Heim >Web-Frontend >js-Tutorial >Ursprüngliche Nodejs_node.js
Ursprüngliche Nodejs_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:31:551437Durchsuche
Grundkonzepte
<font face="新宋体">Node.js</font> oder Node ist eine Plattform, die die Ausführung von <font face="新宋体">JavaScript</font> auf der Serverseite ermöglicht. Man kann sagen, dass <font face="新宋体">Node.js</font> der Wegbereiter für die modulare Entwicklung war. Die frühen Anforderungen von <font face="新宋体">javascript</font> waren im Wesentlichen prozessorientiert und wurden später als objektorientierte Entwicklungsideen geschrieben wurden langsam eingeführt und dann langsam in den Unterricht geschrieben. Mit dem Aufkommen von node.js begann schließlich das Konzept der modularen js-Entwicklung aufzutauchen, das den aufgeblähten <font face="新宋体">javascript</font> Code aus einer Reihe von Entwicklungsproblemen wie Namenskonflikten beseitigte. <font face="新宋体">js</font>
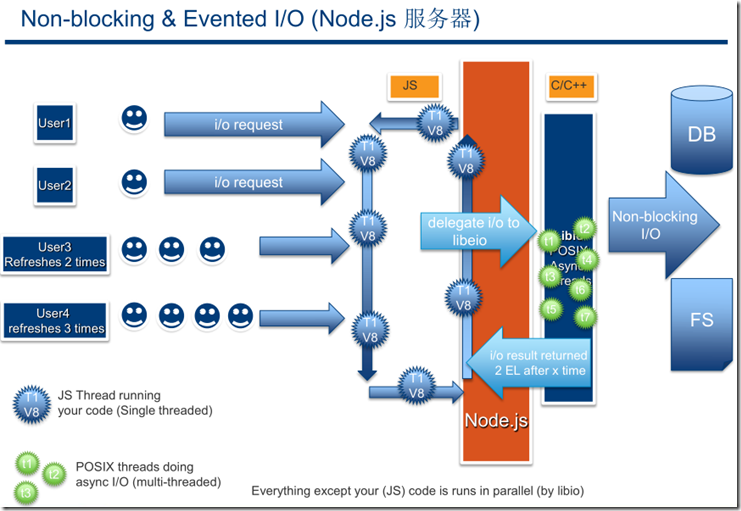
Das größte Merkmal ist die Verwendung von asynchronem <font face="新宋体">Node</font> und ereignisgesteuertem Architekturdesign. <font face="新宋体">I/O</font> ist eine Plattform, die es ermöglicht, js außerhalb des Browsers auszuführen. Sein ursprüngliches Ziel ist die Implementierung eines ereignisgesteuerten, nicht blockierenden <font face="新宋体">Node.js</font> Webservers <font face="新宋体">I/O</font>
ist lediglich eine <font face="新宋体">Node.js</font> laufende Umgebung (oder eine Reihe von Bibliotheken), die dem Standard <font face="新宋体">JavaScript</font> asynchrone E/A hinzufügt, dh die Funktion zum Lesen und Schreiben von Netzwerken und Dateien. <font face="新宋体">js</font>
Eine Bibliothek ist nichts anderes als eine Tuning-API. Bis auf den etwas menschenfeindlichen Event-Callback unterscheidet sie sich nicht wesentlich von anderen Back-End-Sprachen (PHP, Python).
verwendet einen Single-Threaded-Modus, jeder Thread führt eine Funktion aus, ein Prozess kann mehrere Threads haben und verwendet asynchrone Anforderungsmethoden für alle E/A. Nachdem jede asynchrone E/A-Anforderung abgeschlossen ist, wird sie in die Ereigniswarteschlange verschoben und wartet auf die Verarbeitung durch den Programmprozess. <font face="新宋体">Node.js</font>
: nicht blockierend, Single-Threaded und ereignisgesteuert. (Synchronisation entspricht Blockierung und asynchron entspricht Nichtblockierung) <font face="新宋体">node</font>
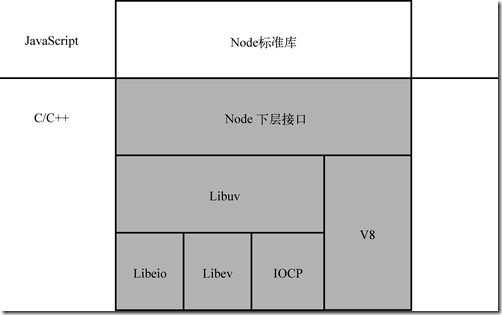
Architekturdiagramm<font face="新宋体">Node.JS</font>

Die Ausführungsumgebung der Sprache ist „Single Thread“. <font face="新宋体">javascript</font>
Der sogenannte „Single Thread“ bedeutet, dass immer nur eine Aufgabe gleichzeitig erledigt werden kann. Wenn mehrere Aufgaben vorhanden sind, müssen diese in die Warteschlange gestellt werden. Nachdem die vorherige Aufgabe abgeschlossen ist, wird die nächste Aufgabe ausgeführt und so weiter.
-Codes über einen längeren Zeitraum ausgeführt wird (z. B. eine Endlosschleife), wodurch die gesamte Seite an dieser Stelle hängen bleibt und andere Aufgaben nicht ausgeführt werden können. <font face="新宋体">Javascript</font>
, nämlich das Lesen und Schreiben von Datenträgern, das Lesen und Schreiben von Netzwerken sowie das Lesen und Schreiben von Datenbanken. Welche Strategie Sie anwenden sollten, um diesen Zeitraum abzuwarten, wird zum entscheidenden Punkt für die Leistungsverbesserung<font face="新宋体">I/O</font>
Um dieses Problem zu lösen,
unterteilt die Sprache den Aufgabenausführungsmodus in zwei Typen: synchron (synchron) und asynchron (asynchron). <font face="新宋体">Javascript</font>
). Nach dem Ende der vorherigen Aufgabe wird die Rückruffunktion ausgeführt, bevor die vorherige Aufgabe endet, sodass das Programm ausgeführt wird Die Reihenfolge ist inkonsistent und asynchron mit der Reihenfolge der Aufgaben. <font face="新宋体">callback</font>
-Anfragen synchron ausgeführt werden dürfen, wird die Serverleistung drastisch sinken und er wird sehr unreagiert schnell. <font face="新宋体">http</font>
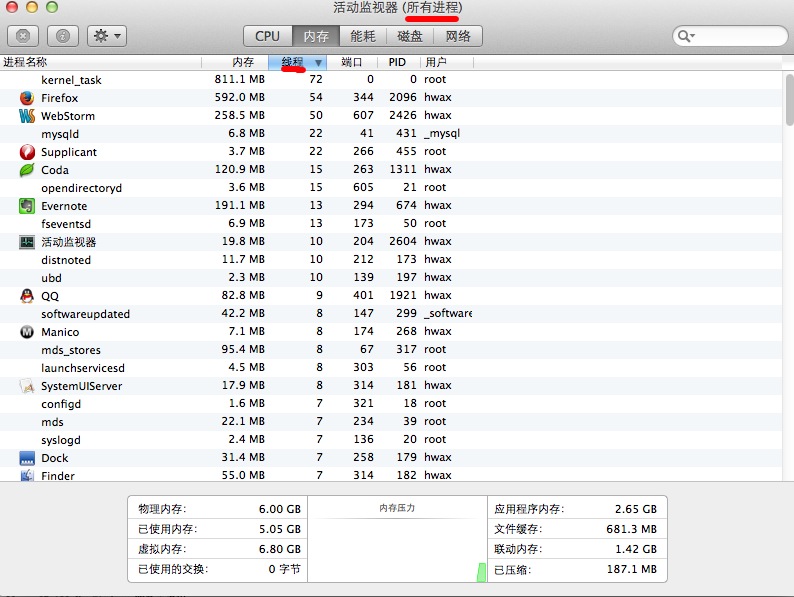
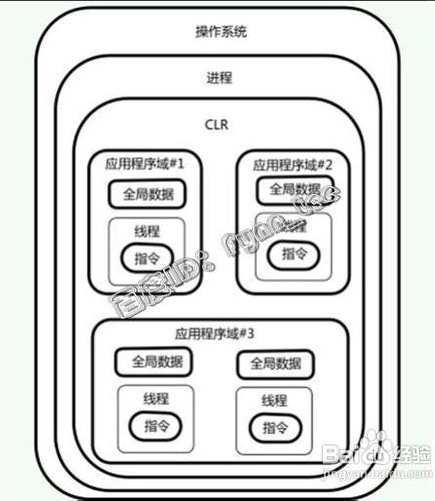
Prozesse und Threads im Mac-System

Aus dem Bild können wir ersehen, dass ein Prozess mehrere Threads umfassen kann. Ein Prozess ist wie ein Workshop in einem Engineering-Projekt, und Threads sind die Arbeiter in diesem Workshop. In Betriebssystemen, die Threads einführen, werden Prozesse normalerweise wie zugewiesen verwendet Ressourcen Die Grundeinheit von Threads ist die Grundeinheit für unabhängige Ausführung und unabhängige Planung. Da Threads kleiner als Prozesse sind und grundsätzlich keine Systemressourcen besitzen, ist der Aufwand für ihre Planung viel geringer, was den Grad der gleichzeitigen Ausführung mehrerer Programme im System effizienter erhöhen kann.
Unterschied
Der Unterschied zwischen Threads und Prozessen besteht darin, dass der untergeordnete Prozess und der übergeordnete Prozess unterschiedliche Code- und Datenräume haben, während sich mehrere Threads den Datenraum teilen und jeder Thread seinen eigenen Ausführungsstapel und Programmzähler für seinen Ausführungskontext hat. Multithreading dient hauptsächlich dazu, CPU-Zeit zu sparen und diese je nach Situation voll auszunutzen. Das Ausführen von Threads erfordert die Verwendung von Computerspeicherressourcen und CPU.

Module und Paketmodule
Modul: Eine Datei, die bestimmte spezifische Funktionen implementiert, um eine modulare Programmierung zu erreichen. Stellen Sie das Modul über require (Modulname) vor.
– Die Funktionen im Modul (z. B. Variablen, Funktionen) werden dem Aufrufer über ein bestimmtes Attribut bereitgestellt, das dem <font face="新宋体">exports</font>-Objekt zugewiesen ist.
Wie verwende ich Module?
Es ist sehr praktisch, Module in Node zu verwenden. Im <font face="新宋体">JavaScript</font>-Code können Sie direkt die globale Funktion <font face="新宋体">require()</font> verwenden, um ein Modul zu laden. Beispielsweise können wir <font face="新宋体">require("http")</font> verwenden, um das http-Servermodul zu laden, das mit <font face="新宋体">node</font>,
Packen
Paket: Ein Paket ist ein Ordner, der Module für Veröffentlichung, Aktualisierung, Abhängigkeitsverwaltung und Versionskontrolle kapselt. Verwenden Sie package.json, um Paketinformationen zu beschreiben: Eintragsdateien, abhängige externe Pakete usw. Installieren Sie das Paket über den Befehl <font face="新宋体">npm install</font> und verwenden Sie das Paket über <font face="新宋体">require</font>.
Asynchrone E/A und ereignisgesteuert
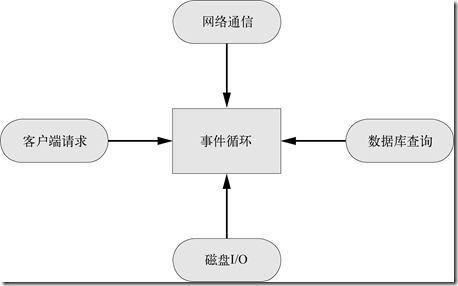
Der asynchrone Mechanismus von<font face="新宋体">Node.js</font> basiert auf Ereignissen. Jedes <font face="新宋体">I/O</font> ist eine Anfrage. Alle Festplatten-<font face="新宋体">I/O</font>-, Netzwerkkommunikations- und Datenbankabfragen werden auf nicht blockierende Weise angefordert und die zurückgegebenen Ergebnisse generiert durch die Ereignisschleife behandeln. Wie unten gezeigt:

<font face="新宋体">Node.js</font> Der Prozess verarbeitet jeweils nur ein Ereignis. Nach Abschluss tritt er sofort in die Ereignisschleife ein, um nachfolgende Ereignisse zu überprüfen und zu verarbeiten. Dies hat den Vorteil, dass sich CPU und Speicher darauf konzentrieren, eine Sache gleichzeitig zu verarbeiten, während zeitaufwändige I/O-Vorgänge möglichst parallel ausgeführt werden

Knotenprogrammierung starten
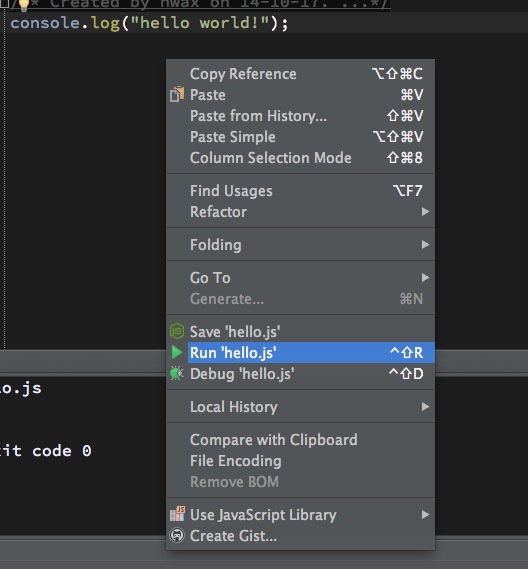
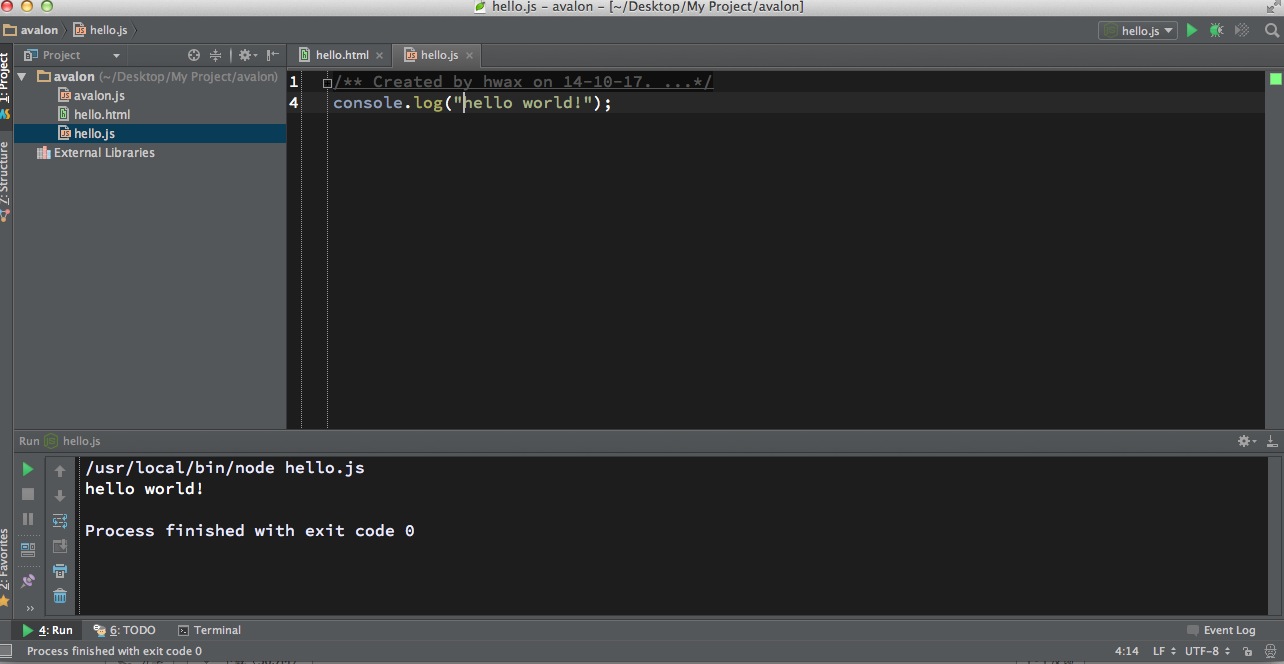
Hier empfehle ich jedem, <font face="新宋体">webstorm</font> zum Entwickeln zu verwenden, was bequem und schnell ist. Es ist viel einfacher zu verwenden als cmd oder das Terminal unter Mac. <font face="新宋体">node.js</font>
: <font face="新宋体">webstorm</font>
Wir müssen nur mit der rechten Maustaste auf die Knotencode-Schnittstelle klicken und auf „Ausführen“ klicken. Das ist bequem und schnell


-System empfehle ich jedem, die folgenden zu verwenden: coda2, webstorm und Sublime text3. Dies sind die besten Entwicklungstools, die ich bisher habe. Probieren Sie einfach aus, welches zu Ihnen passt besser. <font face="新宋体">Mac</font>
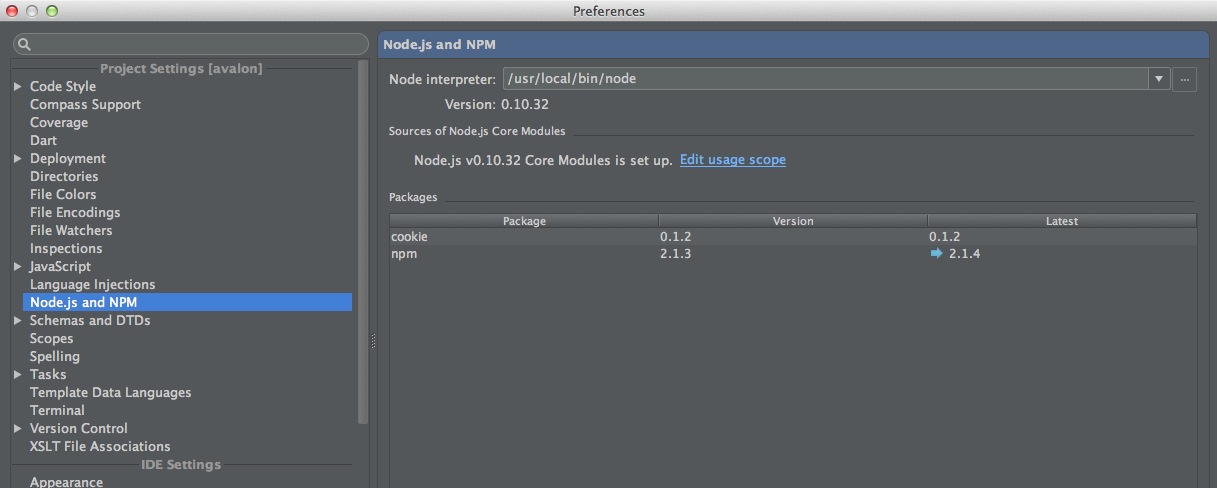
zu entwickeln, müssen Sie zuerst bestimmte Dateien konfigurieren. Da mein <font face="新宋体">webstorm</font> bereits konfiguriert ist, kann ich keine Screenshots erstellen, um Ihnen die ungefähren Schritte zu zeigen Schritte sind: Klicken Sie unter dem System zuerst auf <font face="新宋体">webstorm</font> in der oberen Leiste, dann auf <font face="新宋体">webstorm</font>, dann auf <font face="新宋体">perference</font> und dann rechts auf Konfigurieren. Am Ende wird es wahrscheinlich so aussehen: <font face="新宋体">Node.js and NPM</font>

Das System ähnelt diesem Prozess. Die Version, die ich verwende, ist 8.0.4. <font face="新宋体">windows</font>
Bei der JS-Programmierung ist es am besten, das Schlüsselwort var zu jeder Variablen hinzuzufügen, um eine Verschmutzung des globalen Namespace und ein erhöhtes Risiko einer Codekopplung zu vermeiden.
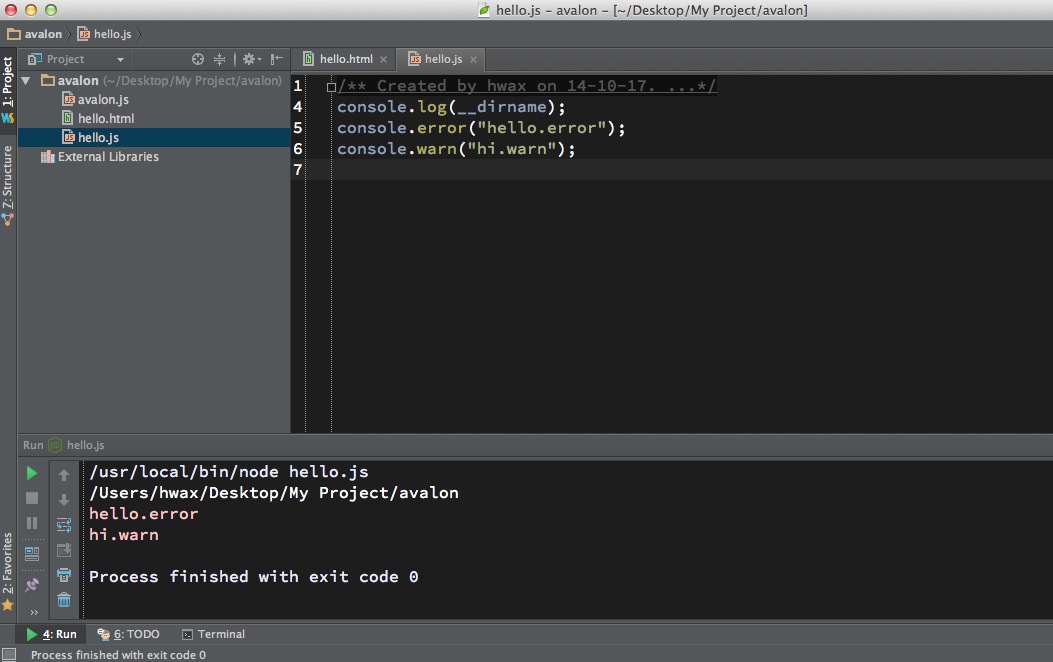
Konsole
<font face="新宋体">console</font> wird verwendet, um Zeichen an den Standardausgabestream <font face="新宋体">standout</font> (stdout) und den Standardfehlerstream (stderr) auszugeben.
<font face="新宋体">console.log()</font> gibt Zeichen im Standardausgabestream aus und endet mit einem Zeilenumbruch. Es akzeptiert mehrere Parameter und gibt <font face="新宋体">printf()</font> in einem C-ähnlichen

<code>console.log(__dirname)输出文件目录</code>
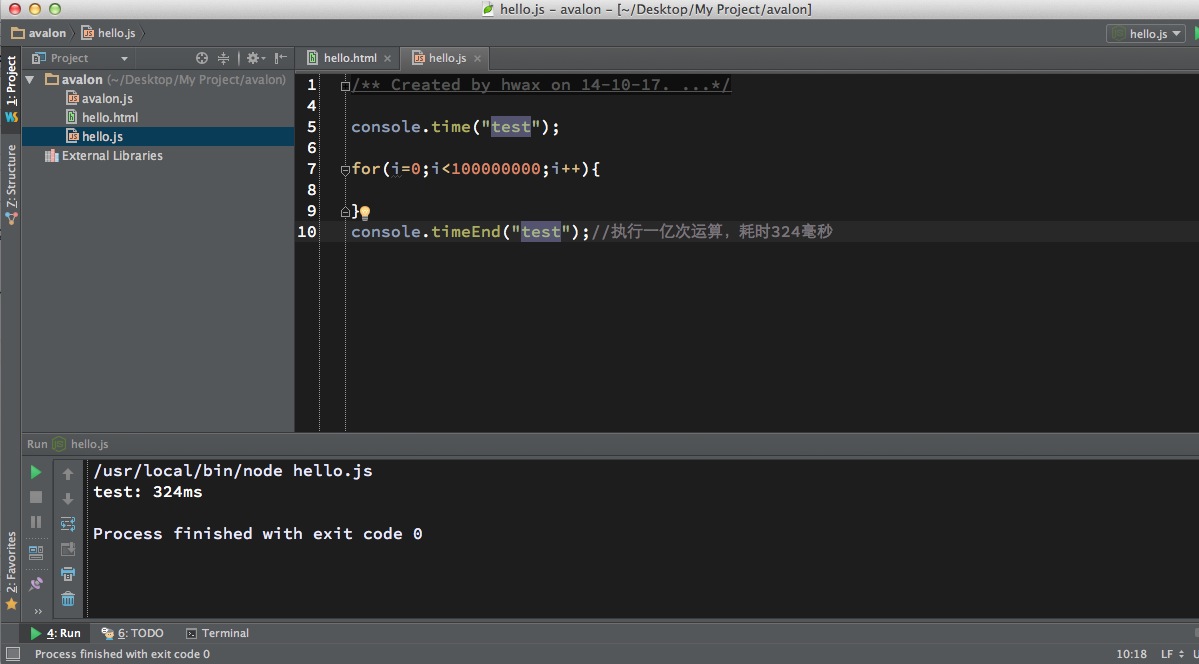
Codelaufzeit berechnen
<code> console.time(label) console.timeEnd(label)</code>

Wir müssen nur am Anfang und am Ende die gleiche Bezeichnung angeben und in der Mitte einen beliebigen Code einfügen, mit dem Sie die Ausführungszeit berechnen möchten.
<font face="新宋体">__filename</font> und <font face="新宋体">__dirname</font>
<code> console.log(__filename);// /Users/hwax/Desktop/My Project/avalon/hello.js console.log(__dirname);// /Users/hwax/Desktop/My Project/avalon</code>
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

