Heim >Web-Frontend >js-Tutorial >node.js Ajax-Implementierung, um die HTTP-Serverrückgabe data_node.js zu erhalten
node.js Ajax-Implementierung, um die HTTP-Serverrückgabe data_node.js zu erhalten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:30:122513Durchsuche
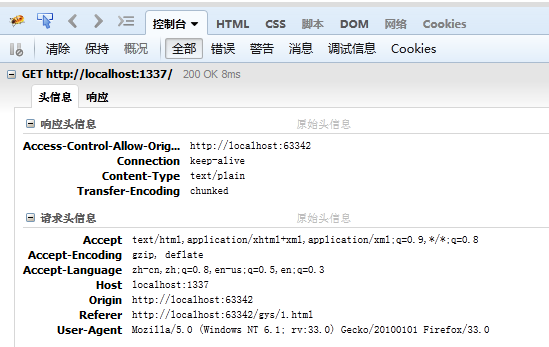
Sehen wir uns ein Codebeispiel zum Abrufen von Daten an, die von einem HTTP-Server über eine AJAX-Anfrage in einer HTML5-Seite zurückgegeben werden. Da wir den Server-Port als 1337 angeben und die HTML5-Seite von der Website mit Port 80 ausführen, ist dies ein Für diese Art von domänenübergreifendem Vorgang müssen Sie das Feld Access_Control_Allow_Origin im HTTP-Antwortheader hinzufügen und den Parameter als Domänennamen-Portnummer angeben, die Daten vom Server anfordern darf (wenn die Portnummer weggelassen wird, beliebig). Der Port unter dem Domainnamen darf Daten vom Server anfordern),
Statische Seite: index.html (Hinweis: Sie muss in einer Serverumgebung platziert werden. Wenn es sich um ein Win7-System handelt, können Sie den IIS-Dienst aktivieren und die Seite übergeben, um die Seite direkt auszuführen.)
Knotencode:
var http=require("http");
var server=http.createServer(function(req,res){
If(req.url!=="/favicon.ico"){
res.writeHead(200,{"Content-Type":text/plain","Access-Control-Allow-Origin":http://localhost"});
res.write("Hallo!");
}
res.end();
});
server.listen(1337,"localhost",function(){
console.log("Überwachung starten...");
});
Starten Sie zuerst den Dienst: node server.js
Statische Seite starten:

Klicken Sie auf die Schaltfläche „Daten abrufen“

Wenn Sie der Meinung sind, dass die Konfiguration der Serverumgebung zu mühsam ist, können Sie dazu den Editor nutzen.
Zum Beispiel verwende ich Webstrom 8.0;
Wenn ich die Seite starte, wird dieser Pfad im Browser angezeigt:

Der Port ist 63342. Zu diesem Zeitpunkt wird unser Team einige Änderungen am Code vornehmen:
server.js-Code des Knotens:
var http=require("http");
var server=http.createServer(function(req,res){
If(req.url!=="/favicon.ico"){
res.writeHead(200,{"Content-Type":text/plain","Access-Control-Allow-Origin":http://localhost:63342"});
//res.setHeader();
res.write("Hallo!");
}
res.end();
});
server.listen(1337,"localhost",function(){
console.log("Überwachung starten...");
});
Der Wert von „Access-Control-Allow-Origin“ wurde geändert.
Führen Sie die Demo erneut aus und Sie werden feststellen, dass derselbe Effekt erzielt wird
Sie können den Antwortheader auch individuell über res.seetHeader festlegen.
Sie können das obige res.writeHead() in res.setHeader();
ändernvar http=require("http");
var server=http.createServer(function(req,res){
If(req.url!=="/favicon.ico"){
//res.writeHead(200,{"Content-Type":text/plain","Access-Control-Allow-Origin":http://localhost:63342"});
res.setHeader("Content-Type","text/plain");
res.setHeader("Access-Control-Allow-Origin","http://localhost:63342");
res.write("Hallo!");
}
res.end();
});
server.listen(1337,"localhost",function(){
console.log("Überwachung starten...");
});
Aufmerksame Schüler haben möglicherweise festgestellt, dass bei Verwendung der setHeader-Methode ein Statuscode fehlt, z. B. 200. Wie legen wir also den Statuscode fest, wenn wir res.setHeader verwenden? Ich werde später auf den Code eingehen
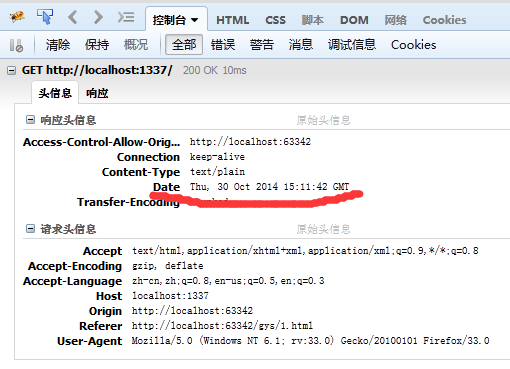
Datum, an dem Ajax auf der Serverseite zurückkehrt:

Wir können dieses Feld löschen, wenn der Server zurückkehrt.
Setzen Sie res.sendData=false;
var http=require("http");
var server=http.createServer(function(req,res){
If(req.url!=="/favicon.ico"){
//res.writeHead(200,{"Content-Type":text/plain","Access-Control-Allow-Origin":http://localhost:63342"});
res.statusCode=200;
res.sendDate=false;
res.setHeader("Content-Type","text/plain");
res.setHeader("Access-Control-Allow-Origin","http://localhost:63342");
res.write("Hallo!");
}
res.end();
});
server.listen(1337,"localhost",function(){
console.log("Überwachung starten...");
});

Der Statuscode wird gesetzt und die Datumsinformationen werden ebenfalls gesperrt.
res.getHeader(name) ruft die von uns festgelegten Antwort-Header-Informationen ab
res.removeHeader(name); Löschen Sie unsere Header-Informationen. Es muss vor dem Senden von Daten in unserer Schreibmethode aufgerufen werden.
Das Attribut res.headersSent ist ein boolescher Wert. Wenn der Antwortheader gesendet wurde, ist der Attributwert wahr, wenn der Antwortheader nicht gesendet wurde, ist der Attributwert falsch.
server.js-Code:
var http=require("http");
var server=http.createServer(function(req,res){
If(req.url!=="/favicon.ico"){
If(res.headersSent)
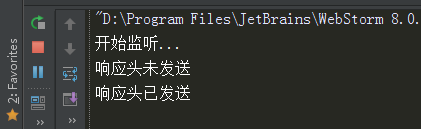
console.log("Antwortheader wurde gesendet");
sonst
console.log("Antwortheader nicht gesendet");
res.writeHead(200,{"Content-Type":text/plain","Access-Control-Allow-Origin":http://localhost:63342"});
If(res.headersSent)
console.log("Antwortheader wurde gesendet");
sonst
console.log("Antwortheader nicht gesendet"); res.write("Hallo!");
}
res.end();
});
server.listen(1337,"localhost",function(){
console.log("Überwachung starten...");
});

Wenn die an den Client gesendete Datenmenge relativ gering ist oder die Netzwerkgeschwindigkeit hoch ist, sendet der Knoten die Daten immer direkt an den Kernel-Cache des Betriebssystems, ruft die Daten dann aus dem Kernel-Cache ab und sendet sie an Die andere Partei gibt zu diesem Zeitpunkt „true“ zurück.
Wenn die Netzwerkgeschwindigkeit langsam ist oder die Datenmenge groß ist, sendet der HTTP-Server die Daten nicht unbedingt sofort an den Client. Der Knoten speichert die Daten im Speicher und speichert sie im Speicher Die Partei kann die Daten über den Kernel des Betriebssystems annehmen. Zu diesem Zeitpunkt gibt write „false“ zurück.

Ein einfacher Node-Ajax-Effekt wird erreicht, ist das nicht sehr einfach? Wenn wir komplexere Funktionen erstellen möchten, müssen wir natürlich noch weiter lernen und werden sie in Zukunft langsam aktualisieren.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

