以下代码是商城的首页展示界面:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="../lib/dist/css/bootstrap.css">
<title>首页</title>
</head>
<body>
<div>
<div>
<nav class="navbar navbar-default ">
<div>
<!-- Brand and toggle get grouped for better mobile display -->
<div>
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">***网</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">首页 <span>(current)</span></a></li>
<li><a href="#">个人信息</a></li>
<li>
<a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">博客信息 <span></span></a>
<ul>
<li><a href="#">基础设置</a></li>
<li><a href="#">浏览设置</a></li>
<li><a href="#">信息管理</a></li>
<li role="separator"></li>
<li><a href="#">评论管理</a></li>
<li role="separator"></li>
<li><a href="#">我的订单</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div>
<input type="text" placeholder="请输入关键字">
</div>
<button type="submit" class="btn btn-default">商品搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">关于本站</a></li>
<li>
<a href="#" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">友情链接<span></span></a>
<ul>
<li><a href="#">Html</a></li>
<li><a href="#">bootstap</a></li>
<li><a href="#">JavaScript</a></li>
<li role="separator"></li>
<li><a href="www.php.cn">php中文网</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
<div>
<div>
<div>
<h1>***网<br><h4>Coolper.com</h4></h1>
</div>
</div>
<div>
<div>
<div>
<a href="#declare1" class="list-group-item active" data-toggle="collapse"><p class="glyphicon glyphicon-home"></p> ***分类 <div></div></a>
<div id="declare1" >
<ul style="margin: 0;">
<a href="" data-toggle="modal" data-target="#myModal" target-to="main"> ***服饰 </a>
<a href="a.html" target="main"> ***服饰 </a>
<a href="demo1.html" target="main"> ***服饰 </a>
</ul>
</div>
<!-- 模态框 -->
<div class="modal fade" id="myModal">
<!-- 创建一个对话框 -->
<div>
<div>
<!-- 模态框头部 -->
<div>
<!-- 关闭按钮 -->
<button type="button" data-dismiss="modal">×</button>
<h3>模态模型标题</h3>
</div>
<!-- 模态框的主体 -->
<div>
