 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Eine ausführliche Diskussion der asynchronen Programmierung von nodejs_node.js
Eine ausführliche Diskussion der asynchronen Programmierung von nodejs_node.jsEine ausführliche Diskussion der asynchronen Programmierung von nodejs_node.js
Aktuelle Anforderungen umfassen eine große Anzahl asynchroner Vorgänge, und tatsächliche Seiten tendieren zunehmend zu Einzelseitenanwendungen. In Zukunft werden Sie möglicherweise Backbone-, Angular-, Knockout- und andere Frameworks verwenden, aber das Problem der asynchronen Programmierung ist das erste Problem, das angegangen werden muss. Mit dem Aufkommen von Knoten ist die asynchrone Programmierung zu einem sehr heißen Thema geworden. Nach einer Studien- und Übungszeit werden einige Details der asynchronen Programmierung zusammengefasst.
1. Klassifizierung der asynchronen Programmierung
Zu den Methoden zur Lösung asynchroner Probleme gehören im Allgemeinen: direkter Rückruf, Pub/Sub-Modus (Ereignismodus), asynchrone Bibliothekssteuerungsbibliothek (z. B. async, when), Promise, Generator usw.
1.1 Rückruffunktion
Die Rückruffunktion ist eine häufig verwendete Methode zur Lösung asynchroner Probleme. Sie wird häufig verwendet, ist leicht zu verstehen und sehr einfach in Bibliotheken oder Funktionen zu implementieren. Dies ist auch eine Methode, die häufig von allen bei der asynchronen Programmierung verwendet wird.
Die Callback-Funktionsmethode weist jedoch die folgenden Probleme auf:
1. Es kann eine böse verschachtelte Pyramide bilden und der Code ist schwer zu lesen
2. Kann nur einer Rückruffunktion entsprechen, was in vielen Szenarien eine Einschränkung darstellt.
1.2 Pub/Sub-Modus (Ereignis)
Dieser Modus wird auch als Ereignismodus bezeichnet, bei dem es sich um die Eventisierung von Rückruffunktionen handelt. Er ist in Bibliotheken wie jQuery sehr verbreitet.
Das Event-Publishing-Abonnentenmodell selbst hat nicht das Problem synchroner und asynchroner Aufrufe, aber in Node werden Emit-Aufrufe meist asynchron mit der Ereignisschleife ausgelöst. Dieser Modus wird häufig zur Entkopplung der Geschäftslogik verwendet. Der Ereignisherausgeber muss weder auf die registrierten Rückruffunktionen achten, noch kann die Anzahl der Rückruffunktionen flexibel durch Nachrichten übertragen werden.
Die Vorteile dieses Modus sind: 1. Leicht verständlich 2. Nicht mehr auf eine Rückruffunktion beschränkt.
Nachteile: 1. Es müssen Klassenbibliotheken verwendet werden. 2. Die Reihenfolge der Ereignisse und Rückruffunktionen ist sehr wichtig
var img = document.querySelect(#id);
img.addEventListener('load', function() {
// Laden des Bildes abgeschlossen
…
});
img.addEventListener('error', function() {
// Etwas ist schiefgelaufen
……
});
Es gibt zwei Probleme mit dem obigen Code:
a. Das IMG wurde tatsächlich geladen und die Load-Callback-Funktion ist zu diesem Zeitpunkt nur gebunden. Daher wird der Callback nicht ausgeführt, wir hoffen jedoch weiterhin, die entsprechende Callback-Funktion auszuführen.
var img = document.querySelect(#id);
Funktion laden() {
...
}
if(img.complete) {
laden();
} sonst {
img.addEventListener('load', load);
}
img.addEventListener('error', function() {
// Etwas ist schiefgelaufen
……
});
b. Ausnahmen können nicht gut behandelt werden
Fazit: Der Ereignismechanismus eignet sich am besten für die Behandlung von Dingen, die wiederholt auf demselben Objekt auftreten. Es besteht keine Notwendigkeit, das Auftreten von Ereignissen zu berücksichtigen, bevor die Rückruffunktion gebunden wird.
