Mit dem jQuery-Grid-Plugin können Sie eine Vielzahl von Tabellenlayouts erstellen. Das Grid-Layout ist das gebräuchlichste Layout in Zeitungen und Zeitschriften und kommt auch auf heutigen Websites sehr häufig vor. In diesem Artikel empfehle ich es jedem Mithilfe von jQuery-Raster-Plugins können Sie die Zeilen und Spalten des Rasters steuern und es mit Text und Bildern füllen. Ich verwende das Wort „top“, um diese Plug-ins zu beschreiben, und ich bin sicher, dass Sie sie cool finden werden, wenn Sie sie kennenlernen.

Gridify ist ein leichtes jQuery-Plug-in, das zum Erstellen eines Pinterest-ähnlichen Raster-Plug-ins zum Laden von Bildern verwendet wird. Unterstützt Bildladeereignisse, Fensterskalierungsereignisse, Elemente mit sehr großer Höhe, dynamische Elementbreiten und Animationen (CSS3-Übergang).

Freewall ist ein browserübergreifendes und reaktionsfähiges jQuery-Plugin, mit dem Sie viele Arten von Rasterlayouts erstellen können: flexibles Layout, Bildlayout, verschachteltes Raster, fließendes Raster, Layout im Metro-Stil, ähnlich dem Pinterest-Layout…. Darüber hinaus verfügt es über wunderschöne CSS3-Animationseffekte und Rückrufereignisse. Freewall ist eine Komplettlösung. Erstellen Sie dynamische Rasterlayouts für Desktop, Mobilgeräte und Tablets.
3. Responsive Blöcke gleicher Höhe

Responsive Blöcke gleicher Höhe werden mit JavaScript und CSS implementiert. Es zeigt tatsächlich eine Liste in jeder Zeile an und legt die Position anderer Elemente anhand des höchsten Elements in jeder Zeile fest.

MatchHeight.js kann die Höhe aller ausgewählten Elemente exakt gleich machen. Dies ist ein leistungsfähigeres Plugin für die gleiche Höhe, das gemischte Abstände, Ränder, Rahmen, Boxgrößen, Zeilen und Gruppen korrekt verarbeitet. Es verarbeitet Bilder und responsive Layouts, indem es sie bei Bedarf automatisch aktualisiert.

Gridmanager ermöglicht Ihnen das Erstellen, Aufzeichnen, Aktualisieren und Löschen von Zeilen und Spalten in Tabellenlayouts sowie das Erstellen von Rasterlayouts bearbeitbarer Bereiche. Jedes Raster kann bearbeitet werden, um die Größe und Menge zu definieren und seine Position anzupassen. GridManager erfordert jQuery, jQueryUI und Bootstrap 3.x, und TinyMCE CKeditor ist optional.

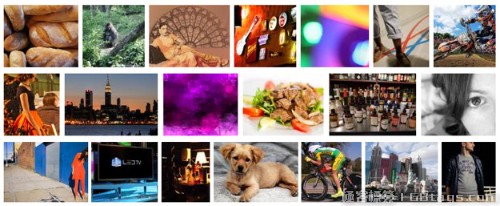
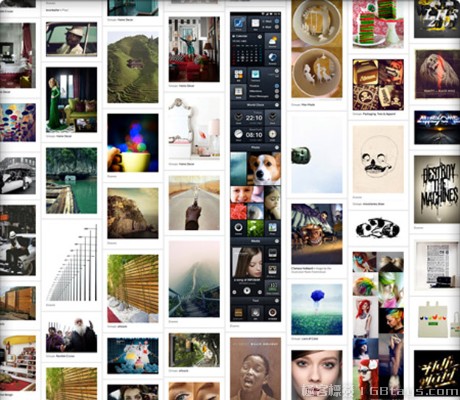
S Gallery ist ein jQuery-Bildergalerie-Plug-in, das Ihre Bilder in einer responsiven Tabelle anzeigt. Es ist von den Produkten von Sony inspiriert. Wenn ein Element ausgewählt wird, werden auf der Benutzeroberfläche Schaltflächen zum Auswählen des vorherigen/nächsten Elements angezeigt. Sie können auch zum gesamten Tabellenlayout zurückkehren, indem Sie auf andere Positionen klicken.

