 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Javascript-Front-End-UI-Framework Kit-Nutzungshandbuch – kitjs-Dialog, Komponente_Javascript-Kenntnisse
Javascript-Front-End-UI-Framework Kit-Nutzungshandbuch – kitjs-Dialog, Komponente_Javascript-KenntnisseJavascript-Front-End-UI-Framework Kit-Nutzungshandbuch – kitjs-Dialog, Komponente_Javascript-Kenntnisse
Kit ist eine UI-Bibliothek. Ich beabsichtige nicht, dass jeder den Kern meines Kits lernt und sich meine API einprägt. Heute ist jQuery überhaupt angesagt und jeder lernt jQ ., SeaJs werden morgen beliebt sein und jeder wird über SeaJs spekulieren, daher habe ich in KitJs speziell für jQ-Benutzer einen Syntaxzucker (Suger.js) vorbereitet, der die API von jQ vollständig simuliert Das Gleiche ist für jeden praktisch. Verwenden Sie die Komponenten des Kits direkt, um es umzuwandeln. Als reiner Technikfan ist es natürlich viel interessanter, ein tiefes Verständnis dafür zu haben, wie eine Technologie umgesetzt wird, als sie als Doktrin zu nutzen ^_^. Wenn Sie den Projektbonus des Chefs Ihres Chefs verwenden, um Kit's Komponentencode zu plagiieren und Ihren KPI aus Rücksicht auf den KPI zu vervollständigen, macht mir ein solches Verhalten natürlich nichts aus, solange Sie Wasser trinken und den Brunnengräber nicht vergessen . Ich wäre Ihnen sehr dankbar, wenn Sie KitJs bewerben könnten, wenn Sie Spaß mit Ihren Kollegen haben. Gleichzeitig ist Kit auch eine sehr junge Bibliothek. Aufgrund der kontinuierlichen Entwicklung gibt es einige Fehler und Probleme mit der Browserkompatibilität. In dieser Zeit der Front-End-Kriege gibt es zwangsläufig mehr Gleichgesinnte sind willkommen. Gemeinsam mit seinen schwulen Freunden wird er erwachsen und gemeinsam Fortschritte machen.
Gleichzeitig wurde heute eine kitjs-Dialogkomponente veröffentlicht. Die Demoadresse lautet http://xueduany.github.com/KitJs/KitJs/demo/Dialog/demo.html

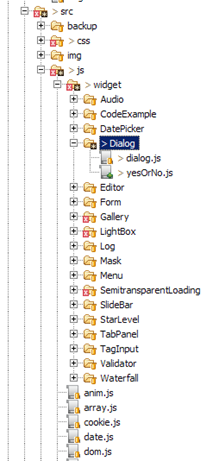
(1) Kit-Verzeichnisformat
Um auf das Thema zurückzukommen: In KitJs existiert kit.js als Kerndatei. Es enthält einige der am häufigsten verwendeten Dom- und Objekt-Vorgänge sowie eine Reihe von Zeichenfolgen, die entsprechend den funktionalen Unterteilungen in erweitert werden Das gleiche Verzeichnis wie js, math.js usw. ist darauf ausgelegt, die Erweiterung von Funktionen in bestimmte Richtungen zu realisieren. Jede unabhängige js-Datei enthält einen Klassenkonstruktor und eine Instanz des globalen Objekts
Am Beispiel von kit.js enthält es die Klasse $Kit und die Instanz $kit der Klasse $Kit (beginnend mit $, um Konflikte mit häufig verwendeten Variablen zu vermeiden),
Andere Typen hängen in Form von Links an $Kit und $kit-Instanzen, z. B. math.js, das die Klasse $Kit.Math und $kit.math-Instanzen enthält, wodurch sichergestellt wird, dass der globale Bereich nur vorhanden ist zwei Verschmutzungen, $Kit und $kit. Gleichzeitig haben wir in kit.js einen Namensraum namens $kit.ui definiert. Im physischen Verzeichnis gibt es Widget-Verzeichnisse auf derselben Ebene wie kit.js, in einer Reihe mit mehreren Verzeichnissen, deren Anfangsbuchstabe

