HTML+CSS实现导航栏二级下拉菜单简介
每个网站都是有导航栏的存在,导航栏的目的是为了让用户快速找到自己想要的信息,下图就是一个导航栏

下拉菜单像下面这样

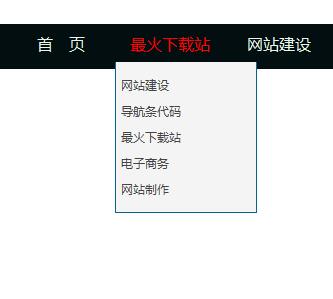
本教程就教大家怎么利用简单的css知识,来实现像下图这样的效果

当我们鼠标点击到导航栏相应的连接上面,我们会在下端出现下拉选择菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆界面</title>
</head>
<body>
<h1>下拉二级菜单</h1>
</body>
</html>
