Heim >Web-Frontend >js-Tutorial >Bei der Verwendung des Operators „typeof' in JavaScript_javascript-Tipps müssen Sie einige Fallstricke beachten
Bei der Verwendung des Operators „typeof' in JavaScript_javascript-Tipps müssen Sie einige Fallstricke beachten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:32:081605Durchsuche
Typeof ist ein Operator und das Ergebnis, das er an den Operanden zurückgibt, ist eine Zeichenfolge. Es gibt 6 Typen (nur für ES, ausgenommen HOST-Umgebungsobjekte).
1.'undefiniert'
2.'boolean'
3.'string'
4.'Nummer'
5.'Objekt'
6.'Funktion'
Da es sich selbst um einen Operator handelt, handelt es sich nicht um eine Funktion. Daher müssen bei der Verwendung keine Klammern hinzugefügt werden.
if (typeof(obj) === 'undefiniert') {
// ...
}
typeof wird zur Bestimmung des Typs verwendet, birgt jedoch mehrere Fallstricke
1. Die Rückgabe von Null ist „Objekt“, aber Sie können es nicht wirklich als Objekt verwenden.
var obj = null
if (typeof obj === 'object') {
Obj.a() // Fehler hier gemeldet
}
2. Der Rückgabewert für NaN ist „Zahl“, Sie können ihn jedoch nicht für arithmetische Operationen verwenden.
var obj = {}
var num = parseInt(obj.a)
if (typeof num === 'number') {
num = num 10 // Nach der Ausführung ist num immer noch NaN
}
3. Objekte, Arrays und reguläre Ausdrücke können nicht unterschieden werden und Operationen auf ihnen geben alle „Objekt“ zurück.
var obj = {}
var arr = []
var reg = /pop/g
console.log(typeof obj) // 'object'
console.log(typeof arr) // 'object'
console.log(typeof reg) // 'object'
4. Safar5 und Versionen vor Chrome7 geben „Funktion“ für reguläre Objekte zurück.
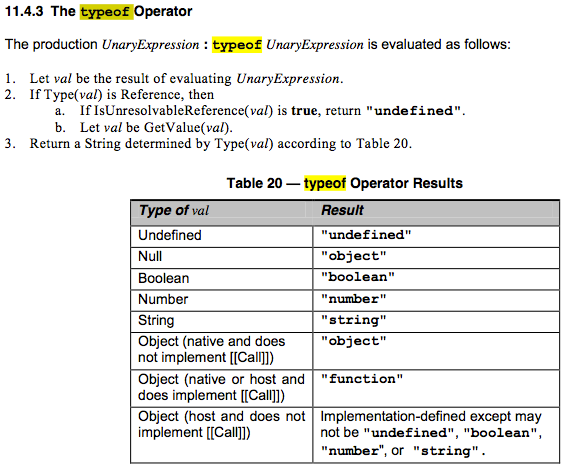
Fügen Sie abschließend die Erklärung in die Spezifikation ein

In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

