die oberen und unteren Ränder benachbarter Blockelemente. Verwenden Sie margin-left:auto und margin-right:auto, um die horizontale Anordnung von Blockelementen fester Größe zu steuern. Wenn für ein Blockelement die Breite festgelegt ist, ordnet margin-left:auto das Blockelement rechts vom übergeordneten Element an und margin-right:auto ordnet das Blockelement links vom übergeordneten Element an. Wenn Sie „margin-left:auto“ und „margin-right:auto“ gleichzeitig festlegen, wird das Blockelement in der Mitte des übergeordneten Elements platziert. Ränder und Polsterungen erweitern außerdem die äußere Breite und Höhe des Boxmodells. Das Blockbox-Modell ist wie folgt strukturiert:
SELECTOR{
Anzeige :block;
overflow:value;
visibility:value;
width:value;
height:value;
margin:value;
padding:value;
border: Breite Stilfarbe ;
}
Dieses Designmuster kann für alle Blockelemente verwendet werden.
1.4 Tischbox-Modell
Eine Tabelle ist ein Blockbox-Modell mit vielen Zellreihen. Tabellen sind ebenfalls in einer Anordnung von Blockelementen angeordnet, während die Zellen in Tabellen in „Zeilen“ und „Spalten“ angeordnet sind. Die Tabelle hat Ränder, aber keine Polsterung. Die Zellen haben Innenränder, aber keine Außenränder. Verwenden Sie width, um die Breite der Tabelle festzulegen. Die Breite bezieht sich hier auf die Breite außerhalb des Randes und nicht auf die Breite innerhalb des Abstands. Verwenden Sie height, um die Höhe der Tabelle festzulegen. Die Höhe bezieht sich hier auf die Höhe außerhalb des Randes und nicht auf die Höhe innerhalb der Polsterung. Die Art und Weise, wie Ränder analysiert werden, hängt davon ab, ob die Tabelle in der Größe, umbrochen oder gestreckt ist. Ränder verschieben die Tabelle und nachfolgende Elemente, wenn sie angepasst und umbrochen werden. Negative Ränder führen dazu, dass benachbarte Elemente die Tabelle überlappen. Wenn eine Tabelle gestreckt wird, wird die Tabelle durch die Ränder eingerückt, wodurch ihre Innenabmessungen kleiner werden und die Größe der Zellen verringert wird. „Rand“ verkleinert den inneren Rahmen einer Tabelle mit definierten Abmessungen oder einer definierten Ausdehnung. Ein Überlauf kann nicht auf Tabellen angewendet werden, da Tabellen nicht überlaufen können, sondern nur die Zellen der Tabelle. Overflow:hidden sollte der Zelle zugewiesen werden, um ein konsistentes Verhalten in allen Browsern sicherzustellen, wenn eine Zelle mit fester Größe überläuft. Border-collapse bestimmt, ob benachbarte Ränder zu einem zusammengeführt werden, und table-layout bestimmt, ob die Tabelle eine feste Größe hat (fixed) oder sich basierend auf ihrem Inhalt ändert (auto). Das Schema des Tischbox-Modells lautet wie folgt:
SELECTOR{
Anzeige :table;
visibility:value;
width:value;
height:value;
margin:value;
border:width style color;
border-collapse:value;
table -layout:value;
}
Dieses Designmuster kann für alle Tischelemente verwendet werden.
1.5 Absolute Positioning Box Model
Absolut positionierte Elemente werden von der normalen Anordnungsreihenfolge der Elemente getrennt und auf einer höheren oder niedrigeren Ebene platziert. Es wird relativ zum nächstgelegenen positionierten Vorfahren positioniert oder an einer Position im Ansichtsfenster fixiert. Sie können Abmessungen festlegen, es umwickeln oder auf die gleiche Größe wie das übergeordnete Element strecken. Jedes Element kann absolut positioniert werden. Die Position eines absolut positionierten Boxmodells hat keinen Einfluss auf die Position anderer Boxmodelle.
z-index steuert die Stapelreihenfolge der positionierten Elemente. Bei negativen Werten werden sie unterhalb der normalen Anordnungsebene platziert, bei positiven Werten werden sie darüber platziert. Je größer der Wert, desto weiter vorne liegt er in der vertikalen Anordnung. Sie können dem absolut positionierten Boxmodell oben, links, unten und rechts zuweisen. Wenn ein Wert festgelegt ist, wird links basierend auf dem Container des absolut positionierten Elements positioniert und entsprechend dem von Ihnen festgelegten positiven oder negativen Wert positioniert. Das gleiche Prinzip gilt für die anderen drei Attribute. Verwenden Sie width, um die Breite des Elements festzulegen, und height, um die Höhe des Elements festzulegen. Wenn der Rand positiv ist, wird das absolut positionierte Boxmodell in Richtung der Mitte seines Containers verschoben. Wenn er negativ ist, wird er von der Mitte weg bewegt. Durch Rand und Polsterung wird die innere Box des gestreckten, absolut positionierten Boxmodells verkleinert. Das Muster des absolut positionierten Boxmodells ist wie folgt:
SELECTOR{
Position :absolute_fixed;
z-index:value;
overflow:value;
visibility:value;
left:value;
right:value;
top:value;
unten:Wert;
Breite:Wert;
Höhe:Wert;
Margin:Wert;
Padding:Wert;
Rahmen:Breite Stilfarbe;
}
Dieses Designmuster kann auf alle Elemente angewendet werden.
1.6 Floating-Box-Modell
Verwenden Sie float:left oder float:right, um ein beliebiges Element schweben zu lassen. Auch schwebende Elemente liegen außerhalb der normalen Reihenfolge der Elemente und werden über den Rändern und Hintergründen benachbarter Blockelemente platziert. Dadurch wird das übergeordnete Element des schwebenden Elements verkleinert und verschwindet vollständig, wenn alle seine untergeordneten Elemente schwebend sind. Selbst wenn das schwebende Element von der ursprünglichen Anordnung der Elemente abweicht, führt dies dazu, dass benachbarte Inhalte in der Warteschlange in eine bestimmte Richtung eingerückt werden. Wenn Sie nach links gleiten, werden angrenzende Inhalte nach rechts eingerückt, während bei Rechtsgleiten der Inhalt nach links eingerückt wird. Schwebende Elemente werden vertikal in ihrer ursprünglichen Position positioniert. Und innerhalb der Polsterung des übergeordneten Elements wird es horizontal von rechts oder links positioniert. Schwebende Elemente werden vertikal an ihren ursprünglichen Positionen angeordnet. Wenn ein schwebendes Element nicht unmittelbar an das nächste schwebende Element angrenzen kann, wird es nach unten verschoben. Die Position, Größe, Auffüllung, Ränder und Ränder eines schwebenden Elements wirken sich alle auf die Position benachbarter schwebender Elemente und angrenzender Inline-Inhalte aus. width und height werden verwendet, um die Breite und Höhe schwebender Elemente festzulegen. Margin verfügt über eine einzigartige Floating-Funktion. Positive Ränder verschieben das Floating-Element von seiner ursprünglichen Position und halten andere Floating-Elemente davon fern. Negative Ränder bewirken das Gegenteil. Rahmen und Polsterung vergrößern die äußere Boxgröße schwebender Elemente. Der linke Rand und der linke Abstand eines links schwebenden Elements verschieben es nach rechts, während sein rechter Rand und der rechte Abstand andere schwebende Elemente und Inline-Inhalte auf der rechten Seite weiter nach rechts schieben. Für rechtsschwebende Elemente ist das Gegenteil der Fall. Das Muster des Floating-Box-Modells ist wie folgt:
SELECTOR{
float :left_right;
width:value;
height:value;
z-index:value;
margin:value;
padding:value;
border:width style color;
overflow :value;
visibility:value;
}
Dieses Designmuster kann auf alle Elemente angewendet werden.
2: Erlernen des Positionierungsmodells
CSS bietet 6 Positionierungsmodelle zum Platzieren von Elementen: statisch, absolut, fest, relativ, schwebend und relativ schwebend. Statische Positionierungsmodelle sind in der Lage, Inline-, Inline-Block-, Block- und Tischbox-Modelle zu positionieren. Absolute und feste Positionierungsmodelle ermöglichen die Positionierung absoluter Boxmodelle. Das Floating-Positionierungsmodell kann das Floating-Box-Modell positionieren. Das relative Positionierungsmodell kann eine relative Positionierung für jedes Boxmodell außer dem absoluten Boxmodell durchführen. Das relative Floating-Positionierungsmodell kann das Floating-Box-Modell relativ positionieren. Jedes Positionierungsmodell verwendet denselben grundlegenden Satz von Attributen zur Steuerung der Positionierung.
2.1 Statische Positionierung
Wenn Sie möchten, dass die Elemente nacheinander in der Reihenfolge von Inline- und Blockelementen angeordnet werden, können Sie position:static auf die Elemente anwenden. Innerhalb eines Blockelements werden ein oder mehrere Block- oder Inline-Elemente vertikal nach unten aufgelöst. Innerhalb von Inline-Elementen werden Text und Objekte horizontal Zeile für Zeile analysiert. Die Startposition eines statischen Elements wird durch das vorherige statische Element bestimmt. Das Muster ist wie folgt:
Statische Inline-Elemente:
INLINE-SELECTOR{
position:static;
line-height:value;
margin-left:value;
margin-right :value;
}
Blockiges statisches Element:
BLOCK-SELECTOR{
position: static;
width:value;
height:value;
margin:value;
}
2.2 Absolute Positionierung
Mit absoluten Elementen können Sie ihre Position relativ zu ihrem nächstgelegenen Vorgängerelement präzise steuern. Absolute Elemente werden auf einer Positionierungsebene oberhalb der normalen Elementreihenfolge analysiert, genau wie ein separates Boxmodell. Im Gegensatz zu schwebenden Elementen sind absolute Elemente nicht fließend. Sie können position:absolute verwenden, um jedes Element als absolutes Boxmodell zu analysieren. Verwenden Sie Breite und Höhe, um die Größe festzulegen. Der Prozentsatz bezieht sich auf das am nächsten positionierte Boxmodell, nicht auf das übergeordnete Element. Sie können links, rechts, unten und oben Werte zuweisen und diese auf einer Seite des nächstgelegenen Vorgängerelements platzieren. Mit „margin“ können Sie die Kante eines Elements relativ zur Kante seines nächstgelegenen Vorgängerelements versetzen. Verwenden Sie den Z-Index, um die Stapelreihenfolge von Elementen zu steuern. Elemente mit einem großen Z-Index-Wert werden näher am Benutzer positioniert. Das Muster ist wie folgt:
SELECTOR{
Position :absolute;
z-index:value;
width:value;
left:value;
right:value;
top:value;
bottom:value;
margin:value ;
}
2.3 Feste Positionierung
Sie möchten, dass das Element aus seiner Positionierungsebene entfernt und irgendwo im Ansichtsfenster fixiert wird, oder dass es in der Reihenfolge der Elemente an seiner ursprünglichen Position bleibt. Wenn das Fenster scrollt, soll es nicht einfrieren. Dies wird als fest positioniertes Element oder festes Element bezeichnet. Sie können position:fixed verwenden, um jedes Element in ein Element mit fester Positionierung umzuwandeln. Feste Elemente werden relativ zum Ansichtsfenster positioniert und nicht zu anderen nächstgelegenen Vorgängerelementen. Wenn Sie also ein Element an seiner ursprünglichen Position in der Bestellung fixieren, bleibt es dort, wenn das Fenster scrollt. Das Muster ist wie folgt:
SELECTOR{
Position :fixed;
z-index:value;
width:value;
height:value;
margin:value;
left:value;
top:value;
unten:Wert;
rechts:Wert;
}
2.4 Relative Positionierung
Um die Stapelreihenfolge von Elementen in ihrer normalen Anordnung zu steuern, können Sie sie mit position:relative relativ zueinander positionieren. Die Positionierung eines relativen Elements weicht weder von der normalen Anordnung des Elements ab, noch ändert es seine Form in der normalen Anordnung. Wenn sich ein Inline-Element beispielsweise über mehrere Zeilen (eine oder mehrere Zeilen) erstreckt, behält es dieses einzigartige Layout bei, wenn es relativ positioniert wird. Sie können optional ein relativ positioniertes Element von seiner ursprünglichen Anordnung verschieben, indem Sie links und oben verwenden. Weisen Sie position:relative jedem Element zu, sodass absolute Nachkommenelemente relativ dazu positioniert werden können. Das Muster ist wie folgt:
SELECTOR{
Position :relative;
z-index:value;
left:auto;
top:auto;
}
3: Erforschung und Lernen des Boxmodells
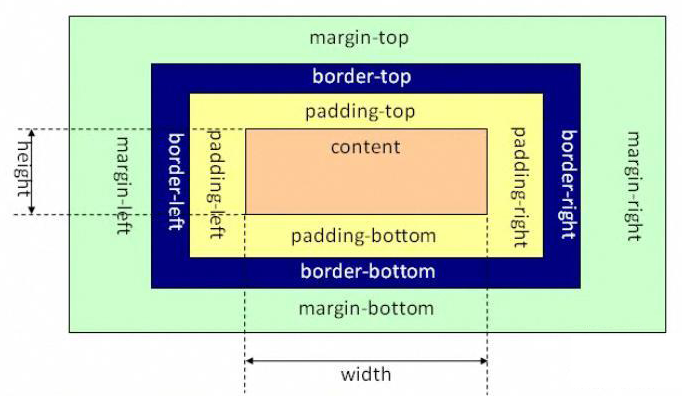
In CSS2.1 können Elemente auf Blockebene nur eine rechteckige Form haben. Wenn wir die Gesamtgröße eines Elements auf Blockebene berechnen müssen, müssen wir die Länge und Breite des Inhaltsbereichs sowie die Ränder, Abstände und Ränder des Elements berücksichtigen. Das Box-Modell kann in das Standard-W3C-Box-Modell und das IE-Box-Modell unterteilt werden. Das Standard-W3C-Boxmodell ist wie folgt:

Bild 1
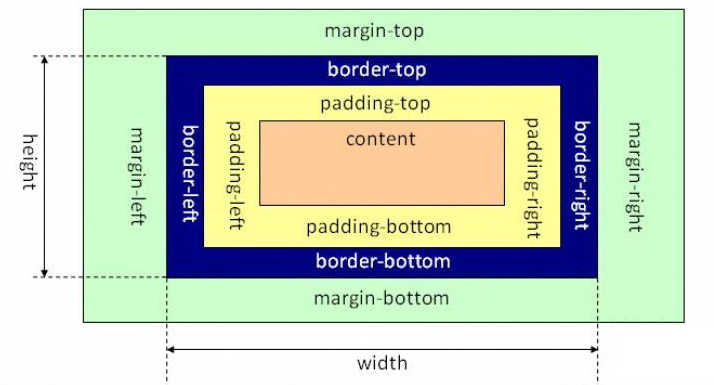
Der Umfang dieses Boxmodells umfasst Rand, Rahmen, Polsterung und Inhalt, und der Inhaltsteil umfasst keine anderen Teile. Das heißt, wenn wir die Breiten- und Höhenattribute eines Elements auf Blockebene in CSS entwerfen, z. B. .box{width: 100px height:100px}, werden Breite und Höhe nur für den Inhaltsteil festgelegt , die obige Zahl ist definiert Die Länge des Bereichs zwischen Polsterung oben und Polsterung unten (die Breite des Bereichs zwischen Polsterung links und Polsterung rechts). Anstelle der Summe aus Inhalt, Polsterung und Rändern. Das IE-Box-Modell sieht wie folgt aus:

Bild 2
Der Umfang dieses Boxmodells umfasst Rand, Rahmen, Auffüllung und Inhalt. Der Unterschied zum Standard-W3C-Boxmodell besteht darin, dass der Inhaltsteil des IE-Boxmodells Rahmen und Auffüllung umfasst. Das heißt, wenn wir die Breiten- und Höhenattribute eines Elements auf Blockebene in CSS entwerfen, z. B. .box{width: 100px height:100px}, sind Breite und Höhe die Summe aus Inhalt, Abstand und Grenze.
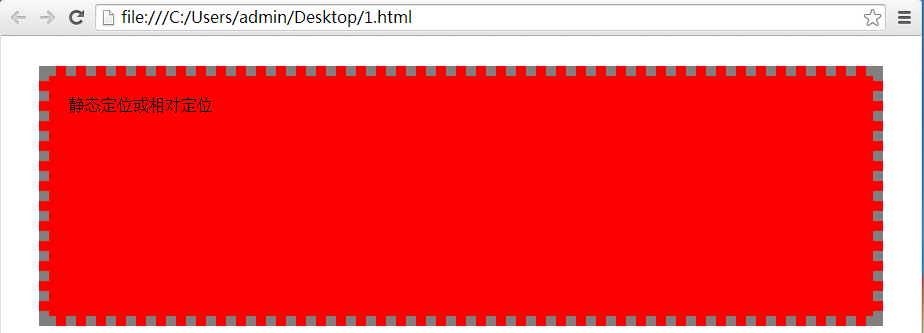
Für statisch positionierte Elemente (d. h. ohne Positionierung) mit automatischer Breite und relativ positionierten Elementen wird die Breite berechnet, indem alle horizontalen Ränder des Elements von der Breite ihres enthaltenden Blocks, der Auffüllung, der Ränder und der Bildlaufleisten abgezogen werden. Das heißt, die Breite der horizontalen Ränder, Abstände, Ränder und Bildlaufleisten (falls vorhanden) des Elements wird von der Breite des enthaltenden Blocks entfernt, und das ist, was übrig bleibt. Geben Sie ein Beispiel,
.test1{
Höhe:200px;
Innenraum:20px;
Rand:30px;
Rand:10px gepunktet grau;
Hintergrund:rot;
}
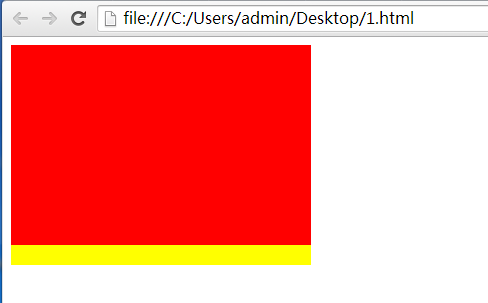
Hier setzt .test1 nicht das Positionsattribut, das die Standardposition position:static ist. Darunter ist der HTML-Code:

Bild 3
Das heißt, die Breite des Blocks wird erweitert, um automatisch den Breitenbereich seines übergeordneten Elements auszufüllen.
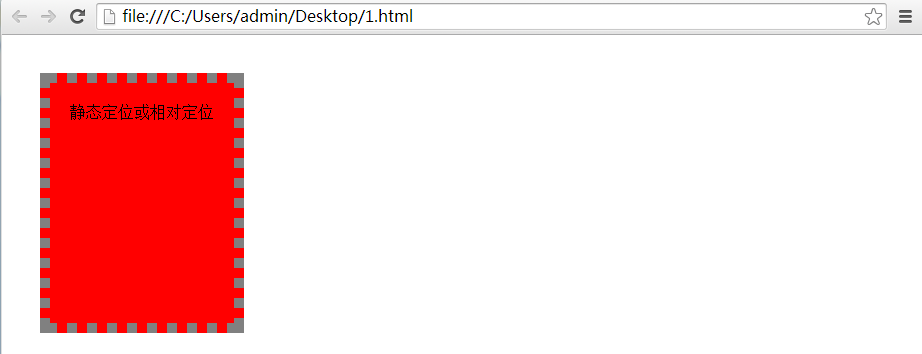
Aber schwebende Elemente und absolut positionierte Elemente haben genau den gegenteiligen Effekt. Sie schrumpfen, sodass sie den Inhalt eng umschließen. Nehmen Sie an, dass .test1 im Beispiel gerade wie folgt umgeschrieben wird:
.test1{
Höhe:200px;
Innenraum:20px;
Rand:30px;
Rand:10px gepunktet grau;
Hintergrund:rot;
Position:absolut;
}
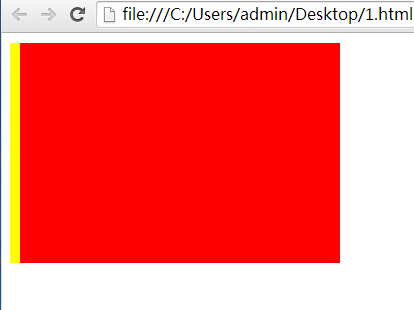
html bleibt unverändert, dann ist das Ergebnis:

Bild 4
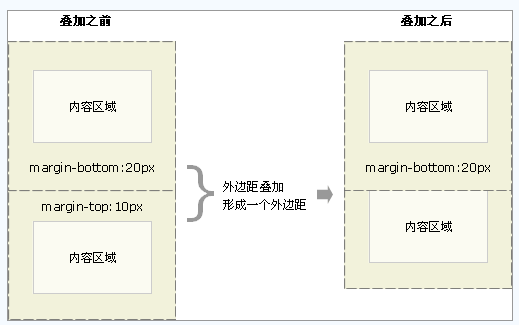
In Abbildung 1 und Abbildung 2 sehen wir deutlich, dass im Beispiel der Berechnung der erforderlichen Flächengröße eines Elements die Ränder bereits in die Berechnung einfließen. Tatsächlich werden die angrenzenden Ränder vertikaler, nicht positionierter Elemente jedoch mit dem Wert eines der Ränder mit der größeren Breite überlagert, nicht mit der Summe der beiden. Dies bedeutet, dass bei der Berechnung der Größe des Bereichs, der tatsächlich zum Speichern eines Elements benötigt wird, nicht am Rand des Randes begonnen wird. Nur der breiteste Rand wird wirksam, und schmalere Ränder werden mit größeren überlagert. Wie unten gezeigt:

