JavaScript-Studiennotizen (7) Ajax- und HTTP-Statuscode_Grundkenntnisse
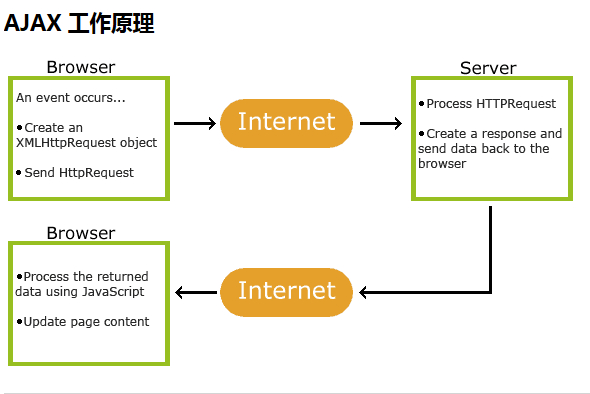
Ajax und wie es funktioniert
AJAX ist eine Technologie, die Daten mit dem Server austauscht, ohne die Webseite zu aktualisieren. Sie wurde zuerst von Google in Google Maps verwendet und erfreute sich schnell großer Beliebtheit.
AJAX kann nicht domänenübergreifend sein, Sie können document.domain='a.com' verwenden oder einen Server-Proxy als Proxy für die XMLHttpRequest-Datei verwenden
AJAX basiert auf bestehenden Internetstandards und nutzt diese in Verbindung:XMLHttpRequest-Objekt (Daten asynchron mit dem Server austauschen)
JavaScript/DOM (Informationsanzeige/Interaktion)
CSS (Stile für Daten definieren)
XML (als Format zur Datentransformation)

XMLHttpRequest-Objekt erstellen
Alle modernen Browser (IE7, Firefox, Chrome, Safari und Opera) verfügen über integrierte XMLHttpRequest-Objekte.Ajax-Objekt erstellen:
//IE6 und höher
var oAjax = new XMLHttpRequest();
var oAjax =new ActiveXObject("Microsoft.XMLHTTP")
Mit Server verbinden
Wir alle wissen, dass Ajax „Asynchronous Javascript And XML“ (asynchrones JavaScript und XML) bedeutet und sich auf eine Webentwicklungstechnologie zum Erstellen interaktiver Webanwendungen bezieht. Daher arbeitet Ajax natürlich im asynchronen Modus (asynchron ist wahr, synchron ist falsch)
Synchron und asynchron
Synchronisierung bezieht sich auf die Kommunikationsmethode, bei der der Sender Daten sendet und darauf wartet, dass der Empfänger eine Antwort zurücksendet, bevor er das nächste Datenpaket sendet.
Asynchron bezieht sich auf die Kommunikationsmethode, bei der der Sender Daten sendet, darauf wartet, dass der Empfänger eine Antwort zurücksendet, und dann das nächste Datenpaket sendet.
(Einfach ausgedrückt: Synchronisierung bedeutet, dass Sie nur eine Sache tun können, während asynchron bedeutet, dass Sie mehrere Dinge gleichzeitig tun können)
GET oder POST?
Im Vergleich zu POST ist GET einfacher und schneller und funktioniert in den meisten Fällen.Bitte verwenden Sie jedoch POST-Anfragen in den folgenden Situationen:
Cache-Dateien (Aktualisierung von Dateien oder Datenbanken auf dem Server) können nicht verwendet werden
Senden Sie große Datenmengen an den Server (POST hat keine Datengrößenbeschränkung)
POST ist stabiler und zuverlässiger als GET, wenn Benutzereingaben mit unbekannten Zeichen
gesendet werden
Erhalten Sie Rücksendeinformationen
Alert(oAjax.readystate);
}
Solange sich der Wert des readyState-Attributs ändert, wird ein readyStatechange-Ereignis ausgelöst. Dieses Ereignis kann verwendet werden, um den Wert von readyState nach jeder Zustandsänderung zu erkennen. Normalerweise interessiert uns nur die Phase mit einem readyState-Wert von 4, da zu diesem Zeitpunkt alle Daten bereit sind. Allerdings muss vor dem Aufruf von open() der Ereignishandler onreadystatechange angegeben werden, um die browserübergreifende Kompatibilität sicherzustellen. Schauen wir uns ein Beispiel an:
var xhr = createXHR();
xhr.onreadystatechange = function () {
If (xhr.readyState == 4) {
If ((xhr.status >= 200 && xhr.status alarm(xhr.statusText);
} sonst {
Alert("Anfrage war nicht erfolgreich: " xhr.status);
}
}
};
xhr.open("get", "example.txt", true);
xhr.send(null);
XHR-Objekt
Wenn das XHR-Objekt eine HTTP-Anfrage an den Server sendet, durchläuft es mehrere Zustände, bis die Anfrage verarbeitet wird und dann eine Antwort erhält. readyState ist das Statusattribut der XHR-Anfrage. Es hat 5 Attributwerte:
0 (nicht initialisiert) Die open()-Methode wurde noch nicht aufgerufen
1 (Laden) Die send()-Methode wurde aufgerufen und die Anfrage wird gesendet
2 (Ladevorgang abgeschlossen) Die send()-Methode ist abgeschlossen und der gesamte Antwortinhalt wurde empfangen
3 (Parsing) Antwortinhalt analysieren
4 (Abgeschlossen) Der Antwortinhalt wird analysiert und kann auf dem Client
verwendet werden
Status
Das Statusattribut stellt den vom Server zurückgegebenen Antwortstatuscode dar. Beispiel: 200 bedeutet Erfolg, 404 bedeutet nicht gefunden.
1 Präfix: Nachricht. Diese Art von Statuscode bedeutet, dass die Anfrage angenommen wurde und mit der Verarbeitung fortgefahren werden muss.
2 Präfix: Erfolg. Diese Art von Statuscode bedeutet, dass die Anfrage erfolgreich vom Server empfangen, verstanden und akzeptiert wurde.
Präfix 3: Weiterleiten. Diese Art von Statuscode zeigt an, dass der Client weitere Maßnahmen ergreifen muss, um die Anfrage abzuschließen.
Präfix 4: Clientfehler. Diese Art von Statuscode stellt einen Fehler dar, der scheinbar auf der Clientseite aufgetreten ist und den Server daran hindert, ihn zu verarbeiten.
Präfix 5: Serverfehler. Diese Art von Statuscode gibt an, dass ein Fehler oder ein abnormaler Zustand aufgetreten ist, als der Server die Anfrage verarbeitet hat
Anbei: Detaillierte Erläuterung des http-Statuscodes
statusText
StatusText ist die von der Antwort zurückgegebene Textinformation, die nur verwendet werden kann, wenn der readyState-Wert 3 oder 4 ist. Wenn „readyState“ andere Werte hat, löst der Zugriff der Ansicht auf die Eigenschaft „statusText“ eine Ausnahme aus.
XHR-Methode
| 方法 | 描述 |
|---|---|
| abort() | 导致当前正在执行的请求被取消 |
| getAllResponseHeaders() | 返回包含所有响应头的名称和值的单个字符|串 |
| getResponseHeader(name) | 返回响应头中指定的名称和值 |
| open(method,url,async,username,pwd) | 设置HTTP方法(get或post)等 |
| send(content) | 发出带有指定主体内容的请求 |
| setRequestHeader(name,value) | 使用指定的名称和值设置请求头 |
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft





