Heim >Web-Frontend >js-Tutorial >JavaScript-Bereichskettenanalyse_Javascript-Kenntnisse
JavaScript-Bereichskettenanalyse_Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:31:351363Durchsuche
In JavaScript gibt es Konzepte wie „Scope“ (Bereich), „Scope Chain“ (Bereichskette), „Execute Context“ (Ausführungskontext), „Active Object“ (aktives Objekt), „Dynamic Scope“ (dynamischer Bereich) und „Closure“ (Abschluss). Um diese Konzepte zu verstehen, analysieren wir sie unter zwei Aspekten: statisch und dynamisch.
Zuerst schreiben wir eine einfache Funktion als Beispiel:
Funktion add(num1, num2){
var sum = num1 num2;
Rückgabesumme;
}
Wir definieren eine Additionsfunktion mit zwei formalen Parametern.
Statischer Aspekt:
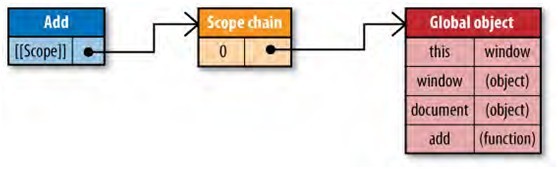
Beim Erstellen der Add-Funktion erstellt die Javascript-Engine die Scope-Kette der Add-Funktion. Diese Scope-Kette verweist auf den globalen Kontext. Wenn es grafisch wie unten dargestellt ausgedrückt wird:

Wie aus der obigen Abbildung ersichtlich ist, wurde die Bereichskette bereits erstellt, als die Funktion hinzugefügt wurde. Daher können wir den Schluss ziehen, dass die Bereichskette der Funktion erstellt wurde, als die Funktion erstellt wurde. statt dynamisch. Werfen wir einen Blick darauf, was während der dynamischen Laufzeit passiert.
Dynamische Aspekte:
Wenn die Add-Funktion ausgeführt wird, erstellt JavaScript einen Execute-Kontext, der alle während der Laufzeit der Add-Funktion benötigten Informationen enthält. Der Ausführungskontext verfügt auch über eine eigene Bereichskette. Wenn die Funktion ausgeführt wird, initialisiert die JavaScript-Engine zunächst die Bereichskette des Ausführungskontexts aus der Bereichskette der Add-Funktion und erstellt dann ein aktives Objekt, das „Alle“ enthält lokale Variablen, Parameter sowie diese und andere Variablen während der Funktionslaufzeit.
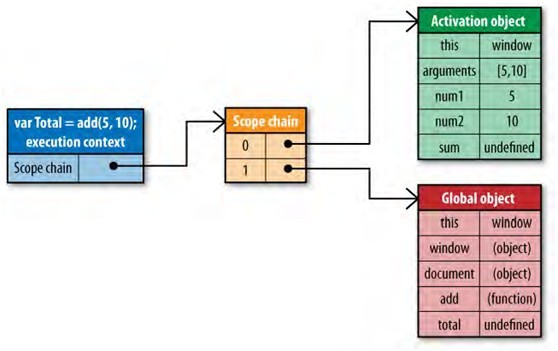
Wenn Sie anschaulich beschreiben, was während der dynamischen Laufzeit der Add-Funktion passiert, können Sie die folgende Abbildung zur Beschreibung verwenden:

Wie aus der obigen Abbildung ersichtlich ist, ist der Ausführungskontext ein dynamisches Konzept. Es wird erstellt, wenn die Funktion ausgeführt wird. Gleichzeitig ist das Active Object-Objekt auch ein dynamisches Konzept Kette des Ausführungskontexts. Daher können wir eine Schlussfolgerung ziehen: Ausführungskontext und aktive Objekte sind dynamische Konzepte, und die Bereichskette des Ausführungskontexts wird durch die Funktionsbereichskette initialisiert.
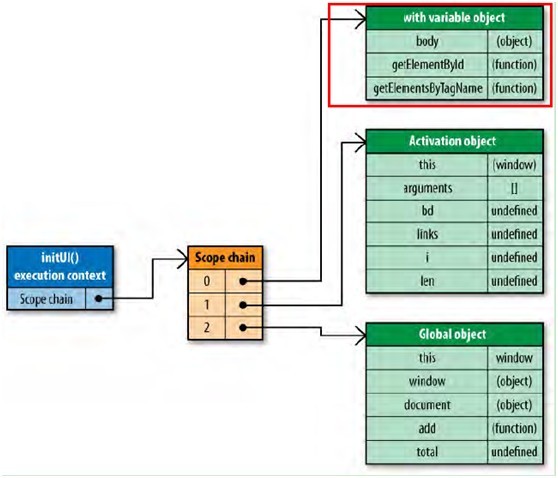
Der oben erwähnte Funktionsumfang und der Ausführungskontextumfang. Bei Verwendung der with-Anweisung, der Catch-Klausel von try-catch und der eval-Methode in JavaScript ändert die JavaScript-Engine den Umfang des Ausführungskontexts. Schauen wir es uns anhand eines Beispiels an:
Funktion initUI(){
mit (Dokument){ //vermeiden! var bd = Körper,
links = getElementsByTagName("a"),
i= 0,
len = links.length;
while(i < len){
update(links[i]);
}
getElementById("go-btn").onclick = function(){
start();
};
bd.className = "aktiv"; }
 Schließlich werfen wir einen Blick auf den mysteriösesten Abschluss in JavaScript. Der Abschluss wird tatsächlich während der Laufzeit der Funktion erstellt:
Schließlich werfen wir einen Blick auf den mysteriösesten Abschluss in JavaScript. Der Abschluss wird tatsächlich während der Laufzeit der Funktion erstellt:
SaveDocument(id);
};
}
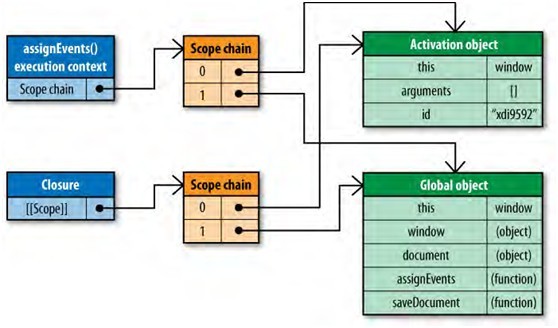
Wenn die Funktion „assignEvents“ oben ausgeführt wird, wird ein Abschluss erstellt, und dieser Abschluss verweist auf die ID-Variable im Bereich „assignEvents“. Wenn Sie dem herkömmlichen Ansatz der Programmiersprache folgen, ist „id“ eine auf dem Stapel gespeicherte Variable Nachdem die Funktion ausgeführt wurde, wie kann sie erneut referenziert werden? Offensichtlich verfolgt JavaScript hier einen anderen Ansatz. Werfen wir einen Blick darauf, wie JavaScript Abschlüsse implementiert. Wenn die Funktion „assignEvents“ ausgeführt wird, erstellt die JavaScript-Engine eine Bereichskette des Ausführungskontexts der Funktion „assignEvents“. Diese Bereichskette enthält das aktive Objekt, wenn „assignEvents“ ausgeführt wird. Gleichzeitig erstellt die JavaScript-Engine auch einen Abschluss Umfang des Abschlusses Die Kette verweist auch auf das aktive Objekt, wenn „assignEvent“ ausgeführt wird. Wenn also „assignEvents“ ausgeführt wird, bezieht sich der Abschluss weiterhin auf das aktive Objekt, obwohl die Bereichskette seines eigenen Ausführungskontexts nicht mehr auf das aktive Objekt verweist entsprechend der Laufzeit von „assignEvents“. Dies erklärt den Schließmechanismus in JavaScipt. Um die Situation während der Laufzeit der oben genannten Funktion „assignEvents“ anschaulich zu beschreiben, kann die folgende Abbildung verwendet werden:

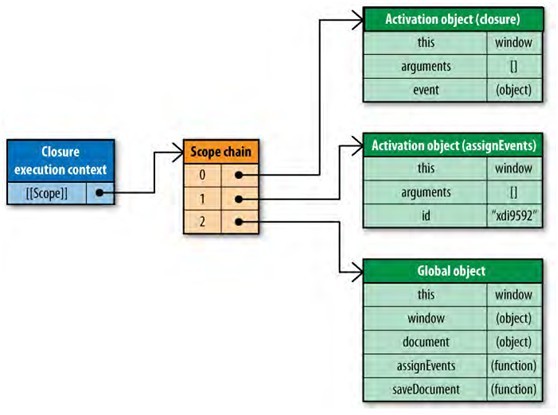
Wie oben zu sehen ist, verweist document.getElementById("save-btn").onclick nach der Ausführung der Funktion „assignEvents“ auf den Abschluss, sodass der Abschluss ausgeführt wird, wenn der Benutzer auf „save-btn“ klickt ausgelöst werden, dann werfen wir einen Blick auf die Situation, wenn die Schließung ausgeführt wird. Wie bereits erwähnt, handelt es sich bei Abschlüssen in JavaScript tatsächlich um Funktionen. Daher ist die Situation beim Ausführen des Abschlusses dieselbe wie bei der Ausführung der Funktion. Die folgende Abbildung beschreibt anschaulich den Abschluss, der mit dem obigen Onclick-Ereignis verbunden ist.

Wie aus der obigen Abbildung ersichtlich ist, erstellt die JavaScript-Engine zunächst den Ausführungskontext des Abschlusses, verwendet dann die Abschlussbereichskette, um die Ausführungskontextbereichskette des Abschlusses zu initialisieren, und platziert schließlich das entsprechende aktive Objekt, wenn das Der Abschluss wird ausgeführt, indem das vordere Ende des Bereichs eingegeben wird, um die Behauptung weiter zu überprüfen, dass Abschlüsse Funktionen sind.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