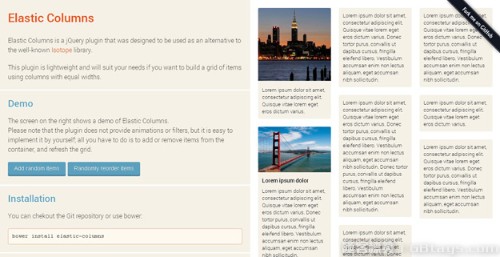
Elastic Columns ist ein leichtes, responsives Rasterlayout-Plug-in, das das Raster einfach anhand des Breitenwerts definieren und die Größe des Browsers überwachen kann, um die Rasteranzeige anzupassen.

Mason.js ist ein jQuery-Plug-in, das die Lücken im Raster geschickt füllt. Beim Erstellen eines Rasters berechnet das Plug-in diese Lücken und füllt sie mit vordefinierten Elementen oder aus dem Raster kopierten Inhalten. Sie können die für Elemente verwendete Größe, die Größe von Spalten/Zeilen, die Größe von Haltepunkten oder ob das Layout fließend oder fest ist, definieren.

RowGrid.js ist ein sehr kleines, leichtes jQuery-Plug-in, das Bilder vertikal anordnen kann, reagiert und mit unendlichem Scrollen angezeigt werden kann.

BttrLazyLoading ist ein responsives jQuery-Plug-in zum verzögerten Laden von Bildern, das es der Webanwendung des Benutzers ermöglicht, das Laden von Bildern zu verzögern, bis das Bild gescrollt wird. BttrLazyLoading bietet vier verschiedene Bildschirmgrößenversionen: Mobil (

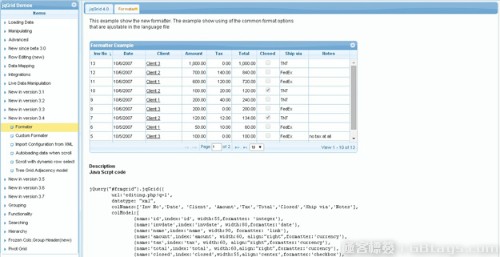
jqGrid ist ein jQuery-Plug-in zur Anzeige von Rasterdaten. Mit jqGrid können Sie problemlos eine asynchrone Ajax-Kommunikation zwischen der Front-End-Seite und den Hintergrunddaten erreichen.

Masonry ist ein sehr nützliches JQuery-Webseiten-Layout-Plug-in. Es kann den Leerraum zwischen Divs unterschiedlicher Höhe entfernen, wodurch Ihre Webseite übersichtlicher und schöner aussieht!

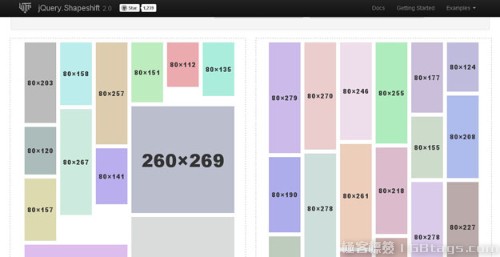
jQuery Drag & Drop Plug-in Shapeshift, Drag & Drop kann mehrere Elemente in einem Container neu anordnen oder den Container sogar verformen. Durch das Verschieben von Elementen ändert sich ihre Indexposition innerhalb ihres übergeordneten Containers.