1.3 Asynchrone Steuerungsbibliothek
Zu den aktuellen asynchronen Bibliotheken gehören hauptsächlich Q, when.js, win.js, RSVP.js usw.
Das Merkmal dieser Bibliotheken ist, dass der Code linear ist und von oben nach unten geschrieben werden kann, was den natürlichen Gewohnheiten entspricht.
Der Nachteil besteht darin, dass die Stile unterschiedlich sind, was das Lesen erschwert und die Lernkosten erhöht.
1.4 Versprechen
Versprechen wird ins Chinesische als Versprechen übersetzt. Mein persönliches Verständnis ist, dass es nach dem asynchronen Abschluss ein externes Ergebnis (Erfolg oder Misserfolg) liefert und verspricht, dass sich das Ergebnis nicht ändert. Mit anderen Worten, Promise spiegelt den letztendlichen Rückgabewert einer Operation wider (Ein Promise stellt den letztendlichen Wert dar, der nach dem einzelnen Abschluss einer Operation zurückgegeben wird). Derzeit wurde Promise in die ES6-Spezifikation eingeführt, und fortgeschrittene Browser wie Chrome und Firefox haben diese native Methode intern implementiert, was sehr bequem zu verwenden ist.
Lassen Sie uns die Eigenschaften von Promise unter folgenden Gesichtspunkten analysieren:
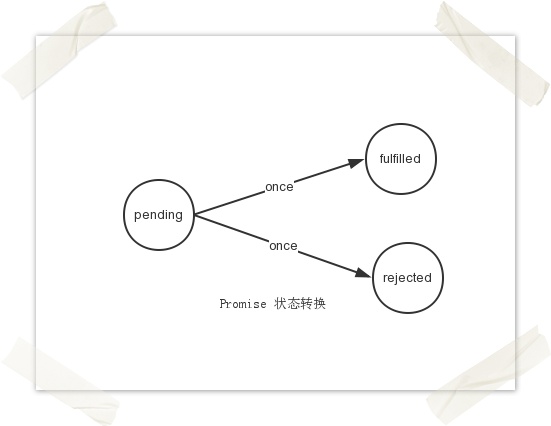
1.4.1 Status
Enthält drei Zustände: ausstehend, erfüllt und abgelehnt. Zwischen den drei Zuständen können nur zwei Übergänge auftreten (von ausstehend--->erfüllt, ausstehend-->abgelehnt), und der Zustandsübergang kann nur einmal erfolgen.

1.4.2 dann Methode
Die then-Methode wird verwendet, um die Rückruffunktion anzugeben, nachdem das asynchrone Ereignis abgeschlossen ist.
Diese Methode kann als die Seelenmethode von Promise bezeichnet werden, die Promise voller Magie macht. Es gibt mehrere spezifische Erscheinungsformen wie folgt:
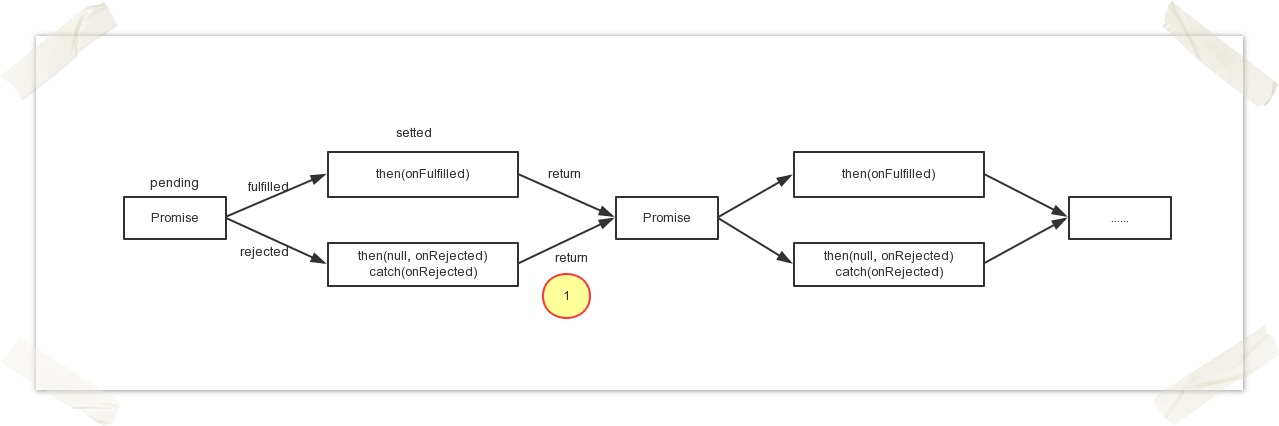
a) Die then-Methode gibt Promise zurück. Dies ermöglicht serielle Operationen mehrerer asynchroner Operationen.

