Heim >Web-Frontend >js-Tutorial >13 der beliebtesten jQuery-Bild-360-Grad-Rotations-Plug-Ins, empfohlen_jquery
13 der beliebtesten jQuery-Bild-360-Grad-Rotations-Plug-Ins, empfohlen_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:28:122355Durchsuche
Die Verwendung des jQuery-Bild-360-Grad-Rotations-Plug-Ins ist die schönste und bequemste Möglichkeit, Bilder auf einer Webseite anzuzeigen. Mit diesen fantastischen 360°-Bildauswahl-Plugins können Benutzer Produkte oder Artikel detaillierter analysieren. Mit dem jQuery-Bildrotations-Plug-in können Benutzer 360-Grad-Bilder aus verschiedenen Blickwinkeln anzeigen. Es wird häufig auf E-Commerce-Websites verwendet, um Verbrauchern dabei zu helfen, Produkte besser zu verstehen und sie aus jedem Blickwinkel zu betrachten.
In diesem Artikel haben wir 13 der besten jQuery-Bild-360-Grad-Rotations-Plug-Ins zusammengestellt, die eine 360-Grad-Bildrotationsanzeige durchführen können. Ich hoffe, dass Sie das finden, was Ihnen gefällt, und es auf Ihrer eigenen Website anwenden können.
1. Rolle
Reel ist ein abgeschlossenes Projekt, ein sehr vollständiges jQuery-Bild-360-Grad-Rotations-Plug-in. Es nutzt neue Technologien, um gewöhnliche Bildmarkierungen in einen interaktiven 360-Grad-Objektfilm, ein Panorama oder eine Stop-Motion-Animation zu verwandeln.
2. SpriteSpin
Spritespin ist ein jQuery-Plug-in, mit dem Sprite-Animationen auf Webseiten angezeigt werden können. Der Benutzer muss lediglich eine Reihe von Bildern oder eine nahtlose Reihe von Sprite-Listen bereitstellen. Diese Bilder können Bild für Bild angezeigt und anschließend die Animation generiert werden. Online-Demo
3. Der 360-Grad-JavaScript-Viewer
Der 360-Grad-Javascript-Viewer ist ein jQuery-Plug-in, mit dem ein wunderschöner 360-Grad-Bildrotationseffekt angezeigt wird. Online-Demo
4. jQuery Panorama Viewer
jQuery Panorama Viewer kann Benutzern dabei helfen, Panoramabilder in Benutzer-Websites einzubetten. Um diesen Effekt zu erzielen, müssen Benutzer zunächst die neueste jQuery-Bibliothek einbinden, einschließlich jquery.panorama_viewer.js und panorama_viewer.css, und dann das Bild der HTML-Klasse „Panorama“ hinzufügen. Unterstützte moderne Mainstream-Browser: Chrome, Firefox und Safari (Desktop und Mobilgeräte). Online-Demo
5. jQuery Threesixty
jQuery Threesixty ist ein kleines Plug-in, mit dem blitzartige Panoramabilder oder natürliche 360°-Ansichtsanzeigen von Bildern erstellt werden können. Online-Demo
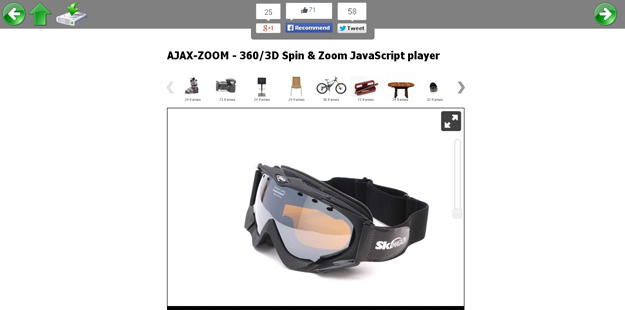
6. Ajax Zoom
AJAX-ZOOM ist ein einzigartiges „Flash“-freies Tool für 360-Grad-Produktfotos. Benutzer können Bilder um 360 Grad drehen und dabei 3D-Effekte anzeigen und einen Tiefenzoom durchführen. Dieses Plugin nutzt die Bildblockierungstechnologie (Image Stacking), um hochauflösende Bilder zu erstellen.
7. jQuery Image Cube
jQuery Image Cube ist ein jQuery-Plug-in, das Bilder separat drehen kann, um einen 360°-Rotationseffekt zu erzielen.
8. Umdrehen
Flip ist ein jQuery-Plug-in, das das Spiegeln von Bildern in vier Richtungen ermöglicht.
9. Super Tiny jQuery 360-Grad-Produktbetrachter
Super Tiny jQuery 360 Degree Product Viewer ist superleicht (nur 27 Zeilen JavaScript-Code, ca. 1 KB). Dabei handelt es sich um ein sehr benutzerfreundliches jQuery-Plugin, mit dem Benutzer durch Bewegen der Maus Bilder aus 360 Grad anzeigen können.
10. 3dEye.js
3dEye.js ist ein leichtes, schnelles jQuery-Plug-in, mit dem Benutzer 3D-Ansichten von Objekten anhand von Bildern erstellen können. Es ist sehr benutzerfreundlich für mobile Geräte und Touch-Geräte und unterstützt verschiedene gängige Browser. Mithilfe dieses Plugins können Benutzer mit der Maus Bilder in 360 Grad auf der Website anzeigen.
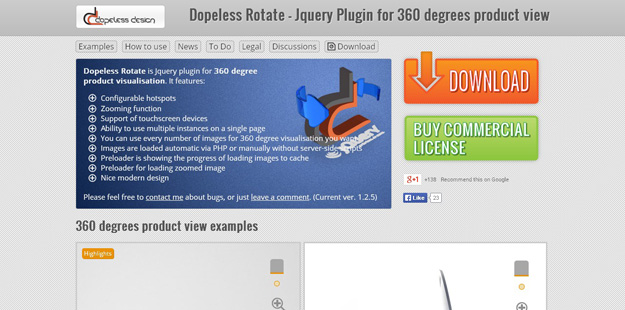
11. Dopeless Rotate
Dopeless Rotate ist ein jQuery-Plug-in für die 360-Grad-Rotationsanzeige von Bildern. Es verfügt über eine Zoomfunktion, unterstützt Touch-Geräte und ermöglicht die Verwendung mehrerer Plug-ins auf derselben Seite.
12. 360-Grad-Bildfolie
Der 360-Grad-Bildschieberegler wird mithilfe von JS, CSS und vorgerenderten Bildsequenzen erstellt und ermöglicht Benutzern das Ziehen und Drehen von 3D-Objekten um die Y-Achse mithilfe einfacher Maus- oder Berührungsereignisse.
13. 360-Grad-Schieberegler
ThreeSixty Image Slider Plugin ist ein jQuery-360-Grad-Bildrotations-Plug-in. Dieses Plugin kann mit digitalen Optionen angepasst werden, um eine 360-Grad-Drehung des Bildes in jeder Ausrichtung anzuzeigen.
Das Obige ist eine kurze Einführung in diese 13 jQuery-Bildrotations-Plug-Ins. Sie können entsprechend Ihren eigenen Projektanforderungen frei wählen. Klicken Sie auf das Bild, um die offizielle Website aufzurufen viel hier. Das ist Unsinn.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse