Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion über den Unterschied zwischen wrap(), wrapAll() und wrapInner() in jQuery_jquery
Eine kurze Diskussion über den Unterschied zwischen wrap(), wrapAll() und wrapInner() in jQuery_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:31:311600Durchsuche
Als ich heute Abend las, entdeckte ich, dass jQuery über drei Methoden zum Umschließen von Knoten verfügt. Ich habe auf Baidu nach jQuery wrap() / wrapAll() / wrapInner() gesucht, und tatsächlich stand die Dokumentation von W3School an erster Stelle in den Suchergebnissen.
Die Erklärung von W3School lautet jedoch wie folgt:
jQuery-Dokumentoperation – Wrap()-Methode
Die Methodewrap() platziert jedes ausgewählte Element innerhalb des angegebenen HTML-Inhalts oder -Elements.
jQuery-Dokumentoperation – wrapAll()-Methode
wrapAll() platziert alle ausgewählten Elemente innerhalb des angegebenen HTML-Inhalts oder -Elements.
jQuery-Dokumentoperation – wrapInner()-Methode
wrapInner()-Methode verwendet den angegebenen HTML-Inhalt oder das angegebene HTML-Element, um den gesamten Inhalt (inneres HTML) in jedem ausgewählten Element zu umschließen.
Ich habe nicht viel gelesen, daher ist es wirklich ärgerlich, Erklärungen wie diese zu sehen, die meine Verwirrung nicht sofort beseitigen.
Am praktischsten ist es, es selbst zu machen.
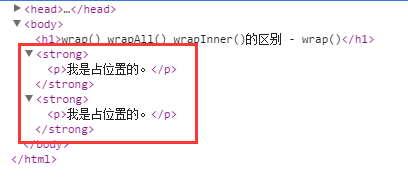
Dies ist der Originalcode, der zum Vergleich verwendet wurde:
Ich nehme einen Platz ein.
Ich nehme einen Platz ein.
wrap()-Methode
$("p").wrap("");
Ergebnis:

Wie aus der Abbildung ersichtlich ist, umgibt das starke Tag jedes passende p-Tag.
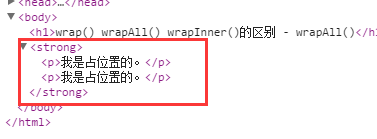
wrapAll()-Methode
$("p").wrapAll("");
Ergebnis:

Wie auf dem Bild zu sehen ist, umgibt das starke Tag alle passenden p-Tags gleichzeitig.
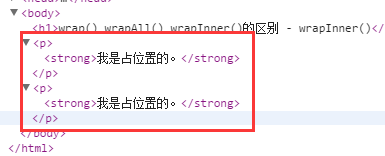
wrapInner()-Methode
$("p").wrapInner("");
Ergebnis:

Wie auf dem Bild zu sehen ist, ist das starke Tag in jedes passende p-Tag eingebettet.
Natürlich ist die Wirkung der drei Methoden am Ende die gleiche.

Sobald Sie klicken.
Das Obige ist meine persönliche Analyse der Unterschiede zwischen wrap() wrapAll() und wrapInner() in jQuery. Es ist nur mein persönliches Verständnis.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