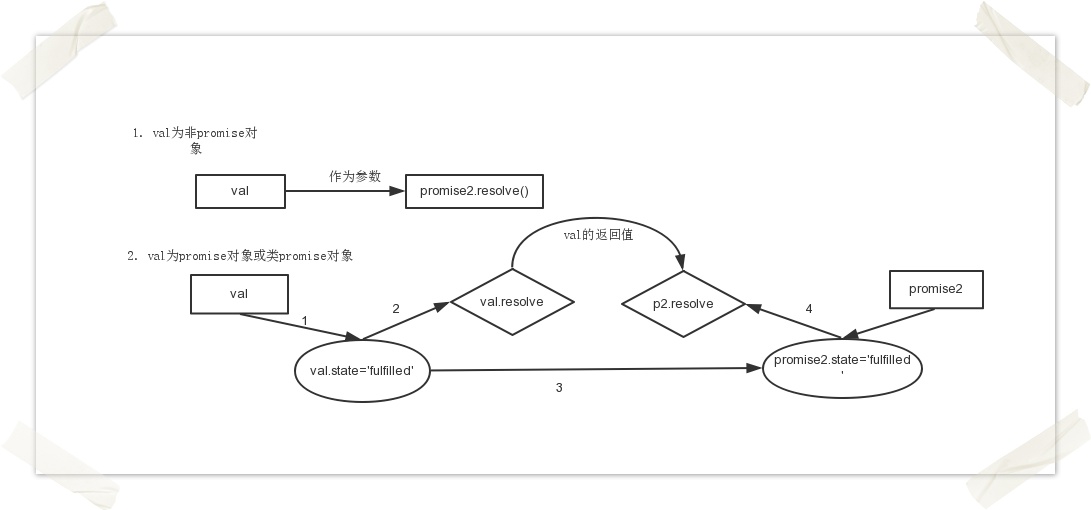
In Bezug auf die Wertverarbeitung im gelben Kreis 1 im obigen Bild handelt es sich um einen komplizierteren Teil von Promise. Die Wertverarbeitung ist in zwei Situationen unterteilt: Promise-Objekt und Nicht-Promise-Objekt.
Wenn der Wert nicht vom Typ „Versprechen“ ist, verwenden Sie einfach den Wert als Parameterwert für die Auflösung des zweiten Versprechens. Wenn es sich um den Typ „Versprechen“ handelt, werden der Status und die Parameter von Versprechen2 vollständig durch den Wert bestimmt Promsie2 ist eine reine Wertpuppe, Promise2 ist nur eine Brücke, die verschiedene asynchrone Modelle verbindet.

Promise.prototype.then = function(onFulfilled, onRejected) {
return new Promise(function(resolve, ablehn) { //此处的Promise标注为promise2
handle({
onFulfilled: onFulfilled,
onRejected: onRejected,
lösen: lösen,
ablehnen: ablehnen
})
});
}
Funktionshandle (verzögert) {
var handleFn;
if(state === 'erfüllt') {
handleFn = deferred.onFulfilled;
} else if(state === 'rejected') {
handleFn = deferred.onRejected;
}
var ret = handleFn(value);
deferred.resolve(ret); //注意,此时的resolve是promise2的resolve
}
Funktion resolve(val) {
if(val && typeof val.then === 'function') {
val.then(resolve); // if val为promise对象或类promise对象时,promise2的状态完全由val决定
zurück;
}
if(callback) { // callback为指定的回调函数
Rückruf(val);
}
}
b)实现了多个不同异步库之间的转换.
