CSS Display
CSS Display(display) and Visibility(visibility)
## The display property sets how an element should be displayed, and the visibility property specifies how an element should be displayed. Visible or hidden. Both the CSS display property and the visibility property can be used to hide an element, but these two properties have different definitions.

Hide elements - display:none or visibility:hidden
Instance
Run Instance»Click the "Run Instance" button to view the online instance
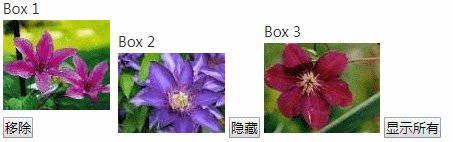
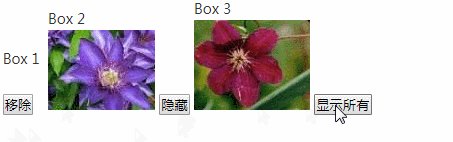
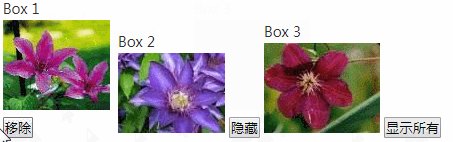
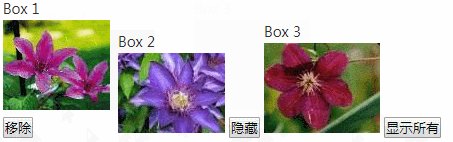
display:none can hide an element, and the hidden element will not occupy any space. In other words, not only is the element hidden, but the space originally occupied by the element will also disappear from the page layout. <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1.hidden {visibility:hidden;}
</style>
</head>
<body>
<h1>This is a visible heading</h1>
<h1 class="hidden">This is a hidden heading</h1>
<p>注意,隐藏标题仍然占用空间.</p>
</body>
</html>Run Instance»Click the "Run Instance" button to view the online instance
Instance
Run Instance»Click the "Run Instance" button to view the online instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1.hidden {display:none;}
</style>
</head>
<body>
<h1>This is a visible heading</h1>
<h1 class="hidden">This is a hidden heading</h1>
<p>注意,隐藏标题仍然占用空间.</p>
</body>
</html>Run Instance»Click the "Run Instance" button to view the online instance
CSS Display - Block and Inline ElementsThe block element is an element that takes up the full width and is preceded and followed by line breaks. Example of block element:
- <h1>
- <p>
- <div>
- <span> ##<a>
You can change inline elements and block elements, and vice versa, to make the page appear to be put together in a specific way and still follow web standards.
The following example displays list items as inline elements:
Example<!DOCTYPE html>
<html>
<head>
<style>
li{display:inline;}
</style>
</head>
<body>
<p>Display this link list as a horizontal menu:</p>
<ul>
<li><a href="http://www.php.cn/html/html-tutorial.html" target="_blank">HTML</a></li>
<li><a href="http://www.php.cn/css/css-css_tutorial.html" target="_blank">CSS</a></li>
<li><a href="http://www.php.cn/js/js-tutorial.html" target="_blank">JavaScript</a></li>
<li><a href="http://www.php.cn/xml/xml-tutorial.html" target="_blank">XML</a></li>
</ul>
</body>
</html>
Run Example»Click the "Run Example" button to view the online exampleThe following example uses the span element as a block element:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
span
{
display:block;
}
</style>
</head>
<body>
<h2>Nirvana</h2>
<span>Record: MTV Unplugged in New York</span>
<span>Year: 1993</span>
<h2>Radiohead</h2>
<span>Record: OK Computer</span>
<span>Year: 1997</span>
</body>
</html>
Run Instance»Click the "Run Instance" button to view the online instance
Note: Change the display type of an element to see how the element is displayed and what kind of element it is. For example: an inline element set to display:block is not allowed to have nested block elements inside it.
More examples
Example: How to display inline elements of an element.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p {display:inline;}
</style>
</head>
<body>
<p> display属性的值为 "inline"的结果</p>
<p>两个元素之间没有距离.</p>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
This example demonstrates how to display an The inline element of the element.
Example: How to display block elements of elements.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
span
{
display:block;
}
</style>
</head>
<body>
<span> display 属性值为 "block" 的结果</span> <span>这两个元素之间的换行符.</span>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
This example demonstrates how to display an The block element of the element.
Example: How to use the collapse attribute of a table.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
tr.collapse {visibility:collapse;}
</style>
</head>
<body>
<table border="1">
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr class="collapse">
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
<p><b>注意:</b> IE8 以及更早版本的浏览器当仅定义一个!DOCTYPE时会崩溃:</p>
</body>
</html>Run Example»
Click the "Run Example" button to view the online example
This example demonstrates how to use the table collapse attribute.








