CSS creation
When a style sheet is read, the browser formats the HTML document according to it.
How to insert a style sheet
There are three ways to insert a style sheet:
External style sheet
Internal style sheet
Inline style
External style sheet
When styles need to be applied When working with many pages, an external style sheet would be ideal. With external style sheets, you can change the look of your entire site by changing one file. Each page links to the style sheet using the <link> tag. <link> tag in the head (of the document):
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head
The browser will read the style declaration from the file mystyle.css and base it on it format document.
External style sheets can be edited in any text editor. The file cannot contain any html tags. Style sheets should be saved with a .css extension. Here is an example of a stylesheet file:
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("../style/images/back40.gif"); Do not leave spaces between attribute values and units. If you use "margin-left: 20 px" instead of "margin-left: 20px" it will only work in IE 6, but not in Mozilla/Firefox or Netscape.
Do not leave spaces between attribute values and units. If you use "margin-left: 20 px" instead of "margin-left: 20px" it will only work in IE 6, but not in Mozilla/Firefox or Netscape.
Internal style sheets
When a single document requires special styling, an internal style sheet should be used. You can define an internal style sheet at the head of the document using the <style> tag, like this:
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("../style/images/back40.gif");}
</style>
</headInline StylesInline styles lose many of the advantages of style sheets by mixing presentation and content. Use this approach with caution, for example when the style only needs to be applied once to an element. To use inline styles, you need to use the style attribute within the relevant tag. The Style property can contain any CSS property. This example shows how to change the color and left margin of a paragraph:
<p style="color:sienna;margin-left:20px">This is a paragraph.</p
If some properties are in different If the same selector is defined in the style sheet, the property value will be inherited from the more specific style sheet.
For example, the external style sheet has three properties for the h3 selector:
h3{
color:red;
text-align:left;
font-size:8pt;
}h3{
text-align:right;
font-size:20pt;
}color:red; text-align:right; font-size:20pt
That is, the color attributes will be inherited from the external style sheet, and the text alignment (text-alignment) and font size (font-size) will be replaced by the rules in the internal style sheet.
Multiple styles will be cascaded into a
Style sheet allows style information to be specified in multiple ways. Styles can be specified in individual HTML elements, in the header element of an HTML page, or in an external CSS file. You can even reference multiple external stylesheets within the same HTML document.
Cascading order
When the same HTML element is defined by more than one style, which style will be used?
Generally speaking, all styles will be cascaded in a new virtual style sheet according to the following rules, with number 4 having the highest priority.
Browser default settings
External style sheet
Internal style sheet (located in < ;head> tag)
Inline styles (inside HTML elements)
Therefore, inline styles (inside HTML elements) Has the highest precedence, which means it will take precedence over style declarations in tags, in external style sheets, or in the browser (the default).
 Tip:If you use the style of an external file and define the style in <head>, the internal style sheet will replace the style of the external file.
Tip:If you use the style of an external file and define the style in <head>, the internal style sheet will replace the style of the external file.
In-depth understanding of multiple style priorities
Priority is used by the browser to determine and apply to the element by judging which attribute values are most relevant to the element.
Priority is determined only by the matching rules composed of selectors.
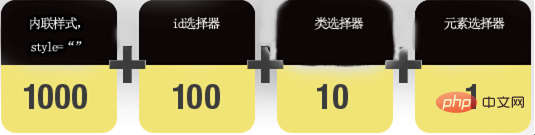
Priority is a weight assigned to a specified CSS declaration, which is determined by the value of each selector type in the matching selector.
Multiple style priority order
The following is a list of selectors with increasing priority, with number 7 having the highest priority:
Universal selector (*)
Element (type) selector
Class selector
Attribute Selector
Pseudo Class
- ##ID Selector
- Inline styles
!important rule exceptions
When the !important rule is applied to a style declaration, the style declaration Will override any other declaration in CSS, no matter where it is in the declaration list. However, the !important rule has nothing to do with priority. Using !important is not a good practice because it changes the cascading rules of your stylesheet, making it difficult to debug. Some rules of thumb:- Always To optimize consider using style rule priority to solve the problem instead of !important
- Only Use only in specific pages that need to cover site-wide or external css (such as referenced ExtJs or YUI)!important
- Never never use on site-wide css! important
Never use !important in your plugins
##Weight calculation:

<html>
<head>
<style type="text/css">
#redP p {
/* 权值 = 100+1=101 */
color:#F00; /* 红色 */
}
#redP .red em {
/* 权值 = 100+10+1=111 */
color:#00F; /* 蓝色 */
}
#redP p span em {
/* 权值 = 100+1+1+1=103 */
color:#FF0;/*黄色*/
}
</style>
</head>
<body>
<div id="redP">
<p class="red">red
<span><em>em red</em></span>
</p>
<p>red</p>
</div>
</body>
</html>Run instance?Click the "Run instance" button to view the online instance
CSS priority rule:
- Each selector has a weight, the greater the weight, the priority;
- When the weights are equal, the style sheet settings that appear later are better than those that appear first. Style sheet settings;
- The creator’s rules are higher than those of the viewer: that is, the CSS style set by the web page writer has a higher priority than the style set by the browser;
- The inherited CSS style is not as good as the CSS style specified later;
- The rules marked with "!important" have the highest priority in the same set of property settings;InstanceResult: Displayed in blue under Firefox; Displayed in red under IE 6;
<html> <head> <style type="text/css"> #redP p{ /*两个color属性在同一组*/ color:#00f !important; /* 优先级最大 */ color:#f00; } </style> </head> <body> <div id="redP"> <p>color</p> <p>color</p> </div> </body> </html>
Run instance?Click the "Run Instance" button to view the online instance