法,就可以对其进行转换,例如:
var deferred = $('aa.ajax'); // !!deferred.then === true
var P = Promise.resolve(deferred);
p.dann(......)
1.4.3 commonJS Promise/A规范
目前关于Promise的规范存在Promise/A和Promise/A 规范,这说明关于Promise的实现是挺复杂的.
then(fulfilledHandler, RejectHandler, progressHandler)
1.4.4 注意事项
一个Promise里面的回调函数是共享value的,如果value是对象,那就要小心不要轻易修改value的值.
var p = Promise.resolve({x: 1});
p.then(function(val) {
console.log('erster Rückruf: ' val.x );
});
p.then(function(val) {
console.log('zweiter Rückruf: ' val.x)
})
// erster Rückruf: 1
// zweiter Rückruf: 2
1,5 Generator
Alle oben genannten Methoden basieren auf Rückruffunktionen, um asynchrone Vorgänge abzuschließen. Sie sind nichts anderes als die Kapselung von Rückruffunktionen. In ES6 wird ein Generator vorgeschlagen, der eine Möglichkeit zur Lösung asynchroner Vorgänge bietet und nicht mehr auf Rückruffunktionen angewiesen ist.
Das größte Merkmal des Generators ist, dass er Funktionen anhalten und neu starten kann. Diese Funktion ist sehr hilfreich für die Lösung asynchroner Vorgänge. Durch die Kombination der Pause des Generators mit der Ausnahmebehandlung des Versprechens können asynchrone Programmierprobleme eleganter gelöst werden. Spezifische Implementierungsreferenz: Kyle Simpson
2. Probleme mit der asynchronen Programmierung
2.1 Ausnahmebehandlung
a) Asynchrone Ereignisse umfassen zwei Links: das Ausgeben asynchroner Anforderungen und die Ergebnisverarbeitung. Diese beiden Links sind durch eine Ereignisschleife verbunden. Wenn dann Try Catch zum Erfassen von Ausnahmen verwendet wird, muss dieser separat erfasst werden.
versuche es mit {
asyncEvent(callback);
} Catch(err) {
…
}
Der obige Code kann die Ausnahme im Rückruf nicht erfassen, sondern nur im Anforderungsprozess. Dies führt zu einem Problem: Wenn die Ausstellung der Anfrage und die Bearbeitung der Anfrage von zwei Personen durchgeführt werden, gibt es dann ein Problem bei der Behandlung von Ausnahmen?
b) Promise implementiert die Ausnahmebereitstellung, was einige Vorteile bringt und sicherstellt, dass der Code in tatsächlichen Projekten nicht blockiert wird. Wenn es jedoch viele asynchrone Ereignisse gibt, ist es nicht einfach herauszufinden, welches asynchrone Ereignis die Ausnahme verursacht hat.
// Szenariobeschreibung: Preisalarminformationen im CRM anzeigen, einschließlich Wettbewerbsinformationen. Es dauert jedoch lange, die Wettbewerbsinformationen abzurufen. Um langsame Abfragen zu vermeiden, hat das Backend einen Datensatz in zwei Teile aufgeteilt und diese separat abgerufen.
// Schritt eins: Erhalten Sie Preisalarminformationen zusätzlich zu Wettbewerbsinformationen
Funktion getPriceAlarmData() {
Neues Promise(function(resolve) {
zurückgeben Y.io(URL, {
Methode: 'get',
Daten: Parameter,
on: function() {
Erfolg: function(id, data) {
lösen(alarmData);
}
}
});
});
}
// Nachdem Sie die Alarminformationen erhalten haben, rufen Sie die Wettbewerbsinformationen ab
getPriceAlarmData().then(function(data) {
//Datenwiedergabe, außer Wettbewerbsinformationen
render(data);
Neues Promise(function(resolve) {
zurückgeben Y.io(URL, {
Methode: 'get',
Daten: {alarmList: data},
on: function() {
Erfolg: function(id, compData) {
discover(compData);
}
}
});
});
}) // Nachdem Sie alle Daten erhalten haben, rendern Sie die Wettbewerbsinformationen
.then(function(data) {
// Wettbewerbsinformationen rendern
render(data)
}, Funktion(err) {
//Ausnahmebehandlung
console.log(err);
});
Sie können den obigen Code wie folgt umwandeln:
versuche es{
// Erhalten Sie andere Alarminformationen als die Konkurrenz
var alarmData = alarmDataExceptCompare();
render(alarmData);
// Wettbewerbsinformationen basierend auf Alarminformationen abfragen
var CompareData = getCompareInfo(alarmData);
render(compareData);
} Catche(err) {
console.log(err.message);
}
Im obigen Beispiel wird die Ausnahmebehandlung am Ende platziert, sodass wir nicht genau wissen können, welches Ereignis sie verursacht hat, wenn in einem bestimmten Link eine Ausnahme auftritt.
