HTML+CSS实现导航栏二级下拉菜单HTML页面
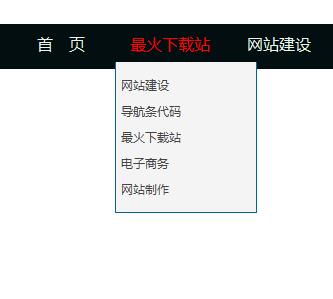
我们要想实现下图这样的效果

我们只需要给相应的html标签做相应的样式就可以实现,我们现在先把html页面标签写出来,代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>导航栏加下拉菜单</title> </head> <body> <div id="menu"> <ul> <li><a href="" class="nodrop">首 页</a></li> <li><a href="" class="drop">最火下载站</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">网站建设</a></li> <li><a href="#">导航条代码</a></li> <li><a href="#">最火下载站</a></li> <li><a href="#">电子商务</a></li> <li><a href="#">网站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="drop">网站建设</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">网站建设</a></li> <li><a href="#">导航条代码</a></li> <li><a href="#">最火下载站</a></li> <li><a href="#">网站推广</a></li> <li><a href="#">网站优化</a></li> <li><a href="#">网站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="drop">网络营销</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">网站建设</a></li> <li><a href="#">导航条代码</a></li> <li><a href="#">最火下载站</a></li> <li><a href="#">电子商务</a></li> <li><a href="#">网站推广</a></li> <li><a href="#">网站优化</a></li> <li><a href="#">网站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="drop">网络营销</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">网站建设</a></li> <li><a href="#">导航条代码</a></li> <li><a href="#">最火下载站</a></li> <li><a href="#">电子商务</a></li> <li><a href="#">网站推广</a></li> <li><a href="#">网站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="nodrop">关于我们</a></li> <li><a href="#" class="nodrop">联系我们</a></li> </ul> </div> </body>
可以把里面的信息换成你需要的信息
上面的代码还不能实现我们的导航栏二级下拉菜单的效果,我们看到上面的代码我们给出了相应的class名称,现在下一步就是给上面的class做出css样式,这样才能实现我们想要的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航栏加下拉菜单</title>
</head>
<body>
<div id="menu">
<ul>
<li><a href="" class="nodrop">首 页</a></li>
<li><a href="" class="drop">最火下载站</a>
<div class="dropdown_1column">
<div class="col_1">
<ul class="simple">
<li><a href="#">网站建设</a></li>
<li><a href="#">导航条代码</a></li>
<li><a href="#">最火下载站</a></li>
<li><a href="#">电子商务</a></li>
<li><a href="#">网站制作</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#" class="drop">网站建设</a>
<div class="dropdown_1column">
<div class="col_1">
<ul class="simple">
<li><a href="#">网站建设</a></li>
<li><a href="#">导航条代码</a></li>
<li><a href="#">最火下载站</a></li>
<li><a href="#">网站推广</a></li>
<li><a href="#">网站优化</a></li>
<li><a href="#">网站制作</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#" class="drop">网络营销</a>
<div class="dropdown_1column">
<div class="col_1">
<ul class="simple">
<li><a href="#">网站建设</a></li>
<li><a href="#">导航条代码</a></li>
<li><a href="#">最火下载站</a></li>
<li><a href="#">电子商务</a></li>
<li><a href="#">网站推广</a></li>
<li><a href="#">网站优化</a></li>
<li><a href="#">网站制作</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#" class="drop">网络营销</a>
<div class="dropdown_1column">
<div class="col_1">
<ul class="simple">
<li><a href="#">网站建设</a></li>
<li><a href="#">导航条代码</a></li>
<li><a href="#">最火下载站</a></li>
<li><a href="#">电子商务</a></li>
<li><a href="#">网站推广</a></li>
<li><a href="#">网站制作</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#" class="nodrop">关于我们</a></li>
<li><a href="#" class="nodrop">联系我们</a></li>
</ul>
</div>
</body>
