Heim >Web-Frontend >js-Tutorial >Vertiefte Kenntnisse der Javascript-Prototypenkette und der Fähigkeiten zur Vererbung von Javascript
Vertiefte Kenntnisse der Javascript-Prototypenkette und der Fähigkeiten zur Vererbung von Javascript
- WBOYOriginal
- 2016-05-16 16:35:49963Durchsuche
Im vorherigen Artikel habe ich das Konzept des Prototyps vorgestellt und etwas über die Beziehung zwischen den drei guten Freunden von Konstruktor, Prototypobjekt und Instanz in JavaScript gelernt: Jeder Konstruktor hat einen „Schutzpatron“ – Das Prototypobjekt hat auch einen „Position“ des Konstrukteurs in seinem Herzen, und sie sind ineinander verliebt, aber die Instanz „liebt“ heimlich das Prototypobjekt, und sie behält auch eine Position des Prototypobjekts in ihrem Herzen.
Javascript selbst ist keine objektorientierte Sprache, sondern eine objektbasierte Sprache. Für Leute, die an andere OO-Sprachen gewöhnt sind, ist es zunächst etwas unangenehm, da es hier kein Konzept von „Klasse“ gibt „Klasse“ und „Klasse“ Es gibt keinen Unterschied zwischen „Instanzen“, geschweige denn „Elternklassen“ und „Unterklassen“. Wie sind diese Objekte in JavaScript so miteinander verbunden?
Glücklicherweise hat JavaScript von Anfang an die Implementierung von „Vererbung“ bereitgestellt. Bevor wir „Vererbung“ verstehen, wollen wir zunächst das Konzept der Prototypenkette verstehen.
Prototypenkette
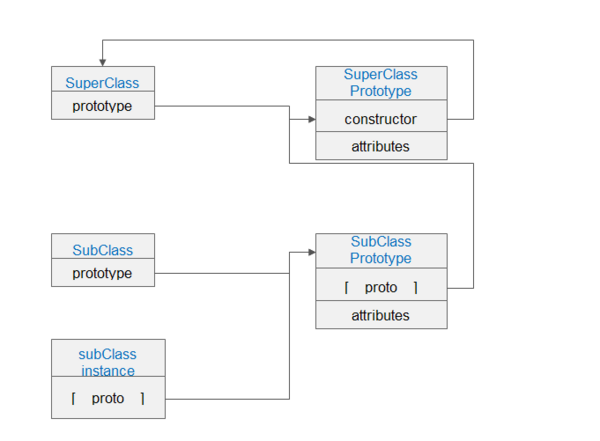
Wir wissen, dass der Prototyp einen Zeiger auf den Konstruktor hat. Was wäre, wenn wir das SubClass-Prototypobjekt einer anderen Typinstanz „new SuperClass()“ gleichsetzen würden? Zu diesem Zeitpunkt enthält das SubClass-Prototypobjekt einen Zeiger auf den SuperClass-Prototyp und der SuperClass-Prototyp enthält auch einen Zeiger auf den SuperClass-Konstruktor. . . So entsteht Schicht für Schicht eine Prototypenkette.

Der spezifische Code lautet wie folgt:
function SuperClass(){
this.name = "women"
}
SuperClass.prototype.sayWhat = function(){
return this.name + ":i`m a girl!";
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
SubClass.prototype.subSayWhat = function(){
return this.subname + ":i`m a beautiful girl";
}
var sub = new SubClass();
console.log(sub.sayWhat());//women:i`m a girl!
Verwenden Sie die Prototypenkette, um die Vererbung zu implementieren
Aus dem obigen Code ist ersichtlich, dass SubClass die Eigenschaften und Methoden von SuperClass erbt. Diese Vererbung wird durch Zuweisen einer Instanz von SuperClass zum Prototypobjekt von SubClass implementiert, sodass das Prototypobjekt von SubClass durch eine Instanz überschrieben wird von SuperClass verfügt über alle seine Eigenschaften und Methoden sowie einen Zeiger auf das SuperClass-Prototypobjekt.
Es gibt einige Dinge, auf die wir achten müssen, wenn wir die Prototypenkette zur Implementierung der Vererbung verwenden:
Achten Sie auf die Änderungen im Konstruktor nach der Vererbung. Der Konstruktor von sub verweist hier auf SuperClass, da der Prototyp von SubClass auf den Prototyp von SuperClass verweist. Ignorieren Sie beim Verständnis der Prototypenkette nicht das Standardobjekt Object am Ende. Aus diesem Grund können wir integrierte Methoden wie toString in allen Objekten verwenden.
Wenn Sie die Vererbung über die Prototypkette implementieren, können Sie keine Literale zum Definieren von Prototypmethoden verwenden, da dadurch das Prototypobjekt überschrieben wird (ebenfalls im vorherigen Artikel vorgestellt):
function SuperClass(){
this.name = "women"
}
SuperClass.prototype.sayWhat = function(){
return this.name + ":i`m a girl!";
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
SubClass.prototype = {//此处原型对象被覆盖,因为无法继承SuperClass属性和方法
subSayWhat:function(){
return this.subname + ":i`m a beautiful girl";
}
}
var sub = new SubClass();
console.log(sub.sayWhat());//TypeError: undefined is not a function
Problem bei der Instanzfreigabe. Bei der Erläuterung von Prototypen und Konstruktoren haben wir bereits erwähnt, dass Prototypen, die Referenztypattribute enthalten, von allen Instanzen gemeinsam genutzt werden. Ebenso werden die von uns geerbten Prototypen auch die Referenztypattribute im Prototyp der „übergeordneten Klasse“ gemeinsam nutzen, wenn wir die Referenz ändern Typattribute der „Elternklasse“ durch Prototypvererbung, alle anderen vom Prototyp geerbten Instanzen sind davon betroffen. Dies ist nicht nur eine Verschwendung von Ressourcen, sondern auch ein Phänomen, das wir nicht sehen möchten:
function SuperClass(){
this.name = "women";
this.bra = ["a","b"];
}
function SubClass(){
this.subname = "your sister";
}
SubClass.prototype = new SuperClass();
var sub1 = new SubClass();
sub1.name = "man";
sub1.bra.push("c");
console.log(sub1.name);//man
console.log(sub1.bra);//["a","b","c"]
var sub2 = new SubClass();
console.log(sub1.name);//woman
console.log(sub2.bra);//["a","b","c"]
Hinweis: Wenn hier ein Element zum Array hinzugefügt wird, sind alle von SuperClass geerbten Instanzen betroffen. Wenn jedoch das Namensattribut geändert wird, hat dies keine Auswirkungen auf andere Instanzen. Dies liegt daran, dass das Array ein Referenztyp und ein Referenzname ist ist ein einfacher Typ.
Wie kann das Problem der Instanzfreigabe gelöst werden? Schauen wir nach unten...
Klassische Vererbung (Konstruktordiebstahl)
So wie wir eingeführt haben, dass Prototypen selten allein zum Definieren von Objekten verwendet werden, verwenden wir in der tatsächlichen Entwicklung selten allein Prototypketten. Um das Problem der gemeinsamen Nutzung von Referenztypen zu lösen, haben JavaScript-Entwickler das klassische Vererbungsmodell (auch bekannt) eingeführt als Bei der Vererbung geliehener Konstruktoren besteht die Implementierung einfach darin, den Supertyp-Konstruktor im Subtyp-Konstruktor aufzurufen. Wir müssen die von Javascript bereitgestellte Funktion call() oder apply() verwenden. Schauen wir uns das Beispiel an:
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
function SubClass() {
this.subname = "your sister";
//将SuperClass的作用域赋予当前构造函数,实现继承
SuperClass.call(this);
}
var sub1 = new SubClass();
sub1.bra.push("c");
console.log(sub1.bra);//["a","b","c"]
var sub2 = new SubClass();
console.log(sub2.bra);//["a","b"]
SuperClass.call(this); Dieser Satz bedeutet, dass die Initialisierungsarbeit des SuperClass-Konstruktors in der Instanzumgebung (Kontextumgebung) von SubClass aufgerufen wird, sodass jede Instanz über eine eigene Kopie des bra-Attributs verfügt sich gegenseitig beeinflussen.
Diese Implementierung ist jedoch immer noch nicht perfekt. Da der Konstruktor eingeführt wurde, stehen wir auch vor dem im vorherigen Artikel erwähnten Problem des Konstruktors: Wenn der Konstruktor eine Methodendefinition enthält, gibt es für keine Instanz eine separate Funktion Unser Zweck besteht darin, diese Methode zu teilen, und die Methoden, die wir im Supertyp-Prototyp definieren, können nicht in Subtyp-Instanzen aufgerufen werden:
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function(){
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this);
}
var sub1 = new SubClass();
console.log(sub1.sayWhat());//TypeError: undefined is not a function
如果你看过上篇文章关于原型对象和构造函数的,想必你已经知道解决这个问题的答案了,那就是沿用上篇的套路,使用“组合拳”!
组合式继承
组合式继承就是结合原型链和构造函数的优势,发出各自特长,组合起来实现继承的一种方式,简单来说就是使用原型链继承属性和方法,使用借用构造函数来实现实例属性的继承,这样既解决了实例属性共享的问题,也让超类型的属性和方法得到继承:
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function(){
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this); //第二次调用SuperClass
}
SubClass.prototype = new SuperClass(); //第一次调用SuperClass
var sub1 = new SubClass();
console.log(sub1.sayWhat());//hello
组合继承的方式也是实际开发中我们最常用的实现继承的方式,到此已经可以满足你实际开发的需求了,但是人对完美的追求是无止境的,那么,必然会有人对这个模式“吹毛求疵”了:你这个模式调用了两次超类型的构造函数耶!两次耶。。。你造吗,这放大一百倍是多大的性能损失吗?
最有力的反驳莫过于拿出解决方案,好在开发者找到了解决这个问题的最优方案:
寄生组合式继承
在介绍这个继承方式前,我们先了解下寄生构造函数的概念,寄生构造函数类似于前面提到的工厂模式,它的思想是定义一个公共函数,这个函数专门用来处理对象的创建,创建完成后返回这个对象,这个函数很像构造函数,但构造函数是没有返回值的:
function Gf(name,bra){
var obj = new Object();
obj.name = name;
obj.bra = bra;
obj.sayWhat = function(){
console.log(this.name);
}
return obj;
}
var gf1 = new Gf("bingbing","c++");
console.log(gf1.sayWhat());//bingbing
寄生式继承的实现和寄生式构造函数类似,创建一个不依赖于具体类型的“工厂”函数,专门来处理对象的继承过程,然后返回继承后的对象实例,幸运的是这个不需要我们自己实现,道哥(道格拉斯)早已为我们提供了一种实现方式:
function object(obj) {
function F() {}
F.prototype = obj;
return new F();
}
var superClass = {
name:"bingbing",
bra:"c++"
}
var subClass = object(superClass);
console.log(subClass.name);//bingbing
在公共函数中提供了一个简单的构造函数,然后将传进来对象的实例赋予构造函数的原型对象,最后返回该构造函数的实例,很简单,但疗效很好,不是吗?这个方式被后人称为“原型式继承”,而寄生式继承正是在原型式基础上,通过增强对象的自定义属性实现的:
function buildObj(obj){
var o = object(obj);
o.sayWhat = function(){
console.log("hello");
}
return o;
}
var superClass = {
name:"bingbing",
bra:"c++"
}
var gf = buildObj(superClass);
gf.sayWhat();//hello
寄生式继承方式同样面临着原型中函数复用的问题,于是,人们又开始拼起了积木,诞生了——寄生组合式继承,目的是解决在指定子类型原型时调用父类型构造函数的问题,同时,达到函数的最大化复用。基于以上基础实现方式如下:
//参数为两个构造函数
function inheritObj(sub,sup){
//实现实例继承,获取超类型的一个副本
var proto = object(sup.prototype);
//重新指定proto实例的constructor属性
proto.constructor = sub;
//将创建的对象赋值给子类型的原型
sub.prototype = proto;
}
function SuperClass() {
this.name = "women";
this.bra = ["a", "b"];
}
SuperClass.prototype.sayWhat = function() {
console.log("hello");
}
function SubClass() {
this.subname = "your sister";
SuperClass.call(this);
}
inheritObj(SubClass,SuperClass);
var sub1 = new SubClass();
console.log(sub1.sayWhat()); //hello
这个实现方式避免了超类型的两次调用,而且也省掉了SubClass.prototype上不必要的属性,同时还保持了原型链,到此真正的结束了继承之旅,这个实现方式也成为了最理想的继承实现方式!人们对于javascript的继承的争议还在继续,有人提倡OO,有人反对在javascript做多余的努力去实现OO的特性,管他呢,至少又深入了解了些!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