2.2 Probleme mit jQuery.Deferred
Asynchrone Operationen werden auch in jQuery implementiert, aber die Implementierung entspricht nicht der Promise/A-Spezifikation, hauptsächlich in den folgenden Aspekten:
a. Anzahl der Parameter: Standard Promise kann nur einen Parameter akzeptieren, während jQuery mehrere Parameter übergeben kann
Funktion asyncInJQuery() {
var d = new $.Deferred();
setTimeout(function() {
d.resolve(1, 2);
}, 100);
Geben Sie d.promise()
zurück }
asyncInJQuery().then(function(val1, val2) {
console.log('output: ', val1, val2);
});
// Ausgabe: 1 2
b. Behandlung von Ausnahmen bei der Ergebnisverarbeitung
Funktion asyncInPromise() {
Neues Promise(function(resolve) {
zurückgeben setTimeout(function() {
var jsonStr = '{"name": "mt}';
restart(jsonStr);
}, 100);
});
}
asyncInPromise().then(function(val) {
var d = JSON.parse(val);
console.log(d.name);
}).then(null, function(err) {
console.log('show error: ' err.message);
});
// Fehler anzeigen: Unerwartetes Ende der Eingabe
Funktion asyncInJQuery() {
var d = new $.Deferred();
setTimeout(function() {
var jsonStr = '{"name": "mt}';
d.resolve(jsonStr);
}, 100);
Geben Sie d.promise()
zurück }
asyncInJQuery().then(function(val) {
var d = JSON.parse(val);
console.log(d.name);
}).then(function(v) {
console.log('success: ', v.name);
}, function(err){
console.log('show error: ' err.message);
});
//Uncaught SyntaxError: Unerwartetes Ende der Eingabe
Daraus ist ersichtlich, dass Promise die Ergebnisverarbeitung für die Rückruffunktion durchführt und Ausnahmen während der Ausführung der Rückruffunktion erfassen kann, jQuery.Deferred jedoch nicht.
 Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AMSowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AM
Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AMJa, der Motorkern von JavaScript ist in C. 1) Die C -Sprache bietet eine effiziente Leistung und die zugrunde liegende Steuerung, die für die Entwicklung der JavaScript -Engine geeignet ist. 2) Die V8-Engine als Beispiel wird sein Kern in C geschrieben, wobei die Effizienz und objektorientierte Eigenschaften von C kombiniert werden.
 JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AM
JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AMJavaScript ist das Herzstück moderner Websites, da es die Interaktivität und Dynamik von Webseiten verbessert. 1) Es ermöglicht die Änderung von Inhalten, ohne die Seite zu aktualisieren, 2) Webseiten durch DOMAPI zu manipulieren, 3) Komplexe interaktive Effekte wie Animation und Drag & Drop, 4) die Leistung und Best Practices optimieren, um die Benutzererfahrung zu verbessern.
 C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AM
C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AMC und JavaScript erreichen die Interoperabilität durch WebAssembly. 1) C -Code wird in das WebAssembly -Modul zusammengestellt und in die JavaScript -Umgebung eingeführt, um die Rechenleistung zu verbessern. 2) In der Spieleentwicklung kümmert sich C über Physik -Engines und Grafikwiedergabe, und JavaScript ist für die Spiellogik und die Benutzeroberfläche verantwortlich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AMJavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AMPython eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.
 Die Rolle von C/C bei JavaScript -Dolmetschern und CompilernApr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und CompilernApr 20, 2025 am 12:01 AMC und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AMDie Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!