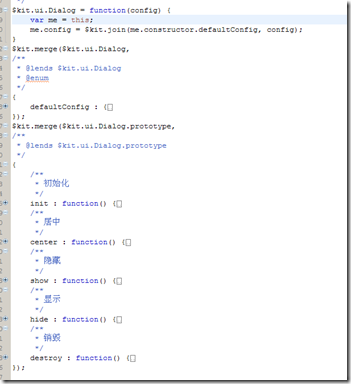
(2) Standardcodevorlage für Kit-Komponenten, Kommentare entsprechen den jsdoc-Spezifikationen
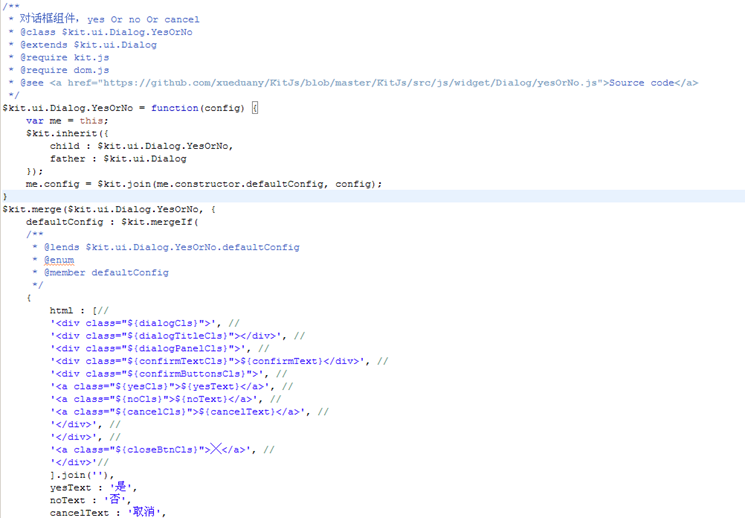
Nehmen wir die Dialogkomponente als Beispiel. Jede Komponente ähnelt der folgenden

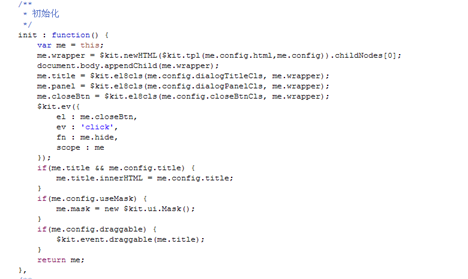
(3) Konstruktor und Initialisierungsmethode
Jede Klasse definiert einen Konstruktor in der Standardfunktion (config){}. Hierbei ist zu beachten, dass der Konstruktor jeder kitjs-Komponente standardmäßig einen Konfigurationsparameter als Eingabe für die personalisierte Konfiguration reserviertGleichzeitig gibt es im Konstruktor der Klasse ein statisches Mitglied, das defaultConfig-Objekt, das zum Speichern der Standardkonfiguration der kitjs-Komponente verwendet wird
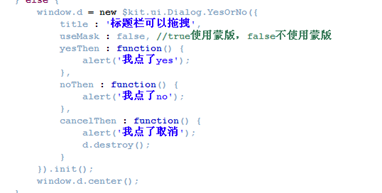
Wenn Sie kitjs-Komponenten verwenden, müssen Sie zunächst ein neues Instanzobjekt über die neue Instanzmethode new $kit.ui.Dialog.YesOrNo initialisieren. Dies ist lediglich die Initialisierung eines js-Komponentenobjekts, das ist nicht erforderlich Führen Sie die Init-Methode aus, erstellen Sie HTML und fügen Sie es dem Dokument hinzu, was dem Ausgießen von Fleisch und Blut auf die Seele entspricht^_^.
 Einige Schüler fragen sich vielleicht: Warum nicht die Init-Methode direkt in den Konstruktor einfügen, sondern separat?
Einige Schüler fragen sich vielleicht: Warum nicht die Init-Methode direkt in den Konstruktor einfügen, sondern separat?
1 liegt daran, dass die übergeordnete Klasse während der Vererbung instanziiert werden muss. Wenn eine Unterklasse von der übergeordneten Klasse erbt, wird das Prototypobjekt der Unterklasse auf die neue Instanz der übergeordneten Klasse gesetzt Die Initialisierungsmethode von init führt dazu, dass der HTML-Code der übergeordneten Klasse direkt ausgeführt wird und Müllcode generiert wird,
2 liegt daran, dass der HTML-Code angesichts des verzögerten Ladens zum richtigen Zeitpunkt ausgeführt werden muss und nicht sofort bei der Initialisierung
Die Standardmethode zur Verwendung von kitjs-Komponenten ist also
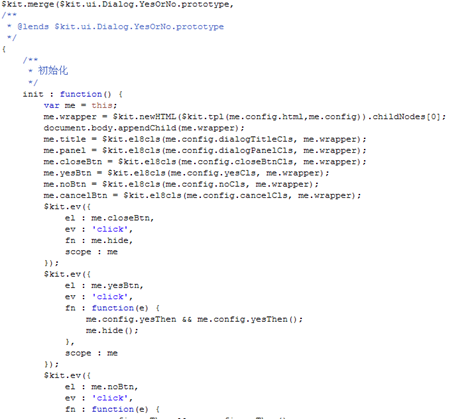
 Führen Sie nach der Instanziierung die Init-Methode aus (die Init-Methode gibt das aktuelle Komponentenobjekt mit dem Rückgabecode 7 zurück)
Führen Sie nach der Instanziierung die Init-Methode aus (die Init-Methode gibt das aktuelle Komponentenobjekt mit dem Rückgabecode 7 zurück)
 Wie aus der obigen Abbildung ersichtlich ist, hängen alle API-Methoden im Dialog am Prototyp, und die Vererbung wird durch die Prototypenerweiterung implementiert und an das Instanzobjekt übergeben
Wie aus der obigen Abbildung ersichtlich ist, hängen alle API-Methoden im Dialog am Prototyp, und die Vererbung wird durch die Prototypenerweiterung implementiert und an das Instanzobjekt übergeben

