技术文章 > web前端 > Bootstrap教程
详细了解Bootstrap中的分页组件
- 青灯夜游 转载
- 2021-04-01 09:57:35 3298浏览
分页导航几乎在每个网站都可见,好的分页能给用户带来好的用户体验。本篇文章给大家详细介绍一下bootstrap分页。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

概述
在Bootstrap框架中提供了两种分页导航:
☑ 带页码的分页导航
☑ 带翻页的分页导航
页码分页
带页码的分页导航,可能是最常见的一种分页导航,特别是在列表页内容超多的时候,会给用户提供分页的导航方式
【默认分页】
平时很多人喜欢用p>a和p>span结构来制作带页码的分页导航。不过,在Bootstrap框架中使用的是ul>li>a这样的结构,在ul标签上加入pagination方法:
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
相关推荐:《bootstrap教程》
【状态】
链接在不同情况下可以定制。可以给不能点击的链接添加 .disabled 类、给当前页添加 .active 类
最好将 active 或 disabled 状态的链接(即 <a></a> 标签)替换为 <span></span> 标签,或者在向前/向后的箭头处省略<a></a> 标签,这样就可以让其保持需要的样式而不能被点击
<nav> <ul> <li> <span> <span>«</span> </span> </li> <li><span>1</span></li> <li><a>2</a></li> <li><a>3</a></li> <li><a>4</a></li> <li><a>5</a></li> <li> <a> <span>»</span> </a> </li> </ul></nav>

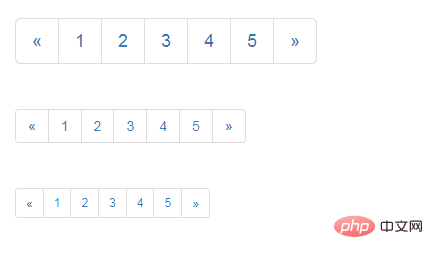
【尺寸】
在Bootstrap框架中,可以通过两种不同的情况来设置其大小,类似于按钮一样:
1、通过“pagination-lg”让分页导航变大
2、通过“pagination-sm”让分页导航变小
<nav> <ul> <li> <a> <span>«</span> </a> </li> <li><a>1</a></li> <li><a>2</a></li> <li><a>3</a></li> <li><a>4</a></li> <li><a>5</a></li> <li> <a> <span>»</span> </a> </li> </ul></nav><nav> <ul> <li> <a> <span>«</span> </a> </li> <li><a>1</a></li> <li><a>2</a></li> <li><a>3</a></li> <li><a>4</a></li> <li><a>5</a></li> <li> <a> <span>»</span> </a> </li> </ul></nav><nav> <ul> <li> <a> <span>«</span> </a> </li> <li><a>1</a></li> <li><a>2</a></li> <li><a>3</a></li> <li><a>4</a></li> <li><a>5</a></li> <li> <a> <span>»</span> </a> </li> </ul></nav>

翻页
Bootstrap框架除了提供带页码的分页导航之外还提供了翻页导航。这种分页导航常常在一些简单的网站上看到,比如说个人博客,杂志网站等。这种分页导航是看不到具体的页码,只会提供一个“上一页”和“下一页”的按钮
【默认用法】
在实际使用中,翻页分页导航和带页码的分页导航类似,为ul标签加入pager类

【对齐设置】
默认情况之下,翻页分页导航是居中显示,但有的时候我们需要一个居左,一个居右。Bootstrap框架提供了两个样式:
☑ previous:让“上一步”按钮居左
☑ next:让“下一步”按钮居右
具体使用的时候,只需要在li标签上添加对应类名即可
实现原理很简单,就是一个进行了左浮动,一个进行了右浮动
.pager .next > a,
.pager .next > span {
float: right;
}
.pager .previous > a,
.pager .previous > span {
float: left;
}
【状态设置】
和带页码分页导航一样,如果在li标签上添加了disabled类名的时候,分页按钮处于禁用状态,但同样不能禁止其点击功能。可以通过js来处理,或将a标签换成span标签
.pager .disabled > a,
.pager .disabled >a:hover,
.pager .disabled >a:focus,
.pager .disabled > span {
color: #999;
cursor: not-allowed;
background-color: #fff;
}- «上一页
- 下一页»

更多编程相关知识,请访问:编程视频!!
