分离页面
为了更好的对页面进行维护,我们会讲网页的头部或者底部等公用的部分分离出来。
创建shop3\Application\Admin\View\common
left.html
<!-- Page Sidebar --> <div class="page-sidebar" id="sidebar"> <!-- Page Sidebar Header--> <div class="sidebar-header-wrapper"> <input class="searchinput" type="text"> <i class="searchicon fa fa-search"></i> <div class="searchhelper">Search Reports, Charts, Emails or Notifications</div> </div> <!-- /Page Sidebar Header --> <!-- Sidebar Menu --> <ul class="nav sidebar-menu"> <!--Dashboard--> <li> <a href="#" class="menu-dropdown"> <i class="menu-icon fa fa-magnet"></i> <span class="menu-text"> 会员中心 </span> <i class="menu-expand"></i> </a> <ul class="submenu"> <li> <a href="__MODULE__/admin/index"> <span class="menu-text"> 会员列表 </span> <i class="menu-expand"></i> </a> </li> </ul> </li> <li> <a href="#" class="menu-dropdown"> <i class="menu-icon fa fa-gear"></i> <span class="menu-text"> 文档 </span> <i class="menu-expand"></i> </a> <ul class="submenu"> <li> <a href="/admin/document/index.html"> <span class="menu-text"> 文章列表 </span> <i class="menu-expand"></i> </a> </li> </ul> </li> <li> <a href="#" class="menu-dropdown"> <i class="menu-icon fa fa-gear"></i> <span class="menu-text"> 系统 </span> <i class="menu-expand"></i> </a> <ul class="submenu"> <li> <a href="/admin/user/index.html"> <span class="menu-text"> 用户管理 </span> <i class="menu-expand"></i> </a> </li> <li> <a href="/admin/auth_group/index.html"> <span class="menu-text"> 角色管理 </span> <i class="menu-expand"></i> </a> </li> <li> <a href="/admin/auth_rule/index.html"> <span class="menu-text"> 权限列表 </span> <i class="menu-expand"></i> </a> </li> </ul> </li> </ul> <!-- /Sidebar Menu --> </div>
header.html
<div class="navbar"> <div class="navbar-inner"> <div class="navbar-container"> <!-- Navbar Barnd --> <div class="navbar-header pull-left"> <a href="#" class="navbar-brand"> <small> <img src="/Public/images/logo.png" alt=""> </small> </a> </div> <!-- /Navbar Barnd --> <!-- Sidebar Collapse --> <div class="sidebar-collapse" id="sidebar-collapse"> <i class="collapse-icon fa fa-bars"></i> </div> <!-- /Sidebar Collapse --> <!-- Account Area and Settings --> <div class="navbar-header pull-right"> <div class="navbar-account"> <ul class="account-area"> <li> <a class="login-area dropdown-toggle" data-toggle="dropdown"> <div class="avatar" title="View your public profile"> <img src=""> </div> <section> <h2><span class="profile"><span>admin</span></span></h2> </section> </a> <!--Login Area Dropdown--> <ul class="pull-right dropdown-menu dropdown-arrow dropdown-login-area"> <li class="username"><a>David Stevenson</a></li> <li class="dropdown-footer"> <a href="/admin/user/logout.html"> 退出登录 </a> </li> <li class="dropdown-footer"> <a href="/admin/user/changePwd.html"> 修改密码 </a> </li> </ul> <!--/Login Area Dropdown--> </li> <!-- /Account Area --> <!--Note: notice that setting div must start right after account area list. no space must be between these elements--> <!-- Settings --> </ul> </div> </div> <!-- /Account Area and Settings --> </div> </div> </div>

把多余的html给删掉。

样式没有发生变化
nächsten Abschnitt<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<title>PHP中文网:交流群374224296</title>
<meta name="description" content="Dashboard">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--Basic Styles-->
<link href="/Public/style/bootstrap.css" rel="stylesheet">
<link href="/Public/style/font-awesome.css" rel="stylesheet">
<link href="/Public/style/weather-icons.css" rel="stylesheet">
<!--Beyond styles-->
<link id="beyond-link" href="/Public/style/beyond.css" rel="stylesheet" type="text/css">
<link href="/Public/style/demo.css" rel="stylesheet">
<link href="/Public/style/typicons.css" rel="stylesheet">
<link href="/Public/style/animate.css" rel="stylesheet">
</head>
<body>
<!-- 头部 -->
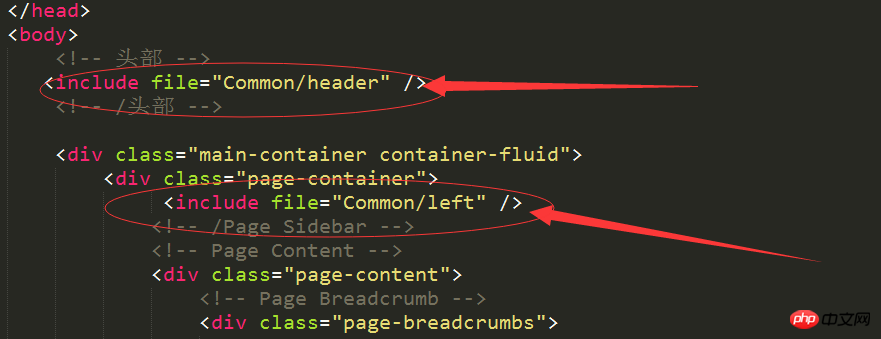
<include file="Common/header" />
<!-- /头部 -->
<div class="main-container container-fluid">
<div class="page-container">
<include file="Common/left" />
<!-- /Page Sidebar -->
<!-- Page Content -->
<div class="page-content">
<!-- Page Breadcrumb -->
<div class="page-breadcrumbs">
<ul class="breadcrumb">
<li class="active">控制面板</li>
</ul>
</div>
<!-- /Page Breadcrumb -->
<!-- Page Body -->
<div class="page-body">
<div style="text-align:center; line-height:1000%; font-size:24px;">
PHP中文网模块化开发商城<br /><p style="color:#aaa;">交流群:374224296</p></div>
</div>
</div>
<!-- /Page Body -->
</div>
<!-- /Page Content -->
</div>
</div>
<!--Basic Scripts-->
<script src="/Public/style/jquery_002.js"></script>
<script src="/Public/style/bootstrap.js"></script>
<script src="/Public/style/jquery.js"></script>
<!--Beyond Scripts-->
<script src="/Public/style/beyond.js"></script>
</body></html>
