Heim >Web-Frontend >js-Tutorial >Zusammenfassung von 4 Möglichkeiten zur Implementierung der Vererbung in JavaScript_Javascript-Kenntnissen
Zusammenfassung von 4 Möglichkeiten zur Implementierung der Vererbung in JavaScript_Javascript-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:33:581079Durchsuche
Obwohl JavaScript das Schlüsselwort inheritance nicht bereitstellt, können wir dennoch einige gute Möglichkeiten finden, es zu implementieren.
1. Prototypenkettenvererbung:
var Base = function()
{
This.level = 1;
This.name = "base";
This.toString = function(){
return „base“; };
};
Base.CONSTANT = "constant";
var Sub = function()
{
};
Sub.prototype = new Base();
Sub.prototype.name = "sub";
Nachteile: Die Attribute und Methoden einer Unterklasse, die sich von denen der übergeordneten Klasse unterscheiden, müssen nach einer Anweisung wie Sub.prototype = new Base(); separat ausgeführt werden und können nicht im Sub-Konstruktor gepackt werden. Beispiel: Sub.prototype.name = „sub“; Mehrfachvererbung kann nicht implementiert werden.
2. Konstruktionsvererbung:
This.level = 1;
This.name = "base";
This.toString = function(){
return „base“; };
};
Base.CONSTANT = "constant";
var Sub = function()
{
Base.call(this);
This.name = "sub";
};
Vorteile: Es kann eine Mehrfachvererbung erreicht werden und Eigenschaftseinstellungen, die nur für Unterklassen gelten, können im Konstruktor platziert werden.
Code kopieren
This.toString = function(){
return „base“; };
};
Base.CONSTANT = "constant";
var Sub = function()
{
var-Instanz = new Base();
Instanz.name = "sub"; Instanz zurückgeben;
};
Vorteile: Es handelt sich um ein Objekt der übergeordneten Klasse, und der gleiche Effekt kann erzielt werden, wenn zum Erstellen des Objekts new verwendet wird oder zum Erstellen des Objekts nicht new verwendet wird.
Nachteile: Das generierte Objekt ist im Wesentlichen eine Instanz der übergeordneten Klasse, kein Objekt der Unterklasse. Mehrfachvererbung wird nicht unterstützt.
Code kopieren
Der Code lautet wie folgt:
Base.CONSTANT = "constant";
var Sub = function()
{
var base = new Base();
for(var i in base)
Sub.prototype[i] = base[i]; Sub.prototype["name"] = "sub"; };
Vorteile: Unterstützt Mehrfachvererbung.
Nachteile: geringe Effizienz; nicht aufzählbare Methoden der übergeordneten Klasse können nicht abgerufen werden.
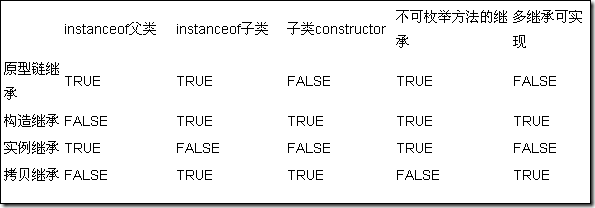
Diese Formulare haben ihre eigenen Eigenschaften. Was den von mir bereitgestellten Code betrifft, erfüllt er die folgende Tabelle:

2012-1-10: Ergänzung: Wenn wir keine Klassenvererbung, sondern nur Objektvererbung benötigen, können wir für Browser, die ECMAScript 5 unterstützen, auch die Methode Object.create verwenden:
var Base = function()
{
This.level = 1;
This.name = "base";
This.toString = function(){
return „base“; };
};
Base.CONSTANT = "constant";
var sub = Object.create(new Base()); sub.name = "sub";
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

