如何抓取WordPress文章
- 尚 原创
- 2019-07-15 15:01:00 4055浏览

抓取wordpress文章可以使用抓取插件来完成,如使用wp-autopost插件。
启用WP-AutoPost插件然后创建新的任务,然后对插件进行设置即可。
文章抓取设置
在该选项卡下, 我们需要设置文章标题和文章内容的匹配规则,提供两种方式进行设置,推荐使用CSS选择器方式,使用该方式更为简单,精确。
我们只需要设置文章标题CSS选择器和文章内容CSS选择器,即可准确抓取文章标题和文章内容。
在文章来源设置里,我们以采集”新浪互联网新闻“为例,这里还是以该例子讲解,通过查看列表网址http://roll.tech.sina.com.cn/internet_worldlist/index.shtml下某一篇文章的源代码即可轻松设置,例如,我们通过查看某篇具体文章http://tech.sina.com.cn/i/2013-10-18/22298831229.shtml的源代码,如下所示:

可以看到,文章标题在id为“artibodyTitle”的标签内部,因此文章标题CSS选择器只需要设置为 #artibodyTitle 即可;
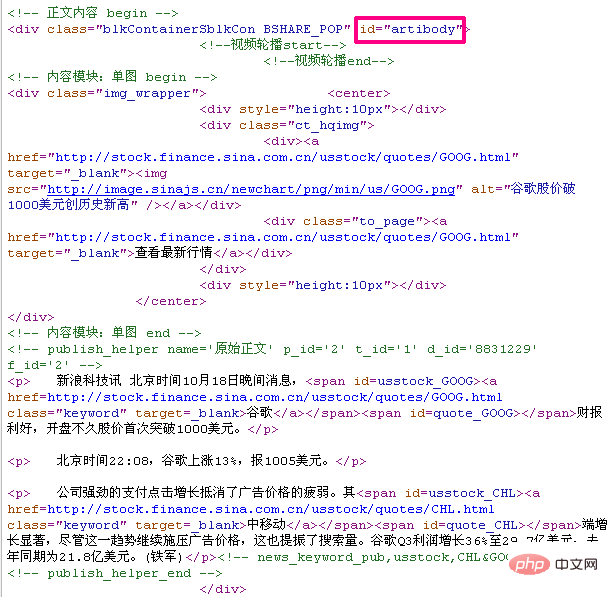
同样的,找到文章内容的相关代码:

可以看到,文章内容在id为“artibody”的标签内部,因此文章内容CSS选择器只需要设置为 #artibody 即可;如下所示:

设置完成之后,可点击测试按钮,输入测试地址,如果设置正确,将显示出文章标题和文章内容,方便检查设置是否正确。
更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:wordpress怎么备份数据库
下一条:如何让WordPress上传媒体
