Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung von socket.io-Ereignissen in node_node.js
Detaillierte Erläuterung der Verwendung von socket.io-Ereignissen in node_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:26:541774Durchsuche
Die Klassenbibliothek socket.io kann nicht nur Nachrichten aneinander senden, sondern über die Emit-Methode des Socket-Port-Objekts auch Ereignisse aneinander senden.
emit hat es in früheren Ereignissen gesagt und jetzt wird es in einem Satz gesagt: emit wird verwendet, um Ereignisse manuell auszulösen.
socket.emit(event,data,function(data1,data2...){
});
Wenn Sie die Emit-Methode zum Senden eines Ereignisses verwenden, können Sie die On-Methode und die Once-Methode des Socket-Port-Objekts verwenden, um am anderen Ende zuzuhören.
socket.on(event,function(data,fn){
});
socket.once(event,function(data,fn){
})
Die Parameterdaten in der obigen Rückruffunktion: die Daten, die in dem von der anderen Partei gesendeten Ereignis enthalten sind,
fn: Die von der anderen Partei beim Senden des Ereignisses angegebene Rückruffunktion.
Fall 1: Wenn der Server und der Client verbunden sind, wird ein Nachrichtenereignis an den Client gesendet. Das Ereignis trägt ein Objekt, dessen Hallo-Attributwert „Hallo“ ist. Nach dem Empfang sendet es mein anderes Ereignisereignis. In der Konsole wird „Der Server hat die Daten empfangen“ ausgegeben. Der Client sendet die im Event enthaltenen Daten.
Serverseitiger Code, server.js
var http=require("http");
var sio=require("socket.io");
var fs=require("fs");
var server=http.createServer(function (req,res) {
res.writeHead(200,{"Content-type":"text/html"});
res.end(fs.readFileSync("./index.html"));
});
server.listen(1337);
var socket=sio.listen(server);
socket.on("Verbindung", Funktion (Socket) {
socket.emit("news",{hello:"Hello"});
socket.on("mein anderes Ereignis", Funktion (Daten) {
console.log("Server hat Informationen %j erhalten",data);
});
});
Client index.html-Code:
<script><br> var socket=io.connect();<br> socket.on("news", Funktion (Daten) {<br> console.log(data.hello);<br> socket.emit("mein anderes Ereignis",{my:"data"});<br> }); </script>
 Eines lässt sich feststellen: Die Ausführung erfolgt immer auf der Listening-Seite, nicht auf der manuellen Ausführungsseite.
Eines lässt sich feststellen: Die Ausführung erfolgt immer auf der Listening-Seite, nicht auf der manuellen Ausführungsseite.
Wenn der Client und der Server verbunden sind, wird ein setName-Ereignis an den Client gesendet. Wenn das Ereignis ausgelöst wird, wird eine Rückruffunktion angegeben und die Rückruffunktion gibt 2 Parameterwerte aus zur Konsole.
var http=require("http");
var sio=require("socket.io");
var fs=require("fs");
var server=http.createServer(function (req,res) {
res.writeHead(200,{"Content-type":"text/html"});
res.end(fs.readFileSync("./index.html"));
});
server.listen(1337);
var socket=sio.listen(server);
socket.on("Verbindung", Funktion (Socket) {
socket.emit("setName","张三", function (data1,data2) {
console.log(data1);
console.log(data2);
});
});
<script><br> var socket=io.connect();<br> socket.on("setName", function (name,fn) {<br> console.log(name);<br> fn("李四","王五");<br> }); <br> </script>
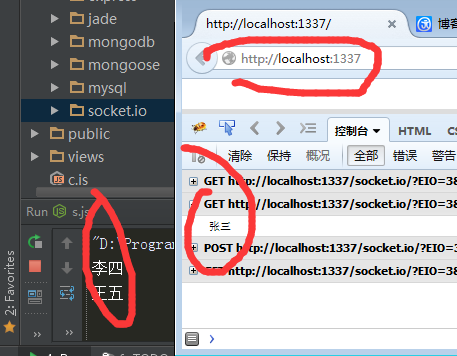
执行结果:

回调函数实在触发端执行的.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

