Heim >Web-Frontend >js-Tutorial >Analysieren Sie die Apply-Methode und die Call-Methode der JavaScript-Funktion anhand von JQuery-Quellcode_Javascript-Kenntnissen
Analysieren Sie die Apply-Methode und die Call-Methode der JavaScript-Funktion anhand von JQuery-Quellcode_Javascript-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:35:311183Durchsuche
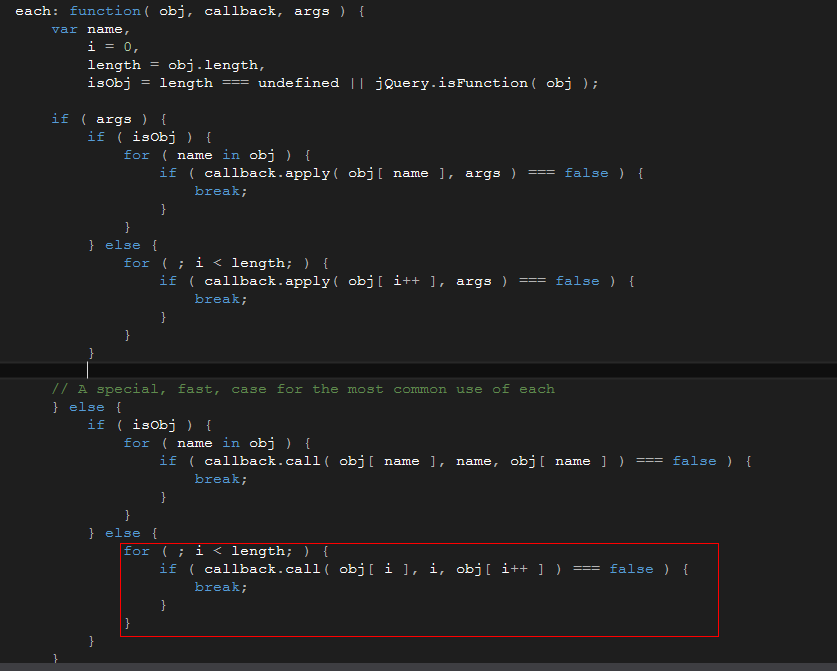
Als ich kürzlich die Methode $.each von jQuery verwendet habe, habe ich plötzlich darüber nachgedacht, woher der Index und die Entität in $.each($('div'),function(index,entity){}); es ist entbehrlich und kann uns den Index und die Instanz der aktuellen Durchquerung mitteilen. Also habe ich mir den jQuery-Quellcode angesehen und Folgendes gefunden:

Beim Debuggen habe ich den rot markierten Code und dann die Funktion callback.call verwendet, also habe ich mir „JS Advanced Programming“ angesehen, das eine relativ ausführliche Erklärung enthält.
Zuallererst ist die Funktion ein Zeiger auf ein Funktionsobjekt, und der Funktionsname ist ein Zeiger auf eine Funktion. Dann gibt es innerhalb des Funktionskörpers einen Bereich, der das Schlüsselwort this ist.
Dieses Schlüsselwort bezieht sich auf den Bereich, in dem die Funktion ausgeführt wird. Beispiel:
Die Funktion funcA im obigen Code ist in der globalen Umgebung definiert, daher ist dies im Funktionskörper das Fensterobjekt.
Jetzt ist es an der Zeit, den Anruf und die Bewerbung zu erklären. Nehmen Sie als Beispiel die Aufruffunktion. Der erste Parameter des Aufrufs besteht darin, den Umfang der Funktion zu ändern. Die folgenden Parameter müssen mit den Parametern der ursprünglichen Funktion übereinstimmen >
Das heißt: funcA.call(testO); oder übergeben Sie einfach a, das heißt: funcA.call(testO,a);
Der einzige Unterschied zwischen apply und call besteht darin, dass der zweite Parameter von apply in Form eines Arrays vorliegen kann und es nicht erforderlich ist, die Parameter einzeln anzugeben, funcA.apply(testO,[a,b ])
Nachdem wir die grundlegende Verwendung von Call und Apply vorgestellt haben, ist es an der Zeit, über den tatsächlichen Nutzen dieser beiden Brüder zu sprechen, nämlich die Erweiterung des Anwendungsbereichs der Funktion.
Der obige Code demonstriert die Funktion von call. Beim ersten Funktionsaufruf zeigt dies auf das Fenster, sodass das Farbattribut des Fensters angezeigt wird.
Einige Freunde denken vielleicht, dass die zweite Funktion ebenfalls transparent angezeigt wird, aber stellen Sie bitte zunächst sicher, dass unsere Funktion in $(function(){}); ausgeführt wird. Diese jQuery-Funktion ist für Freunde, die jQuery kennen, sehr klar.
Der Umfang davon in$(function(){}); zeigt auf das Dokument, und dann rufen wir testFunc auf, um die Farbe des Dokuments anzuzeigen, die natürlich undefiniert ist.
Die dritte Funktion verweist auf das übergeordnete Fenster des Dokuments. Natürlich ist es kein Problem, die Farbe des Fensters anzuzeigen.
Die vierte Funktion ist einfacher und übergibt ihr ein Fenster
Die fünfte Funktion verweist auf dies von testFunc auf testObj und es erscheint eine rote Farbe.
An diesem Punkt sollte jeder wissen, wie man es verwendet, aber wie man es versteht und verwendet, hängt von Ihrer eigenen Routine ab.
So verstehe ich es. Diese Verwendung kann als generische Methode in C# oder Java angesehen werden. Zum Beispiel die Definition einer C#-Methode
public void Test
Auf diese Weise können wir die Methode erweitern und allgemeine Zwecke erreichen.
Das oben Genannte sind meine eigenen Ansichten und Meinungen. Wenn etwas nicht stimmt, weisen Sie es bitte darauf hin und lernen Sie gemeinsam daraus.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