Beobachten Sie den Konstruktorcode der Komponente $kit.ui.Dialog.YesOrNo,

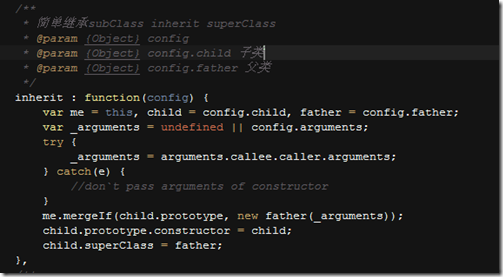
(4) Vererbung von KitJs
Er deklariert die Vererbungsbeziehung mit dem $kit.ui.Dialog-Objekt über die Methode $kit.inherit. Einige Studenten hier werden fragen: Warum sollten wir im Konstruktor erben, anstatt es direkt außerhalb zu schreiben?
Der Grund ist:
1.kitjs ist ein Tool, das Vererbungsbeziehungen basierend auf Prototypen verwaltet
2. Um kitjs-Komponenten zu verwenden, müssen Sie das Komponentenobjekt instanziieren. Jede Komponente wird durch den Konstruktor durch eine neue Instanz erstellt
Deshalb habe ich die Ausführung der Vererbungsbeziehung in den Konstruktor des Codes eingefügt, sodass bei der Instanziierung einer neuen Komponente die Vererbungsmethode ihrer übergeordneten Klasse Schritt für Schritt entlang des Konstruktors der aktuellen Komponentenmitglieder erbt und Methoden.Wenn eine Unterklasse die Methode der übergeordneten Klasse ändern muss, muss sie lediglich eine Methode mit demselben Namen im Prototyp der Unterklasse definieren, um die geerbte Methode der übergeordneten Klasse zu überschreiben.


