Heim >Web-Frontend >js-Tutorial >Grundlegende JavaScript-Syntax, DOM-Operationsbaum und Dokumentobjekt_Grundkenntnisse
Grundlegende JavaScript-Syntax, DOM-Operationsbaum und Dokumentobjekt_Grundkenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:29:391492Durchsuche
Teil 1 Grundlegende Grammatik:
1. Datentyp (Zeichenfolge, Dezimalzahl, Ganzzahl, Boolescher Wert, Uhrzeit und Datum)
var s="3.14" var n=parsefloat(s) s =5;
var s="abc3.14" var n=parsefloat(s) //NaN s =5;//Analysieren und in Dezimaltyp konvertieren
var d=parseInt(s)//Analysieren und in Ganzzahltyp konvertieren
isNaN (Zeichenfolge), bestimmen Sie, ob es sich um eine Zeichenfolge handelt, die wie eine Zahl aussieht, ja – falsch, nein – wahr
2. Variablen
3. Operatoren: Vier Kategorien
4. Ausdruck (um eine Aussage zu bilden): Variablenoperator
5. Aussagen: drei Hauptkategorien ()
Kategorie:
Bestellen
Zweig: if;if..else,if..else..if..else...if..else;if Verschachtelung
Schalter...Gehäuse
Schleife: erschöpfende Methode, Iterationsmethode; vier Elemente (Anfangsbedingungen; Schleifenbedingungen; Schleifenkörper; Zustandsänderung)
für...
während...
6. Array: var a= new Array();
7. Funktion: vier Elemente (Name, Eingabe, Rückgabe, Verarbeitung)
Funktion show()
{
}
1. Betreiber
Vergleichsoperatoren (7 Typen): ==/===/!=/>/=
=== (alle gleich)

2. Verwendung von String-Teilzeichenfolgen

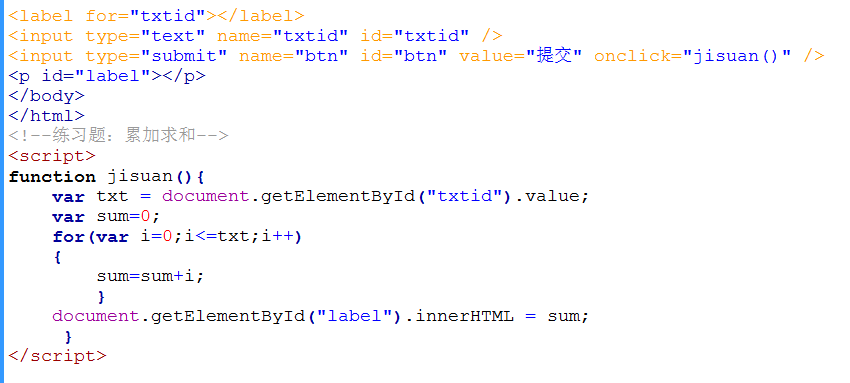
3. Übungsfrage: Akkumulation und Summierung (mit der Js-Methode)

4. Basiskonvertierung

Teil 2 DOM-Operationsbaum (Operation HTML)
Windows-Objekt – Browserfenster
[window.document.
window.alert()]
window.location – Adressleiste
window.history – vorwärts, rückwärts (Zugriffsverlauf)
window.status – Statusleiste
window.document; (Hervorhebung)
Teil 3 Dokumentobjekt :
1. Finden Sie
var d=document.getElementById("ID des Elements")
var d=document.getElementsByName("Name des Elements")
var d=document.getElementsByTagNme("Tag-Name des Elements")
2. Inhalt des Operationselements
Gemeinsame Elemente: Hyperlinks, Bilder
Unterteilt in 2 Kategorien:
(1) Formularelemente (Kategorie 3) Text (Eingabe: Typ=Text, Passwort, Textbereich, versteckt), Schaltfläche (Senden/Zurücksetzen/Schaltfläche/Bild), Auswahl (Radio/Kontrollkästchen/Dropdown-Liste auswählen, Listenfeld/ Datei)
Weisen Sie den Wert d.value=xxxx;
zu
Wert var s=d.value
(2) Nichtformelemente: h1....h6;p;div;span;ul;ol;li (Memory News)
Steuerformat-Tag
Inhaltscontainer-Tag:
Zuweisung: d.innerHTML=xxxx;
Wert: var s=d.innerHTML;
3. Elementattribute bearbeiten
d.setAttribute(name, value)
var s=d.getAttribute(name)
d.removeAttribute(name)
4. Operationselementstil
(1) Inline-Stil:
d.style xxxxx=xxxx;
var s=d.style.backgroudcolor;
(2)Klassenattribut
d.className=""
5. Betriebsbezogene Elemente
Oben, unten, drinnen, draußen
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

