技术文章 > web前端 > Bootstrap教程
bootstrap模态框怎么用
- coldplay.xixi 原创
- 2021-01-20 14:13:02 3579浏览
bootstrap模态框的使用方法:首先导入文件,并在body区域应用bootstrap的modal样式;然后在modal样式的div里放置内容区域,设置内容区域的样式为【modal-content】。

本文操作环境:Windows7系统,bootstrapv4.4.1版本,Dell G3电脑。
bootstrap模态框的使用方法:
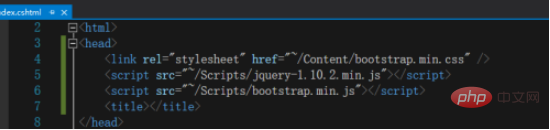
1、首先在html中导入所需要的库文件,如下图所示,一定注意导入jquery文件

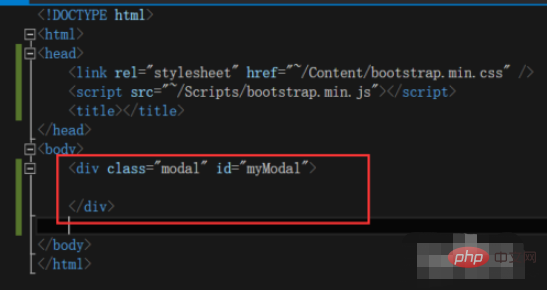
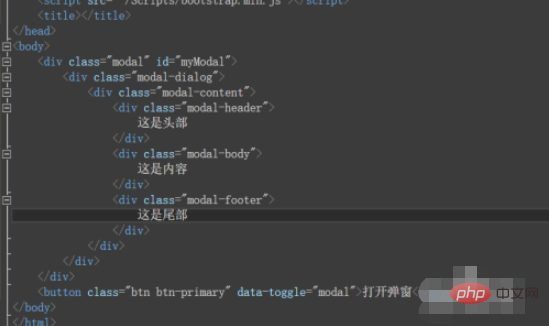
2、然后在Body区域我们应用了bootstrap的modal样式,如下图所示

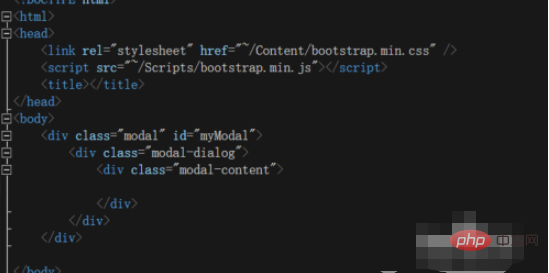
3、然后在modal样式的div里继续放置内容区域,内容区域的样式为modal-content,如下图所示

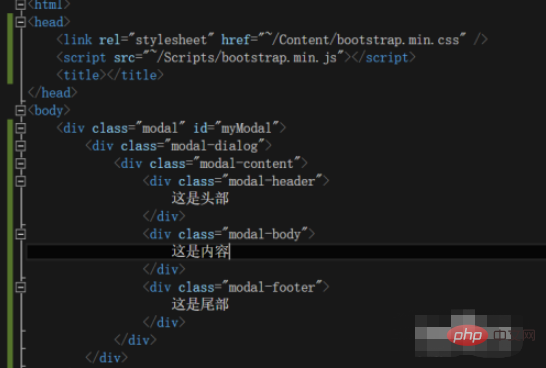
4、然后我们来看一下内容区分别有三个样式,头尾以及中间部分,如下图所示

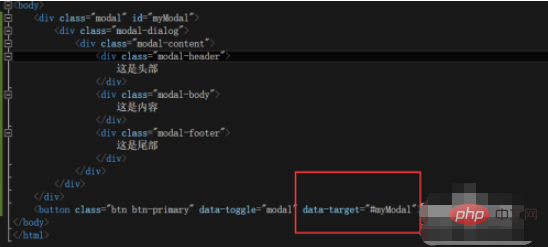
5、接下来我们定义个按钮,当点击按钮的时候会弹出框,如下图所示

6、注意一定要指定按钮的data-target属性,如下图所示

7、我们运行程序以后,会看到如下图所示的内容,这就是我们的模态框

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
上一条:bootstrap有哪些技术特点
下一条:bootstrap是响应式的吗
