编程: 利用已学到的知识,写一个简单的网站后台界面,实现不少于三个页面的展示,功能随意,商城,企业站都可以

实例
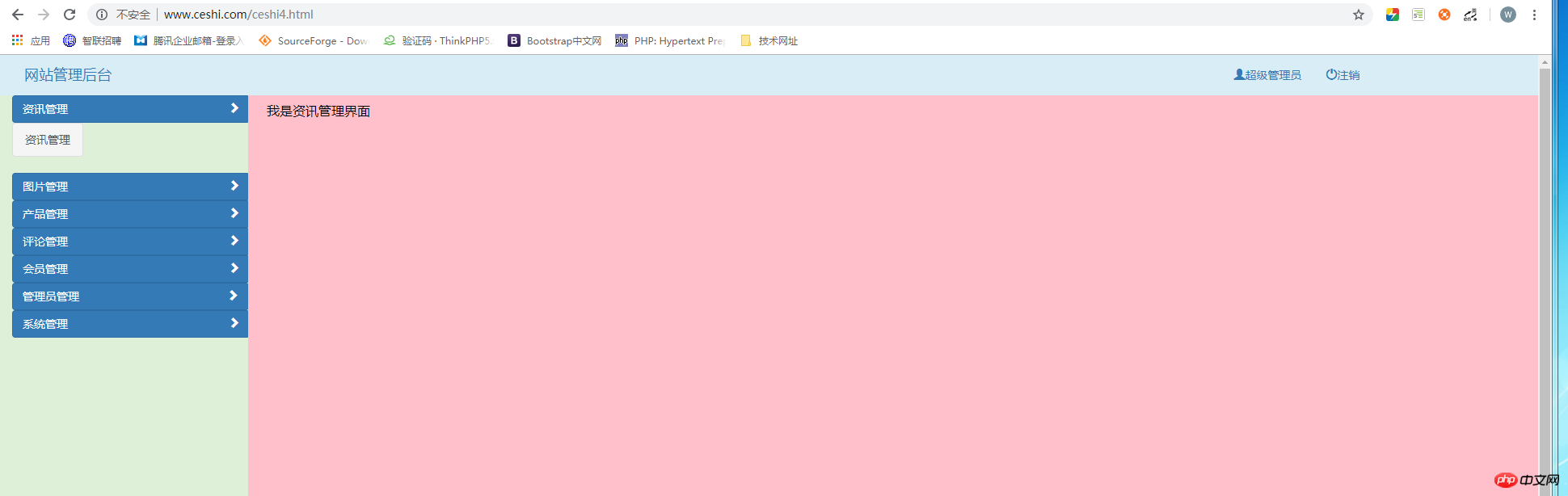
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="../lib/dist/css/bootstrap.css"> <title>网站管理后台</title> </head> <body> <div class="row bg-info"> <div class="col-md-2 "> <div class="container "> <ul class="nav navbar-nav navbar-left "> <li role="presentation" ><a href="#" class="navbar-brand">网站管理后台</a></li> </ul> </div> </div> <div class="col-md-10"> <div class="container"> <ul class="nav navbar-nav navbar-right"> <li role="presentation"><a href=""><span class="glyphicon glyphicon-user"></span>超级管理员</a></li> <li role="presentation"><a href=""><span class="glyphicon glyphicon-off"></span>注销</a></li> </ul> </div> </div> </div> <div class="row" > <div class="col-md-2 bg-success" style="min-height: 1200px;"> <div class="container"> <a href="#declare1" class="btn btn-primary" data-toggle="collapse">资讯管理 <span class="glyphicon glyphicon-chevron-right pull-right"></span></a> <div class="collapse" id="declare1"> <div class="btn-group-vertical"> <a target="fname" href="../lib/index1.html" class="list-group-item">资讯管理</a> </div> </div> <br> <a href="#declare2" class="btn btn-primary" data-toggle="collapse">图片管理 <span class="glyphicon glyphicon-chevron-right pull-right"></span></a> <div class="collapse" id="declare2"> <div class="btn-group-vertical"> <a target="fname" href="../lib/index1.html" class="list-group-item">图片管理</a> </div> </div> <br> <a href="#declare2" class="btn btn-primary" data-toggle="collapse">产品管理 <span class="glyphicon glyphicon-chevron-right pull-right"></span></a> <div class="collapse" id="declare2"> <div class="btn-group-vertical"> <a target="fname" href="../lib/index1.html" class="list-group-item">分类管理</a> <a target="fname" href="../lib/index1.html" class="list-group-item">***管理</a> <a target="fname" href="../lib/index1.html" class="list-group-item">产品管理</a> </div> </div> <br> <a href="#declare2" class="btn btn-primary" data-toggle="collapse">评论管理 <span class="glyphicon glyphicon-chevron-right pull-right"></span></a> <div class="collapse" id="declare2"> <div class="btn-group-vertical"> <a target="fname" href="../lib/index1.html" class="list-group-item">评论列表</a> <a target="fname" href="../lib/index1.html" class="list-group-item">意见反馈</a> </div> </div> <br> <a href="#declare2" class="btn btn-primary" data-toggle="collapse">会员管理 <span class="glyphicon glyphicon-chevron-right pull-right"></span></a> <div class="collapse" id="declare2"> <div class="btn-group-vertical"> <a target="fname" href="../lib/index1.html" class="list-group-item">会员列表</a> <a target="fname" href="../lib/index1.html" class="list-group-item">删除的会员</a> <a target="fname" href="../lib/index1.html" class="list-group-item">等级管理</a> <a target="fname" href="../lib/index1.html" class="list-group-item">积分管理</a> <a target="fname" href="../lib/index1.html" class="list-group-item">浏览记录</a> <a target="fname" href="../lib/index1.html" class="list-group-item">下载记录</a> <a target="fname" href="../lib/index1.html" class="list-group-item">分享记录</a> </div> </div> <br> <a href="#declare2" class="btn btn-primary" data-toggle="collapse">管理员管理 <span class="glyphicon glyphicon-chevron-right pull-right"></span></a> <div class="collapse" id="declare2"> <div class="btn-group-vertical"> <a target="fname" href="../lib/index1.html" class="list-group-item">角色管理</a> <a target="fname" href="../lib/index1.html" class="list-group-item">权限管理</a> <a target="fname" href="../lib/index1.html" class="list-group-item">管理员列表</a> </div> </div> <br> <a href="#declare2" class="btn btn-primary" data-toggle="collapse">系统管理 <span class="glyphicon glyphicon-chevron-right pull-right"></span></a> <div class="collapse" id="declare2"> <div class="btn-group-vertical"> <a target="fname" href="../lib/index1.html" class="list-group-item">系统设置</a> <a target="fname" href="../lib/index1.html" class="list-group-item">栏目管理</a> <a target="fname" href="../lib/index1.html" class="list-group-item">数据字典</a> <a target="fname" href="../lib/index1.html" class="list-group-item">屏蔽词</a> <a target="fname" href="../lib/index1.html" class="list-group-item">系统日志</a> </div> </div> </div> </div> <div class="col-md-10" style="min-height: 1200px;background-color: pink;"> <iframe name="fname" frameborder="false"></iframe> </div> </div> <script src="../lib/jquery.js"></script> <script src="../lib/dist/js/bootstrap.js"></script> </script> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

