Heim >Web-Frontend >js-Tutorial >Teilen Sie weitere 70 kostenlose JQuery-Bild-Slider-Effekt-Plug-Ins und Tutorials_jquery
Teilen Sie weitere 70 kostenlose JQuery-Bild-Slider-Effekt-Plug-Ins und Tutorials_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 16:26:431574Durchsuche
jQuery Slider-Plug-ins bestehen im Allgemeinen aus Schiebereglern und Schiebeschaltflächen, und einige verfügen über Pause- und Fortfahren-Schaltflächen. Allgemein verwendete Slider-Plug-Ins können je nach Anzeigemethode in zwei Typen unterteilt werden: eines für horizontales Gleiten, das andere für vertikales Gleiten. Natürlich gibt es viele spezifische Spezialeffekte, daher werde ich sie nicht einzeln erklären. Die meisten von ihnen haben gleitende Effekte, einige haben auch Parallaxeneffekte. Die Implementierungsmethoden basieren größtenteils auf jQuery HTML5 CSS3 und die meisten Plug-Ins sind gut kompatibel.

Tatsächlich habe ich bereits 28 kostenlose und praktische JQuery-Bild- und Inhalts-Slider-Plug-Ins geteilt, aber heute habe ich festgestellt, dass im vorherigen Entwurf einige gute jQuery-Plug-Ins gespeichert sind und die Anzahl relativ groß ist. Also habe ich es zusammen gepostet, um es mit allen zu teilen.
Diese jQuery-Plug-ins können auch Slider-Effekte für Bilder und Inhalte erzielen. Ich habe einige der folgenden jQuery-Plug-in-Demo-Websites getestet und sie sind alle normal zugänglich. Ich glaube, dass unter so vielen Plug-ins immer etwas dabei sein wird, das Ihnen gefällt.
Wenn Sie es sehr gut finden, können Sie es sammeln oder mit Ihren Freunden teilen.
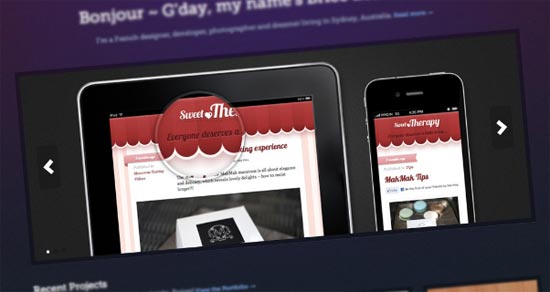
Okay, gehen wir direkt zum Plug-in. Darüber hinaus stammen diese Slider-Plug-Ins alle aus dem Ausland und können von Anfängern möglicherweise nicht verwendet werden. Wer sich in der Entwicklung engagiert, sollte kein großes Problem haben. Es gibt so viele Plug-Ins. Ich werde den Einführungsinhalt nicht einzeln aufschreiben. Sie können die spezifischen Auswirkungen selbst kennen.Schiebbare Dual-View-Diashow

Erstellen Sie eine Diashow mit gekacheltem Hintergrund

Animierter Inhaltsschieberegler mit Blasennavigationssymbolen
Inspiration für den Artikelübergang
Responsiver horizontaler Posts-Slider mit CSS3 und jQuery
Implementieren Sie einen dynamischen animierten Slider mit Glide.js
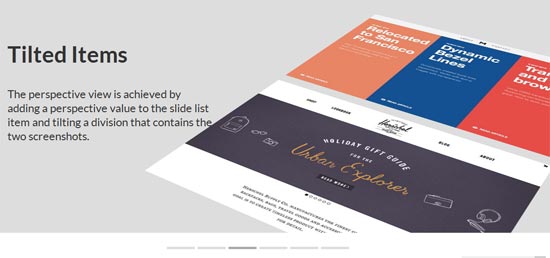
Diashow mit geneigtem Inhalt
Interaktive Partikel-Diashow mit HTML5-Leinwand
Diashow „Morphing Devices“
Flip-Circle-Diashow
Mode-Responsive-Slider-Tutorial
Slicebox überarbeitet – jQuery 3D-Bild-Slider-Plugin
wmuSlider – Kostenloser jQuery Responsive Slider
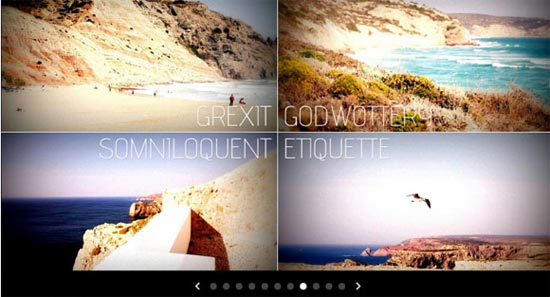
Kostenloses animiertes Responsive Image Grid
Kostenloses Responsive jQuery Slideshow Plugin v1.32
Kostenloses jQuery Responsive Thumbnail Gallery Plugin
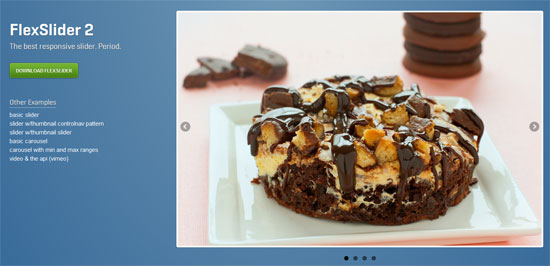
Flexslider – Kostenloses Responsive jQuery Slider-Plugin
Fotorama – Kostenloser Galerie-Slider mit Miniaturansicht
Elastislide – Kostenloses Responsive jQuery Gallery Carousel Plugin
Kostenloses responsives 3D-Bildergalerie-Panel-Layout
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse