用户注册:
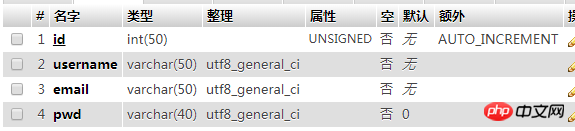
数据库表的字段

注册页面:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<script src="jquery-3.3.1.js"></script>
</head>
<body>
<style>
.box{width:450px;margin:0 auto;border: 1px solid #c2c2c2;box-shadow: 2px 2px 2px #ccc;background:lightskyblue; padding-top: 20px;height: 250px;}
h3{text-align: center;margin: 50px auto 20px;color: lightskyblue;}
input{border: solid 1px #fff;outline: none;height: 30px;width: 220px;padding-left: 10px;}
p{color: #fff;padding-left: 20px;}
button{width: 60px;height: 28px;border: none;background: #fff;color:lightskyblue;outline: none;cursor: pointer;margin: 15px auto;}
button:hover{background: #1E9FFF;color: #FFF; }
.btn{text-align: center;padding-left: 0;}
span{font-size: 12px;padding-left: 10px;}
font{width: 85px;text-align: right;display: inline-block;}
.red{color: red;text-align: center}
.green{color: green;text-align: center}
</style>
<h3>用户注册</h3>
<div class="box">
<p><font>邮箱:</font><input type="text" name="email" id="email"></p>
<p><font>密码:</font><input type="password" name="pwd" id="pwd"></p>
<p class="btn"><button id="button">注册</button></p>
</div>
<script>
$('#button').on('click',function () {
if($('#email').val().length == 0)
{
$('#email').after('<span class="red">*用户名不能为空</span>')
.next()
.fadeOut(2000);
$('#email').focus();
return false;
}
if($('#pwd').val().length == 0)
{
$('#pwd').after('<span class="red">*密码不能为空</span>')
.next()
.fadeOut(2000);
$('#pwd').focus();
return false;
}else if($('#pwd').val().length <6)
{
$('#pwd').after('<span class="red">*密码不能小于6位</span>')
.next()
.fadeOut(2000);
$('#pwd').focus();
return false;
}
$.post('inc/add.php',
{
email:$('#email').val(),
pwd:$('#pwd').val()
},
function (data) {
data = JSON.parse(data);
if(data.status == 0)
{
$('#email').after('<span class="red">'+data.message+'</span>')
.next()
.fadeOut(3000);
$('#email').focus();
return false;
}
else if(data.status == 2)
{
$('.btn').after('<p class="red">'+data.message+'</p>')
.next()
.fadeOut(3000);
$('#eamil').html('');
return false;
}else
{
setTimeout(function () {
$('.btn').after('<p class="green">'+data.message+'</p>')
.next()
.fadeOut(3000);
location.href = 'http://php.cn';
},3000)
return true;
}
}
)
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
php端验证和注册:
实例
<?php
//获取邮箱和密码
$email = htmlspecialchars(trim($_POST['email']));
$pwd = sha1(htmlspecialchars(trim($_POST['pwd'])));
//数据库连接
$pdo = new PDO('mysql:host=127.0.0.1;dbname=data','root','root');
$sql = "select * from user where email ='{$email}'";
$stmt = $pdo->prepare($sql);
$stmt->execute(['email'=>$email]);
//验证邮箱是否存在
if($stmt->fetchColumn(0)>0)
{
$status = 0;
$message = '邮箱已经存在';
echo json_encode(['status'=>$status,'message'=>$message]);
exit;
}
else{
//用户注册
$sql = "insert IGNORE user set email = :email,pwd = :pwd";
$stmt = $pdo->prepare($sql);
$stmt->execute(['email'=>$email,'pwd'=>$pwd]);
if($stmt->rowCount()>0)
{
$status = 1;
$message = '注册成功,正在跳转中';
}else
{
$status = 2;
$message = '注册失败';
}
echo json_encode(['status'=>$status,'message'=>$message]);
}
$stmt = null;
$pdo = null;运行实例 »
点击 "运行实例" 按钮查看在线实例
三级联动:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>$.Ajax()省市区三级联动</title>
<script src="jquery-3.3.1.js"></script>
</head>
<body>
省:<select name="" id="pro"></select>
市:<select name="" id="city"></select>
区:<select name="" id="area"></select>
<p ></p>
<script>
let option1 = '<option>请选择省</option>';
let option2 = '<option>请选择市</option>';
let option3 = '<option>请选择区</option>';
$('#pro').html(option1);
$('#city').html(option2);
$('#area').html(option3);
$.ajax({
url:'inc/1.json',
type:'POST',
dataType:'json',
success:function (data) {
$.each(data,function (i) {
option1 += '<option value="'+data[i].proId+'">'+data[i].proName+'</option>';
})
$('#pro').html(option1);
}
})
$('#pro').change(function () {
let option ='<option>请选择市</option> ';
$.ajax({
url:'inc/2.json',
type:'GET',
dataType:'json',
success:function (data) {
console.log(data)
$.each(data,function (i) {
if(data[i].proId == $('#pro').val())
{
option += '<option value="'+data[i].cityId+'">'+data[i].cityName+'</option>';
}
})
$('#city').html(option);
}
})
})
$('#city').change(function () {
let option ='<option>请选择区</option>';;
$.ajax({
url:'inc/3.json',
type:'GET',
dataType:'json',
success:function (data) {
//console.log(data);
$.each(data,function (i) {
if(data[i].cityId == $('#city').val())
{
option += '<option value="'+data[i].areaId+'">'+data[i].areaName+'</option>';
}
})
$('#area').html(option);
}
})
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
下面是三个json代码文件:
实例
[
{
"proId": 1,
"proName": "安徽"
},
{
"proId": 2,
"proName": "江苏"
},
{
"proId": 3,
"proName": "河北"
}
]运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
[
{
"cityId": 1,
"cityName": "合肥",
"proId":1
},
{
"cityId": 2,
"cityName": "芜湖",
"proId":1
},
{
"cityId": 3,
"cityName": "南京",
"proId":2
},
{
"cityId": 4,
"cityName": "苏州",
"proId":2
},
{
"cityId": 5,
"cityName": "石家庄",
"proId":3
},
{
"cityId": 6,
"cityName": "张家口",
"proId":3
}
]运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
[
{
"areaId": 1,
"areaName": "包河区",
"cityId": 1
},
{
"areaId": 2,
"areaName": "蜀山区",
"cityId": 1
},
{
"areaId": 3,
"areaName": "玄武区",
"cityId": 2
},
{
"areaId": 4,
"areaName": "昆山市",
"cityId": 2
},
{
"areaId":5,
"areaName":"桥西区",
"cityId":5
},
{
"areaId":6,
"areaName":"新华区",
"cityId":5
},
{
"areaId":7,
"areaName":"高新区",
"cityId":4
},
{
"areaId":8,
"areaName":"相城区",
"cityId":4
},
{
"areaId":8,
"areaName":"白下",
"cityId":3
},
{
"areaId":9,
"areaName":"鼓楼",
"cityId":3
}运行实例 »
点击 "运行实例" 按钮查看在线实例