Bild 5
Wenn die Breite eines Elements außerdem auf 100 % eingestellt ist (d. h. die Inhaltsbreite des übergeordneten Elements beträgt 100 %), sollte es keine Ränder, Auffüllungen oder Ränder haben. Dies gilt nur für den Bereich wo es platziert wird, muss größer sein. Dies wird von Designern oft ignoriert und kann das Layout der Seite ernsthaft durcheinander bringen, was dazu führt, dass der Inhalt entweder überläuft oder Elemente breiter werden, als sie sein sollten. Geben Sie ein Beispiel:
.box{
Hintergrund: rot;
Höhe: 200 Pixel;
Breite: 100 %;
}
Der HTML-Code lautet:

Das heißt, ohne Rand und Auffüllung können 100 % des Inhalts das übergeordnete Element ordnungsgemäß ausfüllen. Gehen Sie nun davon aus, dass der Stil von .box geändert wird in:
.box{
Hintergrund:rot ;
Höhe:200px;
Breite:100%;
Auffüllung:10px;
Rand:10px;
}
Wenn der Rest unverändert bleibt, ist das Ergebnis:

Zu diesem Zeitpunkt sind die Elemente falsch ausgerichtet und nur der Rand auf der linken Seite wird angezeigt. Die Lösung besteht in den meisten Fällen darin, das Hinzufügen bestimmter Werte zur Breiteneigenschaft zu vermeiden und nur Ränder, Auffüllungen und Rahmen anzuwenden.
Viertens: Zusammenfassung
Diese Woche habe ich mich hauptsächlich mit dem Box-Modell und dem Positionierungsmodell von HTML befasst. Ich habe ein besseres Verständnis für die verschiedenen Attribute im Box-Modell und die Beziehung zwischen den Attributen, was mir helfen wird, es in zukünftigen Anwendungen geschickt einzusetzen. Gleichzeitig habe ich auch mehr über das Parsen von CSS durch den Browser erfahren.