模态框的主体代码:表单/表格/视频/图片
</div>
<!-- 模态框的底部 -->
<div>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<!-- 用户自定义的功能按钮:确定/保存/提交 -->
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<a href="#declare2" data-toggle="collapse"><p class="glyphicon glyphicon-list-alt"></p> 鞋靴分类 <div></div></a>
<div id="declare2" >
<ul style="margin: 0;">
<a href="demo2.html" target="main" >男孩鞋靴</a>
<a href="demo3.html" target="main" >女孩鞋靴</a>
<a href="demo4.html" target="main">***鞋靴</a>
</ul>
</div>
<a href="#declare3" data-toggle="collapse"><p class="glyphicon glyphicon-user"></p> ***玩具 <div></div></a>
<div id="declare3" >
<ul style="margin: 0;">
<a href="#">积木玩具</a>
<a href="#">拼图玩具</a>
<a href="#">变形金刚</a>
</ul>
</div>
<a href="#declare4" data-toggle="collapse"><p class="glyphicon glyphicon-tags"></p> 数码家电 <div></div></a>
<div id="declare4" >
<ul style="margin: 0;">
<a href="#">电视冰箱</a>
<a href="#">手机平板</a>
<a href="#">洗衣机</a>
</ul>
</div>
<a href="#declare5" data-toggle="collapse"><p class="glyphicon glyphicon-inbox"></p> 美妆保健 <div></div></a>
<div id="declare5" >
<ul style="margin: 0;">
<a href="#">美白面膜</a>
<a href="#">运动***</a>
<a href="#">瑜伽用品</a>
</ul>
</div>
<a href="#declare6" data-toggle="collapse"><p class="glyphicon glyphicon-pencil"></p> 户外运动 <div></div></a>
<div id="declare6" >
<ul style="margin: 0;">
<a href="#">野外战靴</a>
<a href="#">登山用品</a>
<a href="#">帐篷用品</a>
</ul>
</div>
<a href="#declare7" data-toggle="collapse"><p class="glyphicon glyphicon-shopping-cart"></p> 游戏用品 <div></div></a>
<div id="declare7" >
<ul style="margin: 0;">
<a href="#">游戏装备</a>
<a href="#">键盘主机</a>
<a href="#">耳机鼠标</a>
</ul>
</div>
<a href="#declare8" data-toggle="collapse"><p class="glyphicon glyphicon-bookmark"></p> 动漫动画 <div></div></a>
<div id="declare8" >
<ul style="margin: 0;">
<a href="#">***动漫</a>
<a href="#">成人动漫</a>
<a href="#">动画作品</a>
</ul>
</div>
<a href="#declare9" data-toggle="collapse"><p class="glyphicon glyphicon-yen"></p> 美食专区 <div></div></a>
<div id="declare9" >
<ul style="margin: 0;">
<a href="#">早餐系列</a>
<a href="#">午餐系列</a>
<a href="#">晚餐系列</a>
</ul>
</div>
<a href="#declare10" data-toggle="collapse"><p class="glyphicon glyphicon-text-size"></p> 汽车内饰 <div></div></a>
<div id="declare10" >
<ul style="margin: 0;">
<a href="#">坐垫抱枕</a>
<a href="#">装饰用品</a>
<a href="#">脚垫用品</a>
</ul>
</div>
</div>
</div>
<div>
<iframe src="" name="main" width="800" height="600" ></iframe>
</div>
</div>
<style >
iframe {
border-style: none;
border:1px solid lightgrey;
border-radius: 2%;
}
</style>
<script src="../lib/jquery.js"></script>
<script src="../lib/dist/js/bootstrap.js"></script>
</body>
</html>说明:以上代码是简单的商城界面,主要是用到了导航条、列表组、模态框、折叠插件、栅格布局、iframe框架等等一些知识,最重要的是对各种部位的灵活使用,能够随意的去使用适合的组件才是我要达到的目标,目前运用还不熟练,需要再三的参考手册。
以下代码是商城跳转时的一些页面,主要是表格,以及所学的其他知识点:
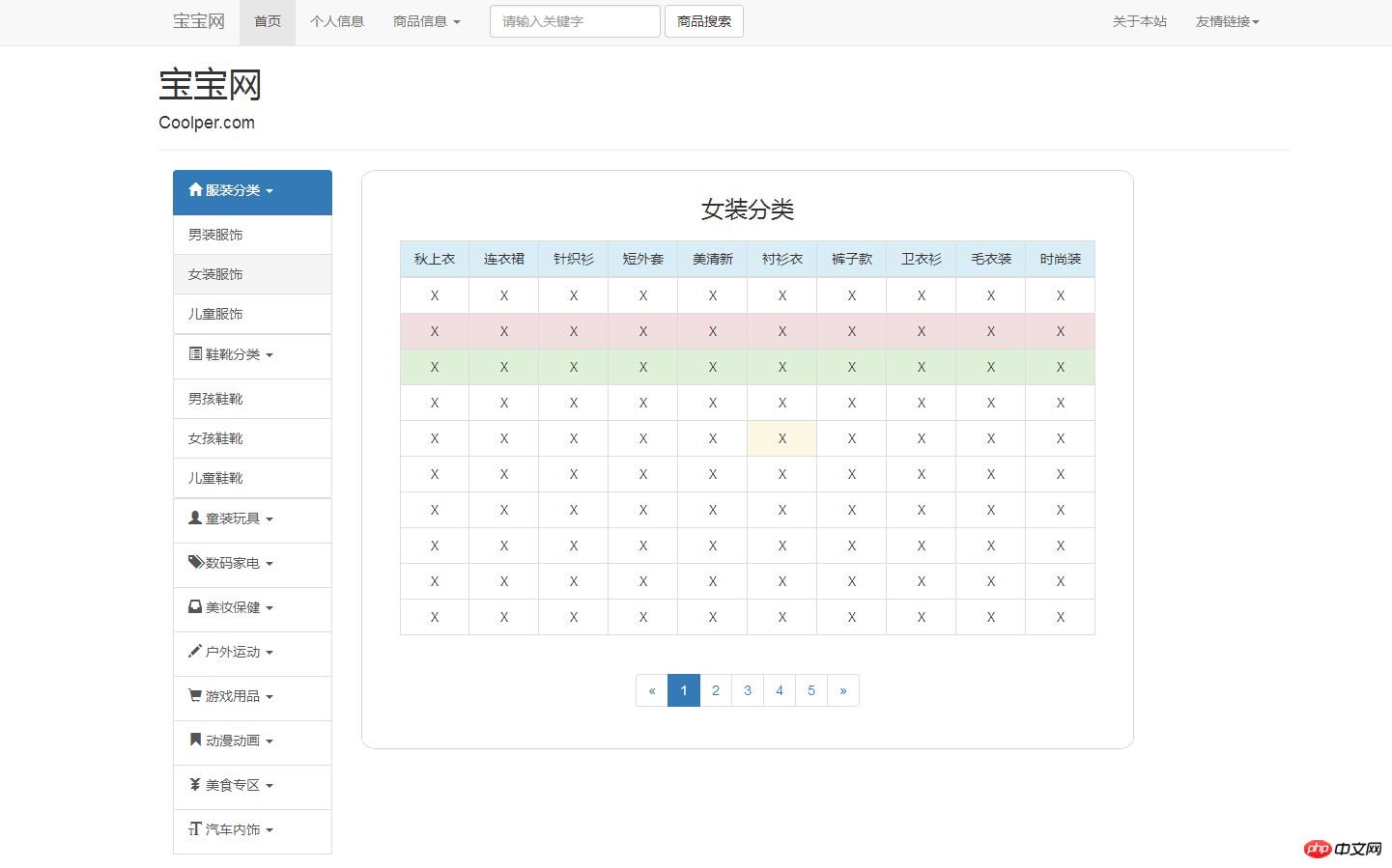
<!doctype html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="../lib/dist/css/bootstrap.css"> <title>表格</title> </head> <body> <!--创建容器与行与列--> <div> <div> <div class="col-md-8 col-md-offset-2"> <!--表格:基类 修饰类1/主题1 修饰类2/主题2 ...--> <table class="table table-bordered table-hover text-center"> <caption class="h3 text-center">***分类</caption> <!--表头--> <thead> <tr> <td>秋上衣</td> <td>连衣裙</td> <td>针织衫</td> <td>短***</td> <td>美清新</td> <td>衬衫衣</td> <td>裤子款</td> <td>卫衣衫</td> <td>毛衣装</td> <td>时尚装</td> </tr> </thead> <tbody> <tr> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> </tbody> </table> </div> </div> <div class="row text-center"> <nav aria-label="Page navigation"> <ul> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div> </div> </body> </html>
以上主要是一个分类中的跳转页面,***分类,是用表格来实现的,下方有分页的实现。
商城展示:

说明:以上代码是点击左侧列表***服饰在右侧的iframe框架中弹出的表格看列表详情。

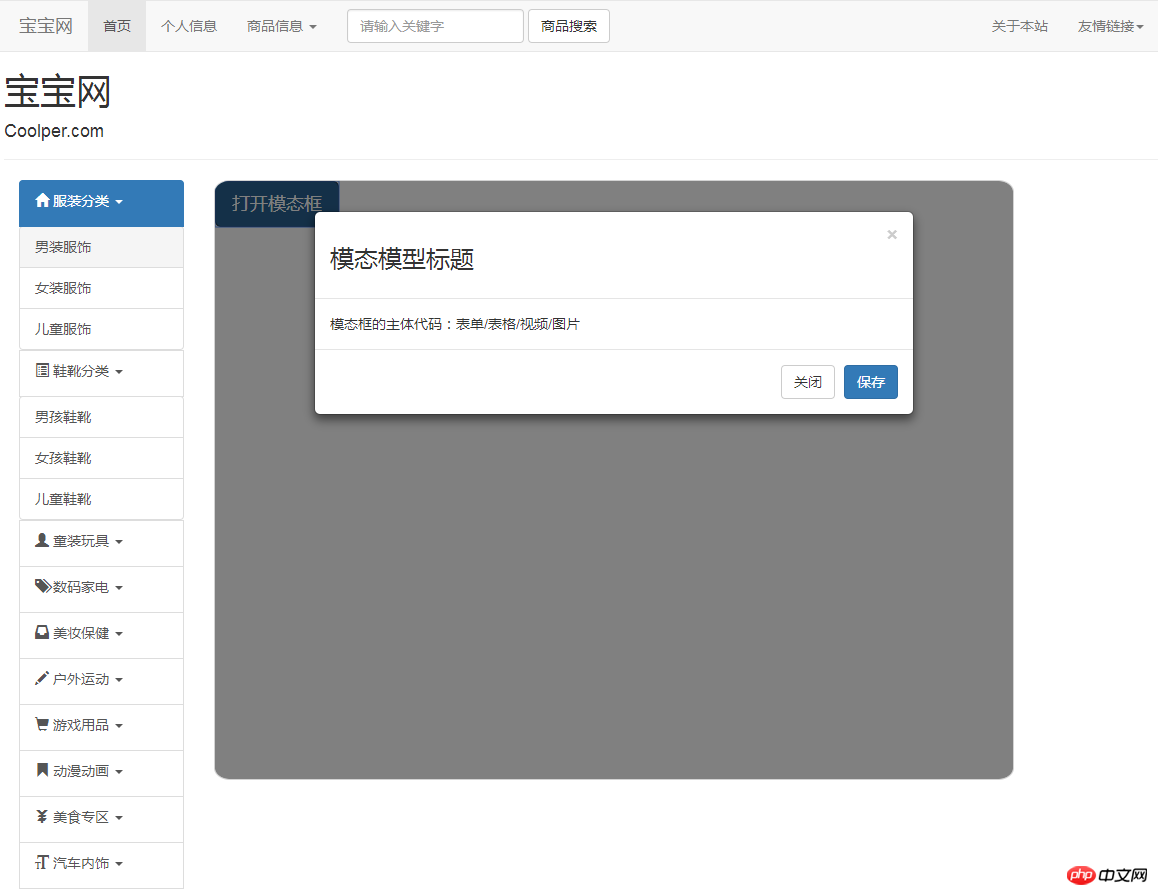
说明:以上图片是在iframe框架中弹出模态框的效果图
总结:bootstrap中很多的组件都是可以灵活使用的,这次实现商城的网站首页其实没有用到几个组件,但是我相信每个组件都有它的特定的用处,因为对其还是不太熟练,所以导致不能准确地使用到每一个组件或者是插件,需要多做项目熟练地掌握bootstrap的精髓,才能使用起来得心应手。

