Heim >Web-Frontend >js-Tutorial >Empfohlenes jQuery-Image-Slider-Focus-Map-Plug-in_jquery
Empfohlenes jQuery-Image-Slider-Focus-Map-Plug-in_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:28:331414Durchsuche
1. Bildkarussellanimation mit rechtem Tabulator, implementiert durch jQuery
Der von jQuery implementierte Quellcode für Fokusbildkarussellanimationen auf der rechten Registerkarte ist ein frischer und schöner Fokusbildkarussellcode, der automatisches Karussell und manuelles Klicken unterstützt. Es ist ein guter Fokusbildwechselcode.

2. Die von jquery implementierte Web-Miniaturansicht kann verschoben werden, um Dynamik anzuzeigen
Die von der Abfrage implementierte Miniaturansicht der Webseite kann verschoben werden, um den Quellcode für dynamische Spezialeffekte anzuzeigen. Klicken und verschieben Sie die Miniaturansicht, um zu sehen, was Sie möchten. Durch Ziehen und Scrollen mit der Maus wird die Anzeige umgeschaltet.

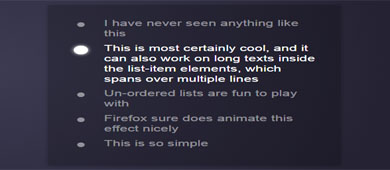
3. 3 Arten von leuchtenden Animationen zur individuellen Verschönerung von UL-OL-Listen, implementiert durch reines CSS3
Dies ist ein CSS3-Effekttyp, den wir bisher noch nicht geteilt haben. Es handelt sich um eine CSS3-Anwendung, die angepasst werden kann, um UL- und OL-Listen zu verschönern. Wenn wir mit der Maus über jedes Listenelement fahren, werden bestimmte Animationseffekte angezeigt, und der Effekt ist sehr gut. Es gibt drei Arten von Listenverschönerungsstilen, der leuchtende Effekt ist der coolste.

4. Quellcode für lineare Diagramm-Spezialeffekte, implementiert durch HTML5 SVG
Die HTML5-Diagrammanwendung, die ich heute teilen möchte, ist ein lineares Diagramm, das hauptsächlich mit SVG erstellt wurde. Dieses lineare SVG-Diagramm kann den Datenbereich des Diagramms in verschiedenen Farben zeichnen.

5.HTML5-Flammenspray-Animation basierend auf Canvas
Heute werden wir einen ähnlichen HTML5-Animationseffekt vorstellen, der auf der HTML5-Canvas-Flammenspray-Animation basiert. Ziehen Sie mit der Maus eine gerade Linie. Die Länge der geraden Linie stellt die Intensität des Flammenstrahls dar. Darüber hinaus kann die Flamme den Effekt auch während der Bewegung widerspiegeln.

6. Akkordeon-Tab-Klick-Dynamik zum vertikalen Wechseln, implementiert durch Jquery
Der von Jquery implementierte Quellcode für dynamische Spezialeffekte beim Akkordeon-Tab-Klick ist ein Teil des Codes zum Umschalten von Akkordeonoptionen, der dynamische Umschalteffekte in vertikaler Richtung erzielen kann, um die Seitenanzeige zu verbessern prägnant und erfrischend.

7.JQuery implementiert die Tab-Umschaltung, die das Gleitumschalten auf dem Touchscreen von Mobiltelefonen unterstützt
Der Quellcode des von jquery implementierten Tab-Wechsel-Spezialeffekts zur Unterstützung des Schiebewechsels auf dem Touchscreen von Mobiltelefonen ist ein Code, der den Effekt des Schiebens nach links und rechts auf dem Touchscreen von Mobiltelefonen erzielen kann Auf dem Computer können Sie diesen Effekt natürlich auch auf Mobiltelefonen erzielen. Freunde, die diesen Code benötigen, können ihn herunterladen und verwenden Es.

8.jQuery generiert dynamisch Bestellfortschrittsschritte
Dies ist ein auf jQuery basierender Code, der dynamisch Bestellfortschrittsschritte generiert, die im Hintergrund an die Seite übertragenen Daten extrahiert und den Fortschritt basierend auf den Daten ändert. Sie können den Anfangswert in o_status des js-Skripts festlegen, um den Fortschritt zu ändern.

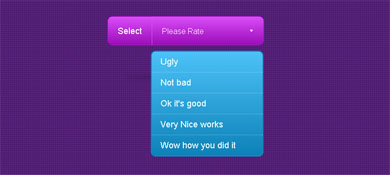
9.HTML5/CSS3 benutzerdefiniertes Floating Wählen Sie ein cooles Dropdown-Menü aus
Heute werden wir ein benutzerdefiniertes HTML5/CSS3-Floating-Auswahlmenü veröffentlichen. Dieses CSS3-Menü verwendet CSS3-Funktionen, um auf der Webseite zu schweben und hat gleichzeitig einen Schatteneffekt, wenn das Dropdown-Feld angezeigt wird Wenn es erweitert wird, erscheint ein rotierendes Popup-Menü. Das Menü hat einen Schwebe- und Wackeleffekt.

Die oben genannten 9 Typen sind die jQuery-Bild-Slider-Fokus-Bild-Plug-Ins, die ich Ihnen heute empfehlen möchte. Die Effekte sind sehr gut, je nach Ihren Projektanforderungen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