Die Vererbungsimplementierung von kitjs ist ebenfalls sehr einfach

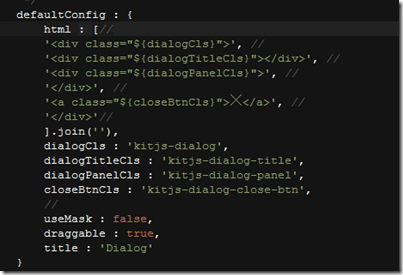
(5) Konfigurationsparameter , Disassemblierung/Skinning von HTML und CSS koppeln?
Der Komponentenkonstruktor des Kits wird verwendet, um einen Parameter vom Typ „Map“ zu übergeben, um die Komponente zu personalisieren. Wenn die Kit-Komponente initialisiert wird, überschreibt sie automatisch die Standardkonfiguration „defaultConfig“ mit den vom Benutzer übermittelten Konfigurationsparametern und startet dann die Initialisierung.Für jede Komponente sind Änderungen in der HTML-Struktur und den CSS-Stilen unvermeidlich
kit zerlegt diese Kopplung in der Parameterkonfiguration von config,
Die erste besteht darin, die HTML-Template-Technologie zu verwenden, indem die Methode $kit.newHTML verwendet wird, um HTML-Strings direkt zu entfernen, HTML-DOM zu generieren und in den Dokumentstream einzufügen,
Also extrahieren wir den ungefähren HTML-Inhalt der Komponente, kapseln ihn in eine HTML-String-Vorlage und speichern ihn in der Standardkonfiguration der Komponente. Wenn der Benutzer die HTML-Vorlage ändern muss, kann er oder sie eine benutzerdefinierte Konfiguration verwenden während der Initialisierung, um die Vorlage im Standardfeld defaultConfig zu überschreiben,
Bei der gekoppelten Zerlegung von HTML-Vorlage und CSS verwendet Kit einen Trick, der darin besteht, den Klassennamen mithilfe der JS-Vorlage zu zerlegen


Wenn mehrere Sätze von Skins gewechselt werden müssen, können Sie den Klassennamen der Vorlage ändern, indem Sie während der Initialisierung den tatsächlichen Klassennamen angeben, der ${cls} entspricht, über config, um den Effekt der Skin-Änderung zu erzielen.
(6) Zusammenfassung
Grundsätzlich haben wir durch die Codeanalyse der Komponente $kit.ui.Dialog.YesOrNo ein allgemeines Verständnis der Komponentenimplementierungsstruktur von kitjs. Tatsächlich ist es nicht schwierig, eine Seitenkomponente zu entwerfen, aber es ist eine schwierige Anforderung, eine zu entwerfen, die sich an verschiedene Anforderungen anpassen lässt, sich in verschiedenen Situationen schnell verformen lässt und sich an die Entwicklung anpasst. Kit teilt HTML-Vorlagen und CSS auf und arbeitet mit benutzerdefinierten Konfigurationsparametern und defaultConfig zusammen. Unterklassen erhalten die Attribute und Methoden der übergeordneten Klasse und können gleichzeitig relevante Codes entsprechend unterschiedlicher Geschäftsanforderungen rekonstruieren die Anforderungen von Business-UI-Komponenten auf verschiedenen Ebenen und in verschiedenen Umgebungen.KitJs umfasst Basisbibliotheken und UI-Bibliotheken,
Grundbibliothek: Auswahlfunktion, Dom-Operationsfunktion, Animationsfunktion, erweitertes Dom-Ereignis, hinzugefügte Hashtree-Datenstruktur, IO-Funktion, lokale Speicherfunktion, Multithreading, Bereich usw.
Es gibt auch suger.js
, das das JQuery-Operationsformat simuliert
Die UI-Bibliothek umfasst: erweiterte Formularelemente, Popup-Ebenen, Mediaplayer, Validierungsframeworks, Wasserfallflüsse, Verknüpfungen, Diashows, Kalender, Upload-Komponenten, Vorlagen-Engines usw.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.
 Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AM
Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AMJavaScript erfordert keine Installation, da es bereits in moderne Browser integriert ist. Sie benötigen nur einen Texteditor und einen Browser, um loszulegen. 1) Führen Sie sie in der Browser -Umgebung durch, indem Sie die HTML -Datei durch Tags einbetten. 2) Führen Sie die JavaScript -Datei nach dem Herunterladen und Installieren von node.js nach dem Herunterladen und Installieren der Befehlszeile aus.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

Dreamweaver Mac
Visuelle Webentwicklungstools

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen




