Bootstrap environment installation
Bootstrap installation is very easy. This chapter will explain how to download and install Bootstrap, discuss the Bootstrap file structure, and demonstrate its usage through an example.
Download Bootstrap
You can download the latest version of Bootstrap from http://getbootstrap.com/. When you click on this link, you will see a page that looks like this:
You will see two buttons:
Download Bootstrap: Download Bootstrap. Clicking this button allows you to download precompiled, compressed versions of Bootstrap CSS, JavaScript, and fonts. Documentation and original source code files are not included.
Download Source: Download the source code. Click this button and you can get the latest Bootstrap LESS and JavaScript source code directly from.
If you are using uncompiled source code, you need to compile the LESS file to generate a reusable CSS file. For compiling LESS files, Bootstrap officially only supports Recess, which is Twitter’s CSS hint based on less.js.
For better understanding and easier use, we will use the precompiled version of Bootstrap in this tutorial.
Since the files are compiled and compressed, you do not have to include these independent files every time during independent feature development.
When this tutorial was written, the latest version (Bootstrap 3) was used.
File Structure
Precompiled Bootstrap
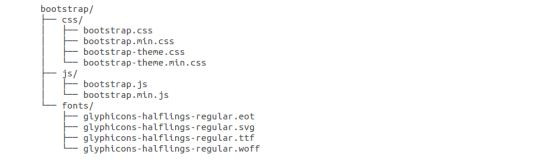
When you download the compiled version of Bootstrap, unzip the ZIP file and you will see the following file/directory structure :

As shown in the picture above, you can see the compiled CSS and JS (bootstrap.*), as well as the compiled and compressed CSS and JS (bootstrap.min.*). Also included are fonts for Glyphicons, an optional Bootstrap theme.
Bootstrap source code
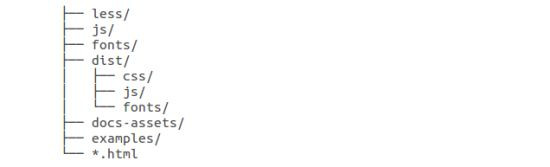
If you downloaded the Bootstrap source code, the file structure will look like this:

less The files under /, js/ and fonts/ are the source codes of Bootstrap CSS, JS and icon fonts respectively. The
dist/ folder contains the files and folders listed in the precompiled downloads section above.
docs-assets/, examples/ and all *.html files are Bootstrap documentation.
HTML Template
A basic HTML template using Bootstrap looks like this:
<!DOCTYPE html> <html> <head> <title>Bootstrap 模板</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap --> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已编译的插件 --> <script src="js/bootstrap.min.js"></script> </body> </html>
Here you can see that the jquery.js, bootstrap.min.js and bootstrap.min.css files are included for Turn a regular HTML file into a template using Bootstrap.
Details about each element in the above code snippet will be explained in detail in the Bootstrap CSS Overview chapter.
Example
Now let us try to use Bootstrap to output "Hello, world!":
Example
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在线尝试 Bootstrap 实例</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <h1>Hello, world!</h1> </body> </html>
Run Example»
Click the "Run Example" button to view the online example
Bootstrap CDN recommendation
The example on this site uses Baidu's Bootstrap resources on the static resource library (http://cdn.code.baidu.com/).
Baidu’s static resource library CDN service has faster access speed, more obvious acceleration effect, no speed and bandwidth restrictions, and is permanently free. The introduction code is as follows:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>








