类似于代码重构,不要轻易移除看似“没用”的代码。轻易更改不熟悉的东西,可能会引入更多的问题,从而更加折腾。本人前几天便趟了一个大坑,折腾一圈才发现眼前看到的“没用”不是真正的没用。
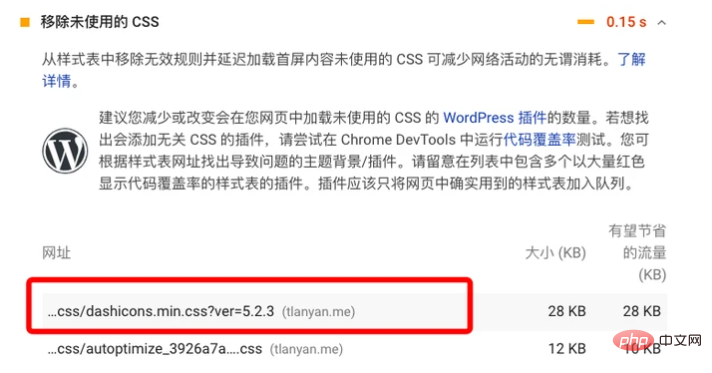
前几天用PageSpeed Insights测试了一下站点的加载速度。根据测试结果,除了移除没用的dashicons.min.css,暂无其他可优化的空间。

为了评分更高,用户的加载速度更快,决定把这个“没用”的css文件去掉。没想到的是直接在文件内grep还找不到对应的link标签,经过Google搜索,找到如下代码放在当前主题的functions.php文件中:
// remove dashicons in frontend to non-admin
function wpdocs_dequeue_dashicon() {
if (current_user_can( 'update_core' )) {
return;
}
wp_deregister_style('dashicons');
}
add_action( 'wp_enqueue_scripts', 'wpdocs_dequeue_dashicon' );改完后再次测试,dashicons.min.css果然没再加载,完美!
今天查看网站页面,发现右下角“回到顶部”的按钮不见了,取而代之的是左下角无样式的“scroll up”文字。“to top”插件设置的浮动按钮去哪了?
接下来开始各种检查:autoptimize插件的问题吗?是不是和"to top"插件不兼容?是不是缓存的问题?登录后台后按钮又出现了,这是为什么?等等各种找问题。
最后还是决定通过审查元素对比登陆前后的变动来定位问题。可以看到的是html元素一致,但是某些css属性没有了。将消失的css属性添加进去,勉强能用,形状比较别扭。再仔细看,"dashicons"类的css设置都不存在,怪不得图标不对。等等,css的"dashicons"类,这个怎么有点眼熟?再仔细回忆一下,前几天不就把dashicons.min.css移除了嘛!难道这就是问题所在?!!
于是将前几天加的移除dashicons.min.css代码注释掉,再次测试,熟悉的“回到顶部”图标又回来了!
