Installation und Betrieb der Nodejs-Tutorialumgebung_node.js
NodeJS laufen lassen
Der erste Schritt besteht natürlich darin, die NodeJS-Umgebung zu installieren. Jetzt ist es schneller, NodeJS unter Windows zu installieren:
http://www.nodejs.org/download/
Nachdem der Download abgeschlossen ist, fahren Sie einfach mit dem nächsten Schritt fort. Danach haben wir eine nodeJS-Umgebung
Im zweiten Schritt haben wir zur Erleichterung unserer nachfolgenden Vorgänge direkt einen Blog-Ordner auf dem Laufwerk D erstellt
Öffnen Sie dann das Windows-Befehlszeilentool, geben Sie das Laufwerk d ein und geben Sie Folgendes ein:
Dann sind möglicherweise abhängige Pakete enthalten, um sie zu installieren (die Installationskonfiguration wird von package.json bereitgestellt):
Auf diese Weise wurde unser Abhängigkeitspaket heruntergeladen. Das Abhängigkeitspaket, die Java-Paketdatei und die .net-BLL-Datei sollten dasselbe Konzept haben
Zu diesem Zeitpunkt ist unser Programm betriebsbereit:
Wenn Sie zu diesem Zeitpunkt den Browser öffnen, erfolgt eine Reaktion:

Hier verwenden wir Express (ein beliebtes NodeJS-Webentwicklungs-Framework) und die EJS-Template-Engine
Dateistruktur
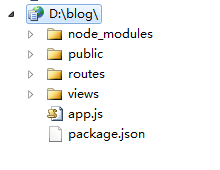
Die Verzeichnisstruktur der Initialisierungsdatei ist wie folgt:

app.js ist die Eintragsdatei
package.json ist eine Modulabhängigkeitsdatei. Wenn wir npm install verwenden, lädt es basierend auf seiner Konfiguration verwandte Pakete aus dem Internet herunter
node_modules ist die heruntergeladene Moduldatei (package.json)öffentliche speichert statische Ressourcendateien
routes speichert Routing-Dateien
Ansichten speichern zugehörige Ansichtsvorlagendateien
Auf diese Weise entsteht unsere grundlegende Verzeichnisstruktur. Lassen Sie uns kurz über das Verzeichnis node_modules sprechen
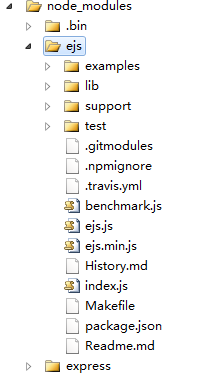
node_modules/ejs
Wie wir gerade gesagt haben, werden heruntergeladene Module hier gespeichert. Um es ganz klar auszudrücken: Es handelt sich um eine Sammlung von JS-Dateien

var parse = exports.parse = function(str, options){
var Optionen = Optionen || {}
, open = Optionen.open || exports.open || ' , close = options.close || exports.close || '%>'
, Dateiname = Optionen.Dateiname
, compileDebug = options.compileDebug !== false
, buf = "";
buf = 'var buf = [];';
if (false !== options._with) buf = 'nwith (locals || {}) { (function(){ ';
buf = 'n buf.push('';
var lineno = 1;
var verbrauchenEOL = false;
for (var i = 0, len = str.length; i
var stri = str[i];
if (str.slice(i, open.length i) == open) {
i = open.length
var prefix, postfix, line = (compileDebug ? '__stack.lineno=' : '') lineno;
switch (str[i]) {
case '=':
prefix = "', escape((" line ', ';
postfix = ")), '";
ich;
Pause;
Fall '-':
prefix = "', (" line ', ';
postfix = "), '";
ich;
Pause;
Standard:
Präfix = "');" Zeile ';';
postfix = "; buf.push('";
}
var end = str.indexOf(close, i)
, js = str.substring(i, end)
, start = i
, include = null
, n = 0;
if ('-' == js[js.length-1]){
js = js.substring(0, js.length - 2);
verbrauchenEOL = true;
}
if (0 == js.trim().indexOf('include')) {
var name = js.trim().slice(7).trim();
if (!filename) throw new Error('filename option is needed for Includes');
var path = discoverInclude(name, filename);
include = read(path, 'utf8');
include = exports.parse(include, { Dateiname: Pfad, _with: false, Öffnen: Öffnen, Schließen: Schließen, CompileDebug: CompileDebug });
buf = "' (function(){" include "})() '";
js = '';
}
while (~(n = js.indexOf("n", n))) n , lineno ;
if (js.substr(0, 1) == ':') js = filtered(js);
if (js) {
if (js.lastIndexOf('//') > js.lastIndexOf('n')) js = 'n';
buf = Präfix;
buf = js;
buf = postfix;
}
i = end - start close.length - 1;
} else if (stri == "\") {
buf = "\\";
} else if (stri == "'") {
buf = "\'";
} else if (stri == "r") {
// ignorieren
} else if (stri == "n") {
If (consumeEOL) {
ConsumerEOL = false;
} sonst {
buf = "\n";
lineno ;
}
} sonst {
buf = stri;
}
}
if (false !== options._with) buf = "'); })();n} nreturn buf.join('');";
else buf = "');nreturn buf.join('');";
Rückgabe buf;
};
Zum Beispiel haben wir hier die EJS-Vorlage und das Express-Modul verwendet und sind dann neugierig in das EJS-Programm gegangen, um zu sehen, was der Unterschied ist
Nachdem wir ejs.js geöffnet haben, werfen wir einen Blick auf den Code: Wir kennen diesen Code. Er hat die gleiche Idee wie der Template-Engine-Code von Underscore, der die Vorlage in einen String analysiert
Konvertieren Sie es dann über die Methode eval oder new Function in eine Funktion und übergeben Sie Ihr eigenes Datenobjekt zur einfachen Analyse
Was den konkreten Arbeitsablauf betrifft, wissen wir noch nicht. Okay, gehen wir jetzt zu anderen Modulen über.
app.js
App.js spielt als Eingabedatei eine zentrale Rolle:
/**
* Modulabhängigkeiten.
*/
var express = require('express');
var Routen = require('./routes');
var user = require('./routes/user');
var http = require('http');
var path = require('path');
var app = express();
// alle Umgebungen
app.set('port', process.env.PORT || 3000);
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
// nur Entwicklung
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/',routes.index);
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log('Express-Server überwacht Port ' app.get('port'));
});
Wir laden Express- und http-Module über den Befehl require() und laden Vorlagendateien wie Indexbenutzer im Routenverzeichnis
app.set('port', process.env.PORT || 3000) dient zum Festlegen des Ports beim Start
app.set('views', __dirname '/views') dient zum Festlegen des Pfads zum Speichern der Vorlagendatei, wobei __dirname eine globale Variable ist, die das Verzeichnis speichert, in dem sich das aktuelle Skript befindet. Wir können es anzeigen so:
console.log(__dirname);//Füge den folgenden Code zu index.js hinzu
/**
D:blog>node app
Express-Server-Li
D:blogroutes
*/
Wie dieser __dirname erhalten wurde, müssen wir vorerst nicht beachten
app.set('view engine', 'ejs') setzt die Template-Engine auf ejs
app.use(express.favicon()) dient zum Festlegen des Symbols. Wenn Sie es ändern möchten, gehen Sie einfach zur Bilddatei unter öffentlich
app.use(express.logger('dev')); express ist auf connect angewiesen, daher gibt die integrierte Middleware einige Protokolle aus
app.use(express.json()); wird zum Parsen des Anforderungstexts verwendet, wobei die Zeichenfolge dynamisch in ein JSON-Objekt konvertiert wird
app.use(express.methodOverride()); connect verfügt über integrierte Middleware zur Verarbeitung von Post-Anfragen und kann http-Methoden wie put verschleiern
app.use(app.router); Call-Router-Parsing-Regeln
app.use(express.static(path.join(__dirname, 'public'))); integrierte Middleware verbinden, public im Stammverzeichnis festlegen, um statische Dateien zu speichern
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
Dieser Satz bedeutet, dass während der Entwicklung Fehlermeldungen ausgegeben werden sollen
app.get('/',routes.index);
app.get('/users', user.list);
Bei diesen beiden Sätzen handelt es sich um spezifische Verarbeitungsdateien zum Zeitpunkt des Zugriffs. Wenn Sie hier direkt zugreifen, lautet der Standardzugriff beispielsweise „routes.index“
Dann werden die Vorlagendaten tatsächlich intern analysiert:
exports.index = Funktion (req, res) {
console.log(__dirname);
res.render('index', { title: 'Express' });
};
Abschließend wird der obige Code aufgerufen, um einen http-Server zu erstellen und Port 3000 abzuhören. Nach Erfolg kann auf der Webseite darauf zugegriffen werden
Routenführung
Wir haben diese Methode früher verwendet, um das Routing zu erstellen
Der obige Code kann durch diesen Code (in der App geschrieben) ersetzt werden
app.get('/', Funktion (req, res) {
res.render('index', { title: 'Express' });
});
Dieser Code bedeutet, dass beim Zugriff auf die Homepage die EJS-Vorlagen-Engine aufgerufen wird, um die Vorlagendatei index.ejs zu rendern
Nehmen wir nun einige Änderungen vor, um die Routing-Funktion zu implementieren, aber wir können den Routing-bezogenen Code nicht in die App einfügen. Wenn es zu viele Routen gibt, wird die App überfüllt, also fügen wir die entsprechende Konfiguration ein der Index
Deshalb löschen Sie die relevanten Routing-Funktionen in der App und fügen den Code am Ende der App hinzu:
Ändern Sie dann index.js
module.exports = function(app) {
app.get('/', Funktion (req, res) {
res.render('index', { title: 'Express' });
});
};
Es ist noch nicht klar, wie dieser Code organisiert ist, daher werde ich ihm keine Beachtung schenken. Wir werden ihn uns später ansehen
Routing-Regeln
Express kapselt eine Vielzahl von HTTP-Anfragen. Wir verwenden im Allgemeinen get/post.
app.get();
app.post();
Der erste Parameter ist der Anforderungspfad, der zweite Parameter ist die Rückruffunktion oder die beiden Parameter sind Anforderung und Antwort
Dann gibt es die folgenden Regeln für req (Anfrage)
req.query verarbeitet Get-Anfragen und ruft Get-Anfrage-Parameter ab
req.params verarbeitet Get- oder Post-Anfragen im Format /:xxx
req.body verarbeitet Post-Anfragen und erhält Post-Anfrage-Bodys
req.params verarbeitet Get- und Post-Anfragen, aber die Suchpriorität ist req.params->req.body->req.query
Pfadregeln unterstützen auch reguläre Ausdrücke, wir werden später auf die Details eingehen...
Routing-Regeln hinzufügen
Wenn wir einen nicht existierenden Link besuchen:

Da es keine Routing-Regel für /y gibt und keine öffentlichen Dateien erwähnt werden, ist es 404
Jetzt fügen wir relevante Routen in index.js hinzu:
module.exports = Funktion (App) {
app.get('/', Funktion (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/y', Funktion (req, res) {
res.send('Ye Xiaochai');
});
};
Meine Seite ist hier verstümmelt:

Der Grund dafür ist, dass meine Datei nach dem Herunterladen in gbk codiert ist. Wir kümmern uns nicht um die Template-Engine.
Anmeldefunktion
Hier folgen wir dem ursprünglichen Blogger, um eine einfache Registrierungsfunktion zu erstellen. Hier verwenden wir Mongo DB als Datenbank und werden die Funktionen später nacheinander verbessern
Erstellen Sie eine neue Registerroute und eine neue Registervorlage dafür, also fangen wir an
① Erstellen Sie eine neue Route im Index
app.get('/register', function (req, res) {
res.render('index', { title: 'Registrierungsseite' });
});
module.exports = Funktion (App) {
app.get('/', Funktion (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/y', function (req, res) {
res.send('Ye Xiaochai');
});
app.get('/register', function (req, res) {
res.render('register', { title: 'Registrierungsseite' });
});
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.





