Heim >Backend-Entwicklung >PHP-Tutorial >使用jsonp完成跨域请求,但是请求的链接是js文件,请求总是那个js报错,怎莫办?
使用jsonp完成跨域请求,但是请求的链接是js文件,请求总是那个js报错,怎莫办?
- PHP中文网Original
- 2017-05-16 09:34:531162Durchsuche
把链接换成php就没问题。
$.ajax({
type:'GET',
async:false,
url:"http://app.veishu.com/jsonp/categories/all.js",
dataType:"jsonp",
success:function(data){
alert("success");
// alert(data[0]);
// var dataHtml=""
// for(var i=0; data.length;i++){
// dataHtml+="
";
}
$(".list").html(dataHtml);
},
error:function(){
alert("ajax is error");
}
});这个ajax不会进入error,也没有进入success。
在那个链接的js那报错。
如果把链接换成php会成功进入success。
但这个js文件的链接直接在浏览器打开也没有问题,可以出现json。不知怎么回事?
还有浏览器打开js文件有unicode字符,该怎么转!

回复内容:
使用Jquery进行Jsonp调用,返回的json数据需要带callback名称,同时因为你的返回值是静态数据,所以应该指定jsonpCallback的名称。
jQuery(document).ready(function(){
$.ajax({
type: "get",
async: false,
url: "http://app.veishu.com/jsonp/categories/all.js?1.2.1",
dataType: "jsonp",
jsonpCallback:"flightHandler",//自定义的jsonp回调函数名称
success: function(data){
},
error: function(){
}
});
});返回的all.js数据格式如下:
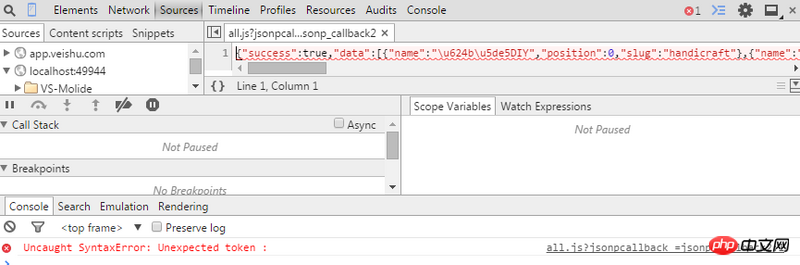
flightHandler({"success":true,"data"[{"name":"\u624b\u5de5DIY","position":0,"slug":"handicraft"}]});JSONP 的原理:segmentfault.com/q/1010000002608394/a-1020000002608399
静待资源文件在增加 callback 的 GET 参数之后并没有返回一个执行函数形式的 JS 文件,所以加载失败。
app.veishu.com/jsonp/categories/all.js 可否贴下all.js的代码??
没记错的话,jsonp请求要求服务器端返回的json数据被括号()包起来。
jsonp的原理就是请求一段js, all.js有语法错误。
你这个app.veishu.com/jsonp/categories/all.js返回的数据结构是没法做jsonp的,jsonp应该返回类似这种数据结构callback(data);其中data即为你要返回的json数据
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. php免费视频教程
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:长期做二次开发,是不是会导致技术不增反降?Nächster Artikel:game-center - 怎么用php验证game center GKLocalPlayer 返回的签名
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

