CSS Fonts
CSS font properties define font, bold, size, and text style.
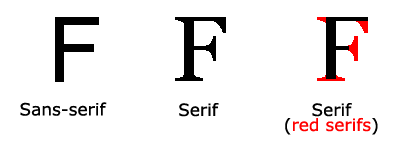
Difference between serif and sans-serif fonts

 On a computer screen, sans-serif fonts are considered smaller than serif fonts are easy to read
On a computer screen, sans-serif fonts are considered smaller than serif fonts are easy to read
CSS fonts
In CSS, there are two types of font family names:
Universal Font Family - A combination of font systems that share a similar appearance (such as "Serif" or "Monospace")
Specific Font Family - A specific font Family (such as "Times" or "Courier")
| Generic family | Font family | Description |
|---|---|---|
| Serif | Times New Roman Georgia | The characters in the Serif font are in the line The ends have additional decoration |
| Sans-serif | Arial Verdana | " Sans" means none - these fonts have no additional decoration at the end |
| Monospace | Courier New Lucida Console | All monowidth characters have the same width |
Font Family
The font-family property sets the font family of the text.
The font-family property should set several font names as a "fallback" mechanism, if the browser does not support the first font, he will try the next font.
Note: If the name of the font family is more than one character, it must be in quotation marks, such as Font Family: "宋体".
Multiple font families are specified separated by a comma:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.serif{font-family:"Times New Roman",Times,serif;}
p.sansserif{font-family:Arial,Helvetica,sans-serif;}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">这一段的字体是 Times New Roman </p>
<p class="sansserif">这一段的字体是 Arial.</p>
</body>
</html>Run Example»
Click the "Run Example" button to view the online example
Font style
is mainly used to specify the font style attributes of italic text.
This attribute has three values:
Normal - Display text normally
Italic - Display text in italics
Italic text - text is slanted to one side (very similar to italics, but less supported)
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
<p class="normal">This is a paragraph, normal.</p>
<p class="italic">This is a paragraph, italic.</p>
<p class="oblique">This is a paragraph, oblique.</p>
</body>
</html>Run instance»
Click the "Run instance" button to view the online instance
Font size
The font-size property sets the size of the text.
The ability to manage text size is very important in web design. However, you cannot adjust the font size to make a paragraph look like a heading, or a heading to look like a paragraph.
Be sure to use the correct HTML tags, i.e. <h1> - <h6> for headings and <p> for paragraphs:
Font size values can be absolute or relative size.
Absolute size:
Sets text of a specified size
Does not allow users to change text size in all browsers
Absolute size is useful when determining the physical size of the output
Relative size:
Set the size relative to surrounding elements
Allow the user to change the text size in the browser
 If you don't specify a font The default size is the same as an ordinary text paragraph, which is 16 pixels (16px=1em).
If you don't specify a font The default size is the same as an ordinary text paragraph, which is 16 pixels (16px=1em).
Set font size in pixels
Set text size and pixels, giving you full control over text size:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in px allows Internet Explorer 9, Firefox, Chrome, Opera, and Safari to resize the text.</p>
<p><b>注意:</b>这个例子在 IE9之前的版本不工作, prior version 9.</p>
</body>
</html> Run Instance»
Click the "Run Instance" button to view the online instance
The above example can be used to resize text by zooming the browser in Internet Explorer 9, Firefox, Chrome, Opera, and Safari.
Although the text size can be adjusted through the browser's zoom tool, this adjustment is for the entire page, not just the text
Use em to set the font size
To avoid the problem of being unable to resize text in Internet Explorer, many developers use em units instead of pixels.
em size units are recommended by W3C.
1em is equal to the current font size. The default text size in browsers is 16px.
Therefore, the default size of 1em is 16px. You can convert pixels to em through the following formula: px/16=em
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in em allows all major browsers to resize the text.
Unfortunately, there is still a problem with older versions of IE. When resizing the text, it becomes larger/smaller than it should.
</p>
</body>
</html>Run Example»
Click the "Run Example" button to view the online example
In the above example, the text size of em is the same as the pixels in the previous example. However, if you use em units, the text can be resized in all browsers.
Unfortunately, it's still an IE problem. When you resize text, it will appear larger or smaller than normal.
Using Percent and EM Combination
In the solution for all browsers, what sets the default font size of the <body> element is percentage:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in percent and em displays the same size in all
major browsers, and allows all browsers to resize the text!</p>
</body>
</html>Run Example»
Click the "Run Example" button to view the online example
Our code is very efficient. Displays the same text size in all browsers and allows all browsers to scale the size of the text.
More examples
Set the font to be bold
This example demonstrates how to set the font to be bold.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
You can set the font change
This example demonstrates how to set the font change.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-variant:normal;}
p.small {font-variant:small-caps;}
</style>
</head>
<body>
<p class="normal">My name is Hege Refsnes.</p>
<p class="small">My name is Hege Refsnes.</p>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
All font properties in one declaration
This example demonstrates how to use shorthand attributes to set font properties within a declaration.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.ex1
{
font:15px arial,sans-serif;
}
p.ex2
{
font:italic bold 12px/30px Georgia,serif;
}
</style>
</head>
<body>
<p class="ex1">This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph.</p>
<p class="ex2">This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph.</p>
</body>
</html>Run instance »
Click the "Run instance" button to view the online instance