Nested ist ein Tool, das Ihnen beim Erstellen mehrspaltiger, dynamischer Rasterlayouts hilft. Im Gegensatz zu anderen ähnlichen Bibliotheken oder jQuery-Plug-Ins hilft es Ihnen, alle Lücken zu schließen. Mithilfe dieses Plugins können Sie die Abmessungen aller Lücken scannen, um die Elemente neu anzuordnen, ähnlich wie bei anderen Bibliotheken oder Plugins. Mit Nested können Sie die Elemente im letzten Schritt jedoch so skalieren, dass alle Lücken beseitigt werden.

Das Besondere an Headsup Grid ist, dass es verschiedene Stile auf verschiedenen Plattformen anzeigen kann.

Das Wookmark jQuery-Plugin ist ein jQuery-Plugin, mit dem der mittlerweile beliebte Wasserfall-Flow-Weblayout-Effekt erzielt wird.

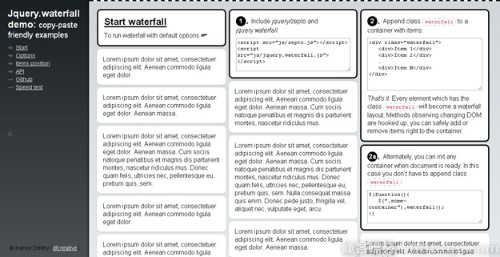
jQuery Waterfall verwendet das li-Tag, um ein mehrspaltiges Wasserfall-Flusslayout mit unendlichen Ladeeffekten für mit der Maus scrollende Seitenbilder zu erstellen.

Grid-A-Licious ist ein einfaches und benutzerfreundliches jQuery-Plug-in, mit dem reaktionsfähige Wasserfalllayouts erstellt werden können, die sich automatisch an die Breite für verschiedene Geräte anpassen. Sie können die Breite, die dynamische Anzeigegeschwindigkeit, die Verzögerung usw. über Parameter einstellen. Die Anpassung ist relativ hoch.

Gridster.js ist ein jQuery-Plug-in zum Erstellen intuitiver Drag-and-Drop-Layouts, die mehrspaltige Layouts unterstützen. Sie können der Tabelle auch dynamisch Elemente hinzufügen und löschen.

Gridly ist ein Drag-and-Drop-Plugin für jQuery. Es zeigt einige bewegliche Animationen an, wenn wir es ziehen, und der Effekt ist sehr schön.
Dieses Plug-in verfügt auch über weitere Sonderfunktionen, wie Schließen, Klicken zum Vergrößern, Hinzufügen von Modulen usw.

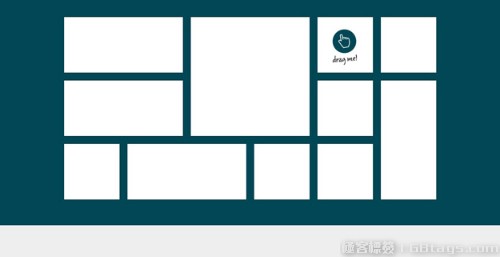
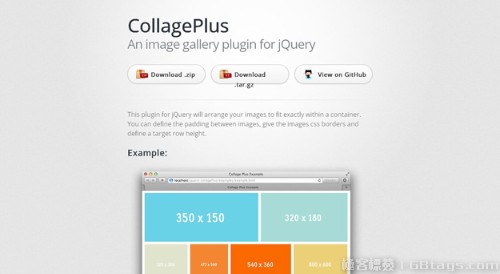
CollagePlus ist ein jQuery-Tabellen-Plug-in, mit dem Sie den Abstand zwischen Bildern definieren und ihnen über CSS Rahmen hinzufügen können.

