 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial JS-Minispiel Fairy Sword Flop Quellcode detaillierte Erklärung_Javascript-Fähigkeiten
JS-Minispiel Fairy Sword Flop Quellcode detaillierte Erklärung_Javascript-FähigkeitenJS-Minispiel Fairy Sword Flop Quellcode detaillierte Erklärung_Javascript-Fähigkeiten
Das Beispiel in diesem Artikel beschreibt den Quellcode des JS-Minispiels Fairy Sword Flop, bei dem es sich um einen sehr hervorragenden Spielquellcode handelt. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
1. Spieleinführung:
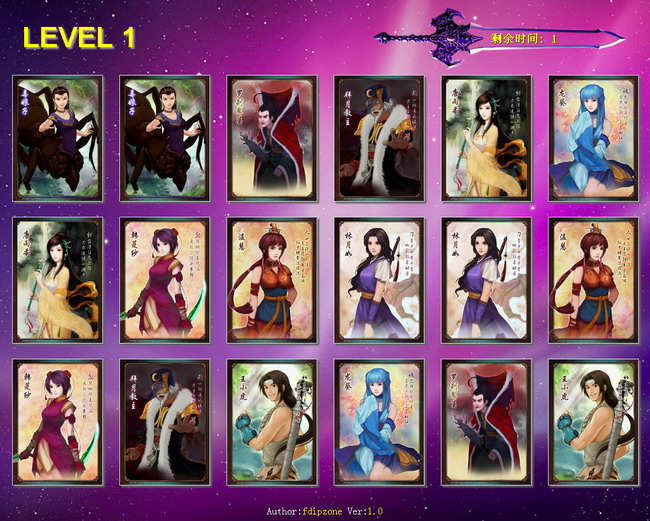
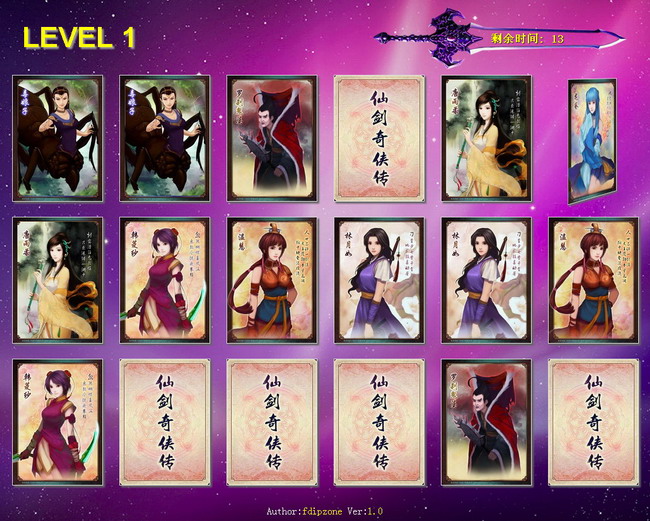
Dies ist ein Karten-Matching-Spiel mit insgesamt zehn Leveln.
1. Das Spiel wählt zufällig 9 Karten aus 42 Karten aus, die gespielt werden sollen. Jede Gruppe hat 2 identische Karten, insgesamt 18 Karten.
2. Wenn Sie zwei identische Gruppen nacheinander aufdecken, gewinnen Sie. Wenn alle 9 Gruppen aufgedeckt werden, bestehen Sie das Level. Wenn Sie nicht zwei aufeinanderfolgende identische finden, müssen Sie sie erneut umdrehen.
3. Das Bestehen des Levels innerhalb der angegebenen Zeit bedeutet, dass die Herausforderung erfolgreich ist.
4. Wenn ein Level nicht innerhalb der angegebenen Zeit erreicht wird, wird das Spiel beim aktuellen Level fortgesetzt.
5. Die Kartenbilder und die Musik im Spiel sind Eigentum der Daewoo Corporation.
6. Ein Browser, der HTML5 unterstützt, ist am besten geeignet.
Spielbilder:


Klicken Sie hier für den vollständigen BeispielcodeDownload von dieser Website.
2. Javascript-Teil:
/** 仙剑翻牌游戏
* Date: 2013-02-24
* Author: fdipzone
* Ver 1.0
*/
window.onload = function(){
var gameimg = [
'images/start.png',
'images/success.png',
'images/fail.png',
'images/clear.png',
'images/cardbg.jpg',
'images/sword.png'
];
for(var i=1; i<=card.get_total(); i++){
gameimg.push('images/card' + i + '.jpg');
}
var callback = function(){
card.init();
}
img_preload(gameimg, callback);
}
/** card class */
var card = (function(total,cardnum){
var gametime = [0,65,60,55,50,45,40,35,30,25,20]; // 每关的游戏时间
var turntime = 8; // 观看牌时间
var level = 1; // 当前关卡
var carddata = []; // 记录牌的数据
var leveldata = []; // 当前关卡牌数据
var is_lock = 0; // 是否锁定
var is_over = 0; // 游戏结束
var first = -1; // 第一次翻开的卡
var matchnum = 0; // 配对成功次数
// 初始化
init = function(){
tips('show');
$('startgame').onclick = function(){
tips('hide');
start();
}
}
// 开始游戏
start = function(){
reset();
create(cardnum);
show();
var curtime = turntime;
setHtml('livetime', curtime);
var et = setInterval(function(){
if(curtime==0){
clearInterval(et);
turnall();
set_event();
message('start', process);
return ;
}
if(curtime==turntime){
turnall();
}
curtime--;
setHtml('livetime', curtime);
}, 1000)
}
// 随机抽取N张牌
create = function(n){
carddata = [];
leveldata = [];
// 创建所有牌
for(var i=1; i<=total; i++){
carddata.push(i);
}
// 抽取牌
for(var i=0; i<n; i++){
var curcard = carddata.splice(Math.random()*carddata.length, 1).pop();
leveldata.push({'cardno':curcard,'turn':0}, {'cardno':curcard,'turn':0});
}
// 生成随机顺序游戏牌
leveldata = shuffle(leveldata);
}
// 生成牌
show = function(){
var cardhtml = '';
for(var i=0; i<leveldata.length; i++){
cardhtml += '<div class="cardplane">';
cardhtml += '<div class="card viewport-flip" id="card' + i + '">';
cardhtml += '<div class="list flip out"><img src="/static/imghwm/default1.png" data-src="images/cardbg.jpg" class="lazy" + leveldata[i]['cardno'] + '.jpg" alt="JS-Minispiel Fairy Sword Flop Quellcode detaillierte Erklärung_Javascript-Fähigkeiten" ></div>';
cardhtml += '<div class="list flip"><img src="/static/imghwm/default1.png" data-src="images/cardbg.jpg" class="lazy" alt="JS-Minispiel Fairy Sword Flop Quellcode detaillierte Erklärung_Javascript-Fähigkeiten" ></div>';
cardhtml += '</div>';
cardhtml += '</div>';
}
setHtml('gameplane', cardhtml);
}
// 全部翻转
turnall = function(){
for(var i=0; i<leveldata.length; i++){
turn_animate(i);
}
}
// 翻转动画
turn_animate = function(key){
var obj = $_tag('div', 'card' + key);
var cardfont, cardback;
if(getClass(obj[0]).indexOf('out')!=-1){
cardfont = obj[0];
cardback = obj[1];
}else{
cardfont = obj[1];
cardback = obj[0];
}
setClass(cardback, 'list flip out');
var et = setTimeout(function(){
setClass(cardfont, 'list flip in');
}, 225);
}
// 设置点击事件
set_event = function(){
var o = $_tag('div', 'gameplane');
for(var i=0,count=o.length; i<count; i++){
if(getClass(o[i])=='card viewport-flip'){
o[i].onclick = function(){
turn(this.id);
}
}
}
}
// 计时开始
process = function(){
is_lock = 0;
var curtime = gametime[level];
setHtml('livetime', curtime);
var et = setInterval(function(){
if(matchnum==cardnum){
clearInterval(et);
return ;
}
curtime--;
setHtml('livetime', curtime);
if(curtime==0){
clearInterval(et);
is_over = 1;
message('fail', start);
}
}, 1000);
}
// 游戏讯息动画
message = function(type, callback){
is_lock = 1;
var message = $('message');
var processed = 0;
var opacity = 0;
var soundtime = {
'start': 1500,
'success': 4000,
'fail': 6000,
'clear': 4000
};
disp('message','show');
setClass(message,'message_' + type);
setOpacity(message, opacity);
setPosition(message, 'left', 0);
setPosition(message, 'top', 390);
if(type=='start'){
bgsound(type, true);
}else{
bgsound(type);
}
var et = setInterval(function(){
var message_left = getPosition(message,'left');
processed = processed + 25;
if(processed>=500 && processed<=750){
opacity = opacity+10;
setPosition(message, 'left', message_left + 30);
setOpacity(message, opacity);
}else if(processed>=soundtime[type] && processed<=soundtime[type]+250){
opacity = opacity-10;
setPosition(message, 'left', message_left + 35);
setOpacity(message, opacity);
}else if(processed>soundtime[type]+250){
disp('message','hide');
clearInterval(et);
if(typeof(callback)!='undefined'){
callback();
}
}
},25);
}
// 翻牌
turn = function(id){
if(is_lock==1){
return ;
}
var key = parseInt(id.replace('card',''));
if(leveldata[key]['turn']==0){ // 未翻开
if(first==-1){ // 第一次翻
turn_animate(key);
first = key;
leveldata[key]['turn'] = 1;
}else{ // 第二次翻
turn_animate(key);
leveldata[key]['turn'] = 1;
check_turn(key);
}
}
}
// 检查是否翻牌成功
check_turn = function(key){
is_lock = 1;
if(leveldata[first]['cardno']==leveldata[key]['cardno']){ // 配对成功
matchnum ++;
if(matchnum==cardnum){
var et = setTimeout(function(){
message('success', levelup);
}, 225);
}
first = -1;
is_lock = 0;
}else{ // 配对失败,将翻开的牌翻转
var et = setTimeout(function(){
turn_animate(first);
leveldata[first]['turn'] = 0;
turn_animate(key);
leveldata[key]['turn'] = 0;
first = -1;
if(is_over==0){
is_lock = 0;
}
}, 300);
}
}
// 过关
levelup = function(){
if(level<gametime.length-1){
level ++;
setHtml('level', level);
start();
}else{
clear();
}
}
// 全部通关
clear = function(){
level = 1;
disp('levelplane','hide');
disp('process', 'hide');
setHtml('gameplane','');
message('clear',init);
}
// 音乐播放
bgsound = function(file, loop){
var id = 'audioplayer';
if(typeof(file)!='undefined'){
if(typeof(loop)=='undefined'){
loop = false;
}
var audiofile = [];
audiofile['mp3'] = 'music/' + file + '.mp3';
audiofile['ogg'] = 'music/' + file + '.ogg';
audioplayer(id, audiofile, loop);
}else{
audioplayer(id);
}
}
// 游戏玩法
tips = function(type){
disp('tips', type);
}
// 获取牌总数
get_total = function(){
return total;
}
// 重置参数
reset = function(){
disp('levelplane','show');
setHtml('level', level);
disp('process', 'show');
setHtml('livetime', '');
setHtml('gameplane', '');
is_lock = 1;
is_over = 0;
first = -1;
matchnum = 0;
}
return this;
})(42,9);
Ich glaube, dass das, was in diesem Artikel beschrieben wird, einen gewissen Referenzwert für das Erlernen des Javascript-Spieledesigns für jeden hat.
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor




