1.将vue.js正确引入到项目中

实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue导入与实例化</title> </head> <body> <script src="js/Vue.js"></script> <script> console.log(new Vue()); </script> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
2.问答:什么是vue.js中的模型对象,本质是什么,如果在实例中声明的?
本质是JavaScript对象,先new Vue()实例化,通过data进行声明。
3.实例演示: v-text,v-html变量渲染时的区别

实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> v-text,v-html变量渲染时的区别</title>
</head>
<body>
<div id="box">
<p v-text="message2"></p>
<!--如果想显示一个带有html标签的字符串,需要用v-html指令:类似js中的innerHTML-->
<p v-html="message2"></p>
</div>
<script src="js/Vue.js"></script>
<script>
new Vue({
el:'#box',// 绑定挂载点,固定写法
data:{
message1:'Vue.js开发基础',
message2:'<h3 style="color:red">PHP中文网</h3>'
}
});
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
4.属性绑定v-bind和事件绑定v-on的使用方法


实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性绑定v-bind和事件绑定v-on的使用方法</title>
</head>
<body>
<div id="box">
<!--属性绑定-->
<!--可以给模板标签绑定属性: v-bind -->
<!--之前是直接用标签写列的-->
<h3 style="color:red;">{{message}}</h3>
<!--vue实例也可以接管模板的属性,并实现绑定,使用v-bind指令-->
<h3 v-bind:style="style">{{message}}</h3>
<!--属性绑定是常用操作,Vue提供了简写指定: 冒号-->
<h3 :style="style">{{message}}</h3>
<!--此时,:style的值"style"已经不是一个普通字符串了,而是一个表达式,可以进行运算,例如字符串拼装-->
<h3 :style="style + 'font-size:2rem;'">{{message}}</h3>
<!--事件绑定-->
<!--还可以给模板绑定事件: v-on:事件名称="事件方法"-->
<!--事件对应的方法必须写到Vue实例中的methods属性中,该属性也是一个对象-->
<h3 v-on:click="changeText">{{message}}</h3>
<!--由于给模板添加事件是常用操作,所以Vue提供了一个简写语法:@-->
<h3 @click="changeText">{{message}}</h3>
</div>
<script src="js/Vue.js"></script>
<script>
new Vue({
el:'#box',// 绑定挂载点,固定写法
data:{
message: '《JavaScript权威指南》',
// 属性绑定也是写到data数据模型中
style: 'color: blue;'
},
methods:{
changeText:function(){
this.message = "《Vue.js权威指南》"
}
}
});
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
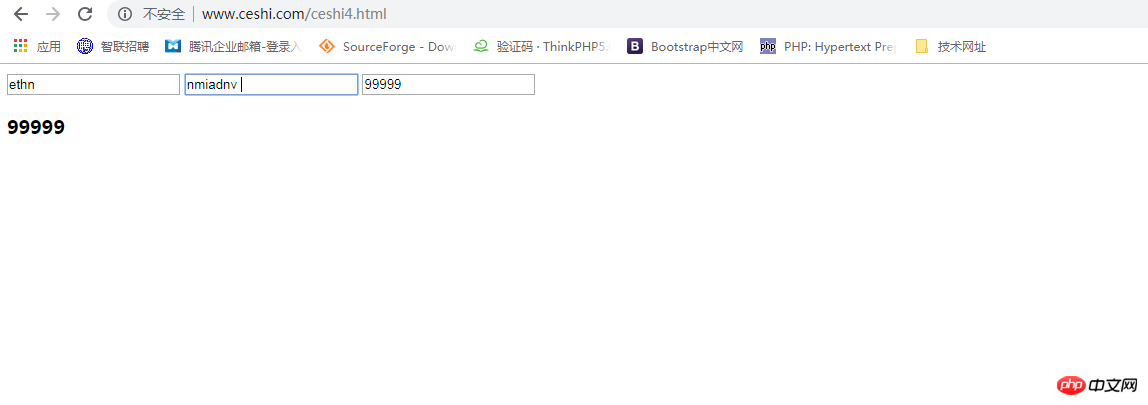
5.双向数据绑定的原理与实现: v-model指令

实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> 双向数据绑定的原理与实现: v-model指令</title>
</head>
<body>
<div id="box">
<!--input标签的特点:即可显示内容,也可以输入内容/即更新内容-->
<input type="text">
<!--给input绑定一个属性,与数据模型中的info也进行绑定: v-bind:value="info"-->
<input type="text" v-bind:value="info">
<!--现在我的需求是: 当input中的内容发生变化时,对应的数据模型中的数据也会同步发生变化 -->
<!--显然:v-bind指令无法完成,vue又提供一个v-model指令,可以实现模型中的数据随页面数据变化而变化-->
<input type="text" v-model="info">
<h3>{{info}}</h3>
</div>
<script src="js/Vue.js"></script>
<script>
new Vue({
el:'#box',// 绑定挂载点,固定写法
data:{
info:'html'
}
});
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
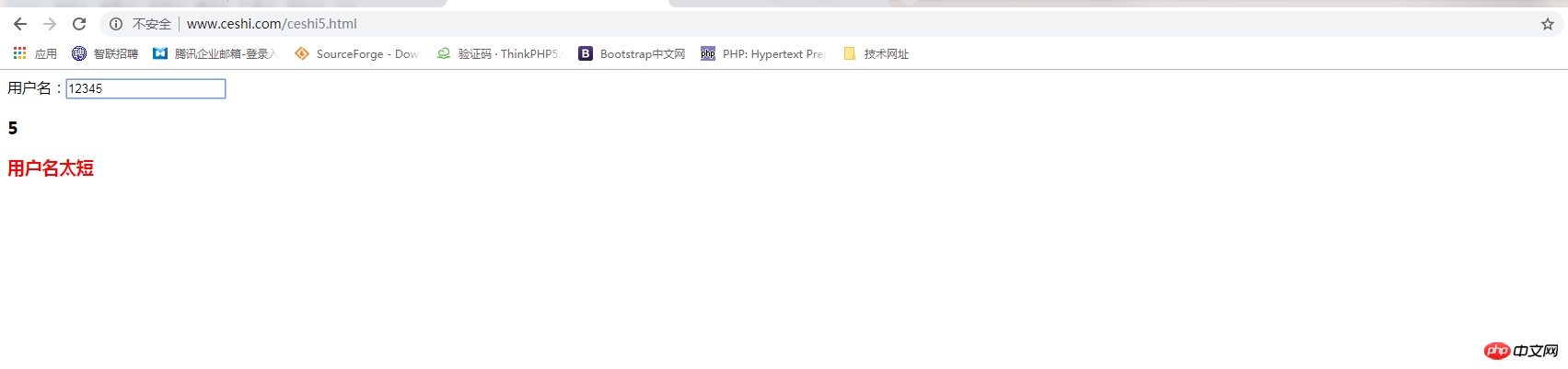
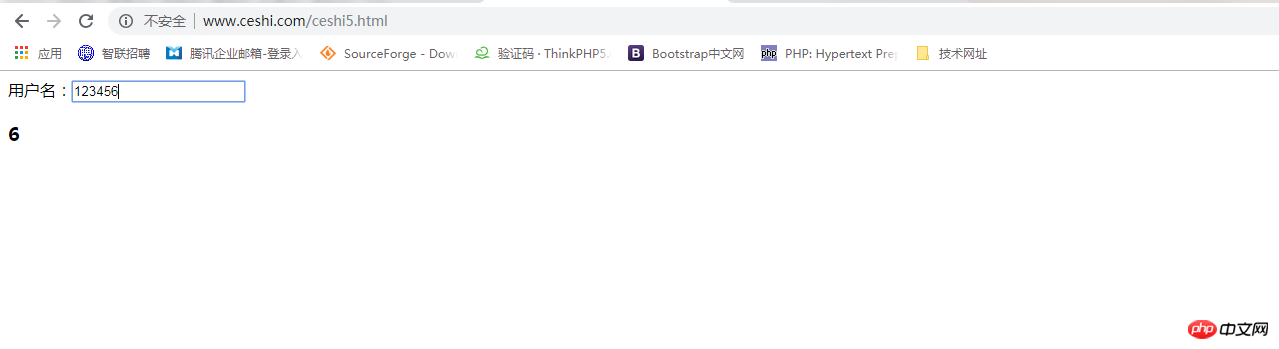
6.观察者/侦听器的实现机制与实例演示


实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> v-text,v-html变量渲染时的区别</title>
</head>
<body>
<div id="box">
用户名:<input type="text" v-model="username">
<br>
<h3>{{length}}</h3>
<h3 v-show="isShow" :style="warning">{{message}}</h3>
</div>
<script src="js/Vue.js"></script>
<script>
new Vue({
el:'#box',// 绑定挂载点,固定写法
data:{
username:'',
length:0,
message:'用户名太短',
isShow:false,
warning:'color:red'
},
watch:{// 侦听器:实时监测页面中数据的变化,实时更新数据模型中的属性,并完成指定的动作
username:function(){
this.length++;
if (this.length < 6) {
this.isShow = true;
}else {
this.isShow = false;
}
}
}
});
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