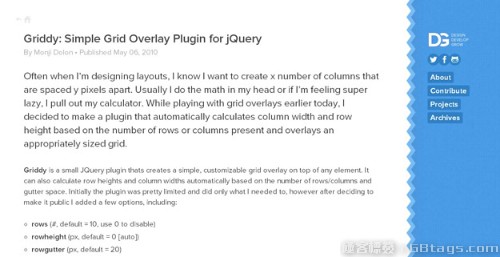
Griddy ist ein leichtgewichtiges Plug-in, aber es kann fast alle Effekte erzielen, wie z. B. die Anzahl der Zeilen, die Zeilenhöhe, die Anzahl der Spalten, die Spaltenhöhe, die Farbe usw.

jqGridView ist ein neues, XML-basiertes Rich-Client-Ajax-Grid-Plugin für die jQuery-Bibliothek. jqGridView bietet professionelle Lösungen zur Darstellung und Bearbeitung tabellarischer Daten im Web. Dieses sorgfältig mit einer leistungsstarken Skript-API entworfene, bearbeitbare Raster lässt sich einfach mit DHTML und XML konfigurieren und liefert überzeugende Ergebnisse bei großen Datenmengen. jqGridView kann problemlos ein gutes Aussehen erzielen (verwaltet über CSS). jqGridView ist als Plugin nicht plattformbasiert, es kann auf verschiedenen Webprogrammierplattformen wie ASP.NET/ASP, PHP, Java, CGI-Skripten usw. verwendet werden. jqGridView weist eine hohe Bowser-Kompatibilität auf.

Ingrid hat den Datenfüllvorgang stark vereinfacht, sodass er bodenständiger aussieht.

Jui_datagrid ist ein Ajax-jQuery-Tabellen-Plug-in, das zum Bearbeiten von Tabellendaten und zur Bereitstellung von Designanpassungen, Lokalisierungsunterstützung usw. über eine einfache und leistungsstarke API verwendet werden kann.
über: gbtags
Die oben genannten 25 jQuery-Rasterlayout-Plug-ins ermöglichen Entwicklern und Designern die Erstellung responsiver Rasterlayouts und bieten gleichzeitig bezaubernde visuelle Effekte und ein responsives Layout, das mit allen Browsern und Handheld-Geräten kompatibel ist. Ich hoffe, es gefällt euch!
 Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AM
Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AMZu den zukünftigen Trends von Python und JavaScript gehören: 1. Python wird seine Position in den Bereichen wissenschaftlicher Computer und KI konsolidieren. JavaScript wird die Entwicklung der Web-Technologie fördern. Beide werden die Anwendungsszenarien in ihren jeweiligen Bereichen weiter erweitern und mehr Durchbrüche in der Leistung erzielen.
 Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AMSowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AM
Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AMJa, der Motorkern von JavaScript ist in C. 1) Die C -Sprache bietet eine effiziente Leistung und die zugrunde liegende Steuerung, die für die Entwicklung der JavaScript -Engine geeignet ist. 2) Die V8-Engine als Beispiel wird sein Kern in C geschrieben, wobei die Effizienz und objektorientierte Eigenschaften von C kombiniert werden.
 JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AM
JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AMJavaScript ist das Herzstück moderner Websites, da es die Interaktivität und Dynamik von Webseiten verbessert. 1) Es ermöglicht die Änderung von Inhalten, ohne die Seite zu aktualisieren, 2) Webseiten durch DOMAPI zu manipulieren, 3) Komplexe interaktive Effekte wie Animation und Drag & Drop, 4) die Leistung und Best Practices optimieren, um die Benutzererfahrung zu verbessern.
 C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AM
C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AMC und JavaScript erreichen die Interoperabilität durch WebAssembly. 1) C -Code wird in das WebAssembly -Modul zusammengestellt und in die JavaScript -Umgebung eingeführt, um die Rechenleistung zu verbessern. 2) In der Spieleentwicklung kümmert sich C über Physik -Engines und Grafikwiedergabe, und JavaScript ist für die Spiellogik und die Benutzeroberfläche verantwortlich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AMJavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AMPython eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.
 Die Rolle von C/C bei JavaScript -Dolmetschern und CompilernApr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und CompilernApr 20, 2025 am 12:01 AMC und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Dreamweaver Mac
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool






