Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung des Javascript-Fensterobjekts_Grundkenntnisse
Detaillierte Erklärung des Javascript-Fensterobjekts_Grundkenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:31:301590Durchsuche
Schauen Sie sich zunächst unseren Quellcode an.
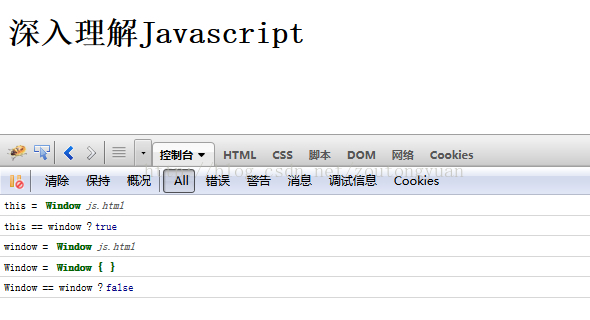
Mozilla Firefox:

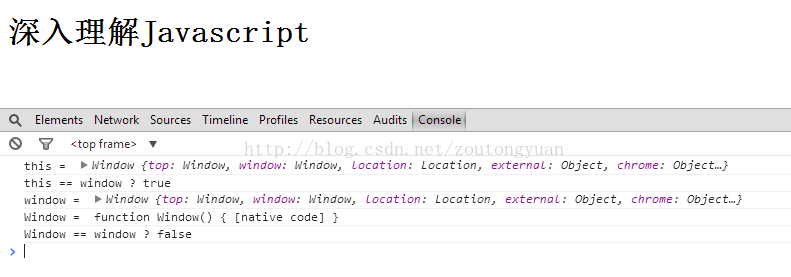
Der Code lautet wie folgt:
Dies zeigt auf das Window-Objekt  Dies entspricht auch dem Fensterobjekt
Dies entspricht auch dem Fensterobjekt
window zeigt auch auf das Window-Objekt
Warum passiert das?
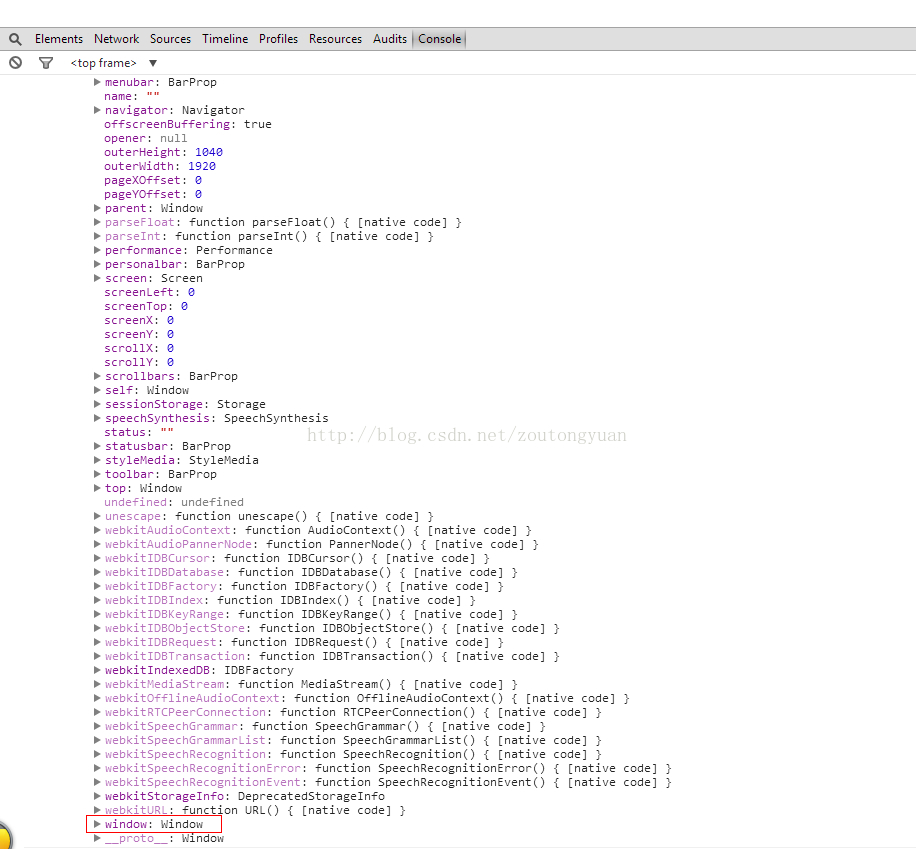
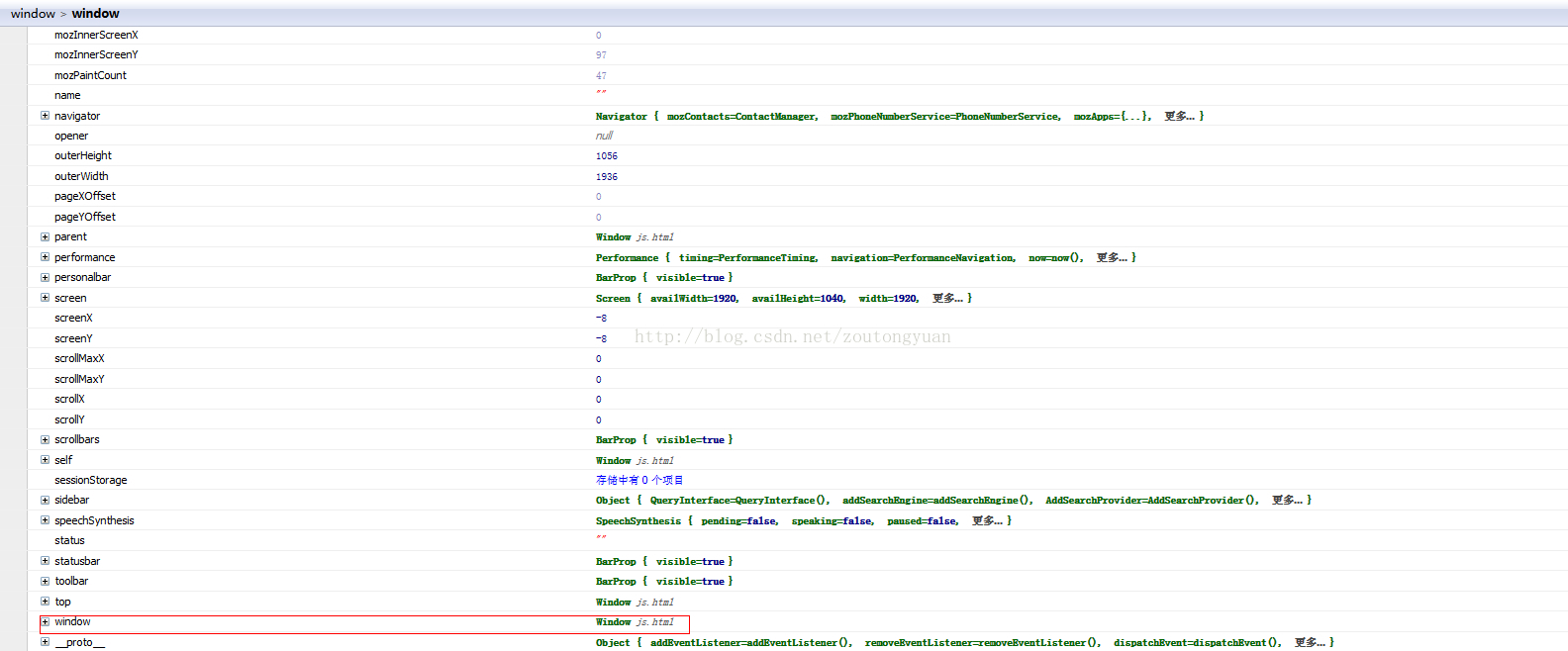
Wir sehen uns die Struktur des Window-Objekts in der Browserkonsole an;


Mein Verständnis: Das Window-Objekt dient Browserherstellern. Die von Window hinzugefügten Eigenschaften werden nicht direkt im Window-Objekt berücksichtigt
Die Eigenschaften, die wir am Fenster bearbeiten, werden im Window-Objekt widergespiegelt.
Definieren Sie beispielsweise eine globale Variable window.a = 'aaa';
Alle JavaScript-Objekte existieren in einer laufenden Umgebung. Diese laufende Umgebung selbst ist auch ein Objekt, das als „Objekt der obersten Ebene“ bezeichnet wird. Das bedeutet, dass alle Objekte in JavaScript dem „Top-Level-Objekt“ untergeordnet sind. Verschiedene Betriebsumgebungen haben unterschiedliche „Objekte der obersten Ebene“. In der Browserumgebung ist dieses Objekt der obersten Ebene das Fensterobjekt.
Fenster kann als JavaScriptContext-Kontextumgebung verstanden werden.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